Навигация
В Редакторе установите курсор на то место, где будет располагаться изображение
1. В Редакторе установите курсор на то место, где будет располагаться изображение.
2. В меню Insert выберите Frontpage Component, затем в диалоговом окне Insert Frontpage Component выберите пункт Scheduled Image и нажмите кнопку ОК. Вы увидите диалоговое окно Scheduled Image Properties (Свойства переменного изображения), которое показано на рис. 47.
Рис. 47. Диалоговое окно Scheduled Image Properties.
3. В текстовом поле Image To Include (Включаемое изображение) введите имя изображения, которое вы хотели бы видеть. Нужное изображение можно выбрать из доступных на текущем сайте; для этого следует нажать кнопку Browse, выделить нужный файл и затем нажать кнопку ОК.
4. В секциях Starting date and time (Начальные дата и время) и Ending date and time (Конечные дата и время) введите дату и время соответственно начала и конца периода демонстрации изображения.
5. При необходимости на месте временного изображения до и после его демонстрации можно поместить заставку; для этого введите имя изображения-заставки в последнем, самом нижнем текстовом поле диалогового окна или нажмите кнопку Browse и выберите изображение-заставку из доступных на сайте.
6. Закончив установку параметров в диалоговом окне Scheduled Image Properties, нажмите кнопку ОК.
В течение заданного периода времени вы будете видеть указанное изображение на странице. Если это время еще не наступило (что наиболее вероятно) и для временного изображения не определена замещающая его заставка, то в Редакторе (но не в браузере) на странице в месте включения компонента вы будете видеть надпись Expired Scheduled Image (Просроченное временное изображение). Увидев это сообщение, не пугайтесь — изображение появится на экране в свое время. Если заставка определена, то она будет отображаться во время отсутствия временного изображения и в Редакторе, и в браузере.
Добавление временных страниц.
Чтобы содержимое некоторой страницы было доступно пользователям в течение определенного промежутка времени, произведите следующие действия:
1. В Редакторе установите курсор на то место в текущей странице, где вы хотите видеть включаемый фрагмент.
2. Выберите в меню Insert пункт Frontpage Component, в открывшемся диалоговом окне Insert Frontpage Component выберите Scheduled Include, нажмите кнопку ОК. На экране откроется диалоговое окно Scheduled Include Page Component Properties (Свойства временно включаемой страницы), показанное на рис. 48.
3. В текстовом поле Page URL to include введите относительный URL нужной страницы или выберите ее из списка страниц сайта с помощью кнопки Browse; после этого нажмите кнопку ОК.
Рис. 48. Диалоговое окно Scheduled Include Page Component Properties.
4. Введите границы временного диапазона демонстрации страницы.
5. До и после показа временной страницы ее место можно заполнить содержимым другой страницы. Чтобы воспользоваться этой возможностью, введите имя замещающей страницы в текстовом поле в нижней части диалогового окна или нажмите кнопку Browse, чтобы увидеть список доступных на сайте страниц.
6. Завершив ввод информации в диалоговом окне Scheduled Include Page Component Properties, нажмите кнопку ОК.
Создание формы обратной связи.
Начнем с создания в Редакторе страницы формы обратной связи.
1. Выберите в меню File команду New, в списке шаблонов и мастеров на вкладке Page диалогового окна New укажите Feedback Form и нажмите кнопку ОК.
2. Когда страница будет сгенерирована и загружена в Редактор, сохраните ее под названием Feedback Form и дайте ей в текущем сайте имя feedback.htm. Дальше, говоря о форме обратной связи, мы будем иметь в виду именно эту страницу; пример ее приведен на рис. 49.
Рис. 49. Только что созданная форма обратной связи.
Форма обратной связи состоит из нескольких полей; точнее говоря, в нее входит по меньшей мере по одному полю каждого из пяти типов и две кнопки команд.
- Переключатель. Кнопки на странице под строкой "What kind of comment would you like to send?" ("Какого рода комментарии вы хотели бы послать?") — это переключатель. Хотя каждая из этих кнопок (radio button) добавляется к форме по отдельности, они работают как единая группа. Рядом с каждой кнопкой располагается текст, кратко описывающий ее значение; этот текст не является атрибутом кнопки и вводится отдельно. Переключатели используются в тех случаях, когда необходимо дать пользователю возможность выбора одной из нескольких опций (для этой цели можно использовать также раскрывающийся список).
