Навигация
Произведя все необходимые установки, нажмите кнопку ОК и выйдите из диалогового окна Marquee Properties
10. Произведя все необходимые установки, нажмите кнопку ОК и выйдите из диалогового окна Marquee Properties.
Изменение параметров бегущей строки.
Чтобы изменить параметры бегущей строки, щелкните на ней правой кнопкой мыши и выберите в контекстном меню пункг Marquee Properties, либо дважды щелкните левой кнопкой; при этом откроется уже знакомое вам диалоговое окно Marquee Properties. Сделайте необходимые исправления и нажмите кнопку ОK.
Счетчик визитов.
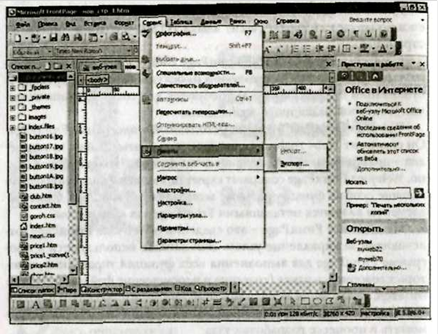
Счетчик визитов (Hit counter) позволяет оценить количество посетителей вашей страницы. Счетчик визитов — не та вещь, которую стоит вставлять в каждую страницу, и чаще всего счетчики располагаются на заглавных страницах сайтов, как правило, в нижней части. Чтобы оснастить страницу подобным счетчиком, выберите в меню Insert пункт Active Elements и далее в появившемся меню опцию Hit Counter. Откроется диалоговое окно Hit Counter Properties (Свойства счетчика визитов), показанное на рис. 31.
Рис. 31. Диалоговое окно Hit Counter Properties.
В нем вы сможете выбрать стиль счетчика: переключатель Counter Style предоставляет пять готовых вариантов, а также возможность создания своего собственного (опция Custom Image). У счетчика визитов есть один крупный недостаток: он столь же наглядно демонстрирует, сколько народу не посетило ваш саит. Если кто-нибудь, заглянув к вам, увидит на счетчике длинный ряд нулей, он может решить, что здесь нет ничего интересного. Если вы хотите сделать вид, что ваш сайт пользуется бешеной популярностью, введите число посещений в поле Reset Counter To (Установить значение счетчика); отнеситесь к этой маленькой невинной лжи, как к ловкому рекламному трюку. Последний параметр в этом окне (Fixed number of digits) позволяет задать разрядность счетчика.
Вставка видеокадров.
Еще одним замечательным способом разнообразить и украсить Web-страницы является включение в них видеофрагментов. Но, как вы знаете, видеофайлы обычно довольно велики, и хотя пропускная способность Internet постепенно растет, ее пока что недостаточно для быстрой передачи больших видеороликов.
В правом нижнем углу окна Редактора индицируется время загрузки страницы (в секундах) при скорости 28,8 Кбит/с. При изменении страницы (добавлении в нее видео, звуков, изображений и других элементов) время загрузки пересчитывается
Frontpage поддерживает формат AVI, стандартный формат Windows для видеофайлов. Чтобы включить в свой Web-сайт видеоролик, сначала его следует вставить в страницу, а затем установить параметры воспроизведения.
Установив курсор в то место страниц, где будет расположен видеофрагмент, выберите в меню Insert пункт Active Elements и далее в открывшемся меню опцию Video. На экране появится диалоговое окно Video. В нем стандартным образом выбирается видеофайл, расположенный в текущем открытом сайте, на локальном диске или в Internet. Выберите нужный файл и нажмите кнопку ОК. На странице появится заставка, представляющая собой первый кадр видеоролика.
Совет: По двойному щелчку на заставке Редактор попытается запустить программу редактирования видео. Поскольку такая программа есть далеко не у каждого, то, весьма вероятно, вы увидите сообщение о том, что редактор для данного файла не указан.
После того как видеофайл вставлен, можно приступать к настройке его параметров:
1. Щелкните на заставке видеоролика правой кнопкой мыши и выберите из контекстного меню Image Properties. На экране появится диалоговое окно Image Properties, открытое на вкладке Video (рис. 32).
Рис. 32. Диалоговое окно Image Properties.
2. Чтобы заменить текущий видеофайл другим, нажмите кнопку Browse, найдите нужный AVI-файл и нажмите кнопку ОК.
3. Если вы хотите, чтобы ролик демонстрировался вместе с элементами управления, т. е. кнопками Play, Stop и ползунком прокрутки, установите флажок Show Controls in Browser.
4. В секции Repeat задайте количество повторений ролика (в поле Loop) и задержку между повторами в миллисекундах (в поле Loop Delay). Если файл должен проигрываться неограниченно долго, установите флажок Forever.
5. В секции Start задайте момент начала воспроизведения видеофайла. Если установить флажок On File Open (При открытии файла), воспроизведение начнется сразу при открытии страницы в браузере, а при установленном флажке On Mouse Over (По курсору мыши) проигрывание будет начинаться, когда пользователь проведет курсор мыши над кадром ролика.
6. Совершив все необходимые настройки, нажмите кнопку ОК и покиньте диалоговое окно Image Properties.
Общие поля страниц.