- Раскрывающийся список. Поле под строкой "What about us do you want to comment on?" ("Что вы хотели бы сказать о нас?") — это раскрывающийся список (drop-down list). Пункты списка задаются при установке свойств этого поля. В раскрывающемся списке можно выбрать один или более пунктов.
- Текстовое поле. Следом за раскрывающим списком располагается поле, предназначенное для ввода одной строки текста (one-line text box). Ширина его задается при установке свойств поля.
- Текстовое окно. Большое текстовое поле под строкой "Enter your comments in the space provided below:" (Введите свои комментарии в отведенном для этого месте) называется текстовым окном (scrolling text box). Это поле предназначено для ввода текста большого объема (длинных комментариев и т. п.).
- Флажок. Маленький квадратик вблизи нижней границы страницы, начинающий строку "Please contact me as soon as possible regarding this matter" (Свяжитесь со мной как можно скорее) — это флажок. Когда пользователь щелкает на пустом флажке, на нем появляется галочка; с помощью флажков пользователям предоставляется выбор да/нет.
- Кнопка. Две кнопки в самом низу формы обратной связи, помеченные Submit Comments (Отправить комментарии) и Clear Form (Очистить форму), представляют собой обычные кнопки (command buttons или pushbuttons). С их помощью пользователи могут выполнить соответствующие действия.
Список литературы
Григорьева Н. В. MS FrontPage 2002 ”Шаг за шагом”, 2002, М. Леонтьев Б. Web-дизайн, 2001,М. Омельченко Л., Федоров А. MS FrontPage 2002 “Самоучитель”, 2001. Усенков Д. уроки Web-мастера, 2002. Хестер Н. FrontPage 2002 дляWindows “Быстрый старт”, 2002.
Похожие работы
... Explorer. Проводник Front-page обеспечивает вам обзор вашего Web-сайта. В этой главе и далее на протяжении всей книги под Проводником (с большой буквы) будет подразумеваться Frontpage Explorer, a Windows 95 Explorer будет называться проводник Windows. Запуск Проводника При первом запуске Проводника вы увидите диалоговое окно Getting Started (Начинаем) с несколькими опциями, определяющими ...
... -узла необхідно залишити ім'я і місце знаходження вузла. Потім необхідно підтвердити вибір шаблона натисненням кнопки Ок. В робочому вікні FrontPage2003 з'явиться представлення Папки, яке показує файлову структуру створеного Web-вузла. В ньому знаходиться один файл Index. htm для відображення домашньої сторінки і дві пусті папки для збереження файлів, створених в процесі створення Web-вузла. 4. ...
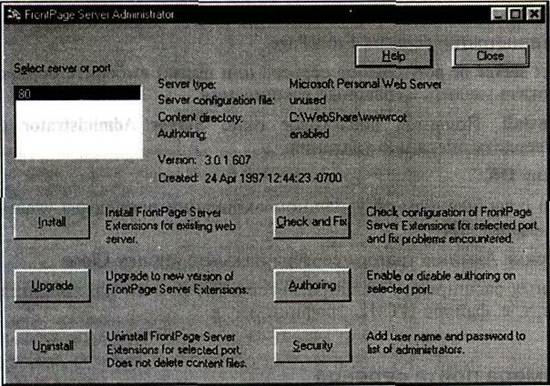
... Server Administrator) представ-лет собой программу, с помощью которой осуществляется целый ряд операций, относящихся к установке и удалению Серверных расширений и конфигурированию различных элементов Web-серверов, используемых совместно с Frontpage. Подсказка В папке, где установлен Frontpage (по умолчанию это СЛРгодгат Files Microsoft Frontpage) вы найдете ярлык Frontpage Server Administrator ...
... - Для того чтобы удалить бюджет пользователя, выберите его имя в списке и нажмите кнопку Semove Вторая вкладка, Groups (Группы), содержит список всех групп, установленных в настоящее время для корневого Web-сайта, и текущий уровень доступа каждой группы. Это также дает вам возможность добавлять, редактировать или удалять бюджеты групп аналогично тому, как это делается на вкладке Users. Рис. ...



















0 комментариев