Предположим, что вы хотите разместить логотип вашей компании внизу каждой из страниц создаваемого вами сайта. Вы, наверное, думаете, что придется вручную помещать изображение на каждую страницу или прибегать к использованию фреймов, но это не так. Для этого имеется другой, более легкий способ. Вы можете указать, что внизу каждой страницы вашего сайта должен располагаться участок, который на самом деле принадлежит какой-либо иной странице HTML. Таким образом, вы можете, поместив логотип на такой странице, получить его изображение на всех документах вашего сайта.
Чтобы применить такой совместно используемый фрагмент ко всему сайту, вам необходимо в Проводнике выбрать в меню Tools пункт Shared Borders (Общие поля). Если вы хотите установить общие поля на отдельно взятой странице, то вам следует совершить те же самые действия в Редакторе.
Если вы решите установить общие поля на всех страницах сайта, то вы увидите диалоговое окно Shared Borders, показанное на рис. 33.
Рис. 33. Диалоговое окно Shared Borders.
Если вы захотите поместить общие поля на отдельной странице, то получите диалоговое окно Page Borders (Поля страницы), изображенное на рис. 34.
Рис. 34. Диалоговое окно Page Borders.
Оба диалоговых окна работают примерно одинаково, за исключением того, что в Редакторе у вас есть возможность применить все настройки, уже установленные в Проводнике для всего сайта, или назначить их отдельно для текущей страницы.
Предупреждение: Так как для каждого общего поля создается новая страница, не рекомендуется использовать их на страницах фреймов.
Чтобы встроить в страницу общие поля, выберите те поля, которые необходимо включить и нажмите кнопку ОК. Общими можно сделать поля вверху, внизу, с левой или с правой стороны страницы. На рис. 35 представлена страница в Редакторе с общим нижним полем. Если поле пока еще пусто, Frontpage заполнит его пояснительным комментарием. Вы можете вставить любой текст или изображение на участок, который будет отображен на всех страницах вашего сайта, использующих данную возможность. Граница вокруг общего поля не будет показываться в браузере.
Рис. 35. Страница в Редакторе.
Проверка орфографии.
Вот как выглядит процедура проверки орфографии на странице, открытой в Редакторе:
Похожие работы
... Explorer. Проводник Front-page обеспечивает вам обзор вашего Web-сайта. В этой главе и далее на протяжении всей книги под Проводником (с большой буквы) будет подразумеваться Frontpage Explorer, a Windows 95 Explorer будет называться проводник Windows. Запуск Проводника При первом запуске Проводника вы увидите диалоговое окно Getting Started (Начинаем) с несколькими опциями, определяющими ...
... -узла необхідно залишити ім'я і місце знаходження вузла. Потім необхідно підтвердити вибір шаблона натисненням кнопки Ок. В робочому вікні FrontPage2003 з'явиться представлення Папки, яке показує файлову структуру створеного Web-вузла. В ньому знаходиться один файл Index. htm для відображення домашньої сторінки і дві пусті папки для збереження файлів, створених в процесі створення Web-вузла. 4. ...
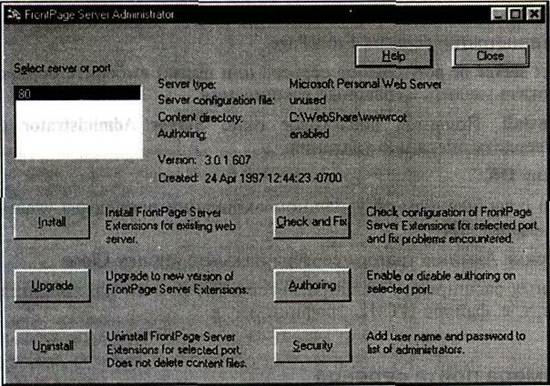
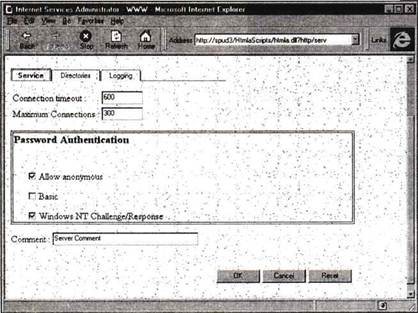
... Server Administrator) представ-лет собой программу, с помощью которой осуществляется целый ряд операций, относящихся к установке и удалению Серверных расширений и конфигурированию различных элементов Web-серверов, используемых совместно с Frontpage. Подсказка В папке, где установлен Frontpage (по умолчанию это СЛРгодгат Files Microsoft Frontpage) вы найдете ярлык Frontpage Server Administrator ...
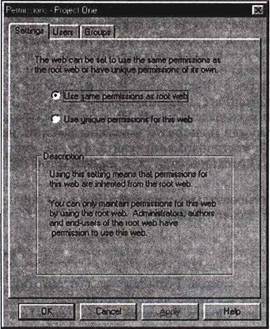
... - Для того чтобы удалить бюджет пользователя, выберите его имя в списке и нажмите кнопку Semove Вторая вкладка, Groups (Группы), содержит список всех групп, установленных в настоящее время для корневого Web-сайта, и текущий уровень доступа каждой группы. Это также дает вам возможность добавлять, редактировать или удалять бюджеты групп аналогично тому, как это делается на вкладке Users. Рис. ...



















0 комментариев