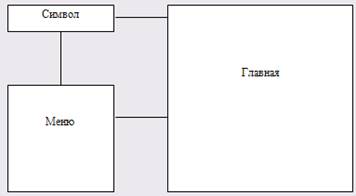
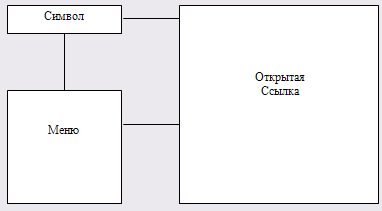
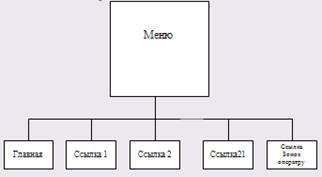
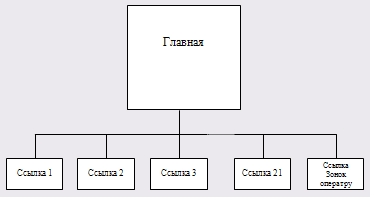
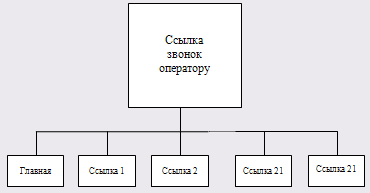
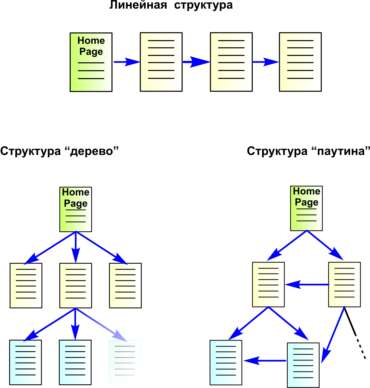
Навигация
2 Гипертекстовые ссылки
Существует два шаблона для создания гипертекстовых ссылок.
Первый шаблон применяется в том случае, когда гиперссылка встречается в тексте. Атрибут href может указывать на ресурс Internet, файл на локальном диске или метку внутри текущей страницы. Текст, расположенный внутри элемента А, представляет собой видимую часть гиперссылки. Именно на нем должен щелкнуть пользователь, чтобы осуществить переход. Браузер выделяет этот фрагмент цветом, а после использования гиперссылки меняет цвет, чтобы обеспечить подсказку.
Второй шаблон предназначен для тех случаев, когда видимая часть гиперссылки представляет собой рисунок. Если для последнего определена рамка, то она тоже меняет цвет при использовании. Если ссылка указывает на рисунок, который находиться на локальном диске, она обязательно должна начинаться со слова «file», то есть содержать указание на схему доступа:
file://Диск:\Путь к файлу
или
file:///Диск:/Путь к файлу
Подобно многим другим элементам языка, элемент А требует использование атрибутов. Атрибут гиперссылки таков:
href=’’URL’’
или
href=’’Протокол://Адрес ссылки’’
Например:
href=’’http://www.netscape.com’’
Кодовое слово, стоящее вначале URL7, обозначает так называемую схему доступа. Она определяет тип сервера, доступный при помощи данной ссылки. Для пользователя это представляется как доступ к одной из «разновидностей» Internet. В этом смысле можно сказать, что Internet - это как бы несколько сетей в одной. У каждой из них существуют свои правила доступа, достоинства, недостатки, свои приверженцы и противники. Но все ее клиенты используют одни и те же каналы связи. Похожая ситуация наблюдается и в обычных телефонных сетях. Их можно использовать для связи голосом, передачи факсов, межкомпьютерной связи и т. д.
Главная особенность web-страниц состоит в том, что любая из них может позволить перейти к другой странице, находящейся на том же компьютере или в Интернет. Выглядит это следующим образом: фрагмент документа (текст, картинка или другой объект) выделяется особым образом; при просмотре страницы можно, щёлкнув мышью по этому фрагменту заставить браузер загрузить другую страницу, адрес которой записывается в тексте HTML-документа. По этой причине содержимое страниц называется гипертекстом.
Для выделения фрагмента, являющегося ссылкой, используется контейнер (от слова anchor - якорь). Наиболее важный атрибут тега - это HREF, в качестве значения которого записывается адрес страницы, на которую нужно перейти. Ниже приведён пример вставки гиперссылки:
Щёлкните сюда, чтобы перейти на главную страницу web-сайта ВГПУ
В качестве адреса в атрибуте HREF записывается либо полный URL сайта или страницы, либо имя файла, содержащего страницу, если она лежит на том же компьютере, что и исходная. Если страница лежит на том же компьютере, в том же каталоге, что и просматриваемая, то в HREF достаточно указать имя файла. Если же она лежит в другом каталоге, то вместо имени протокола пишут "file://", а затем - полный путь к файлу и его имя.
Примеры:
HREF="main.html", HREF="file://c:\WebPages\Book\contents.htm".
Иногда страницы могут оказаться довольно большими, и для поиска нужной информации потребуется много времени. В таких случаях разумно делать ссылки в пределах одного документа. Пусть, например, в формате HTML опубликована целая книга, тогда её содержание можно выполнить в виде ссылок, щёлкнув по нужной ссылке можно быстро перейти к началу интересующей нас главы или части книги.
Чтобы сделать ссылку в пределах одного документа потребуется два шага:
1. Отмечаем то место в документе, на которое позже сделаем ссылку (устанавливаем "якорь"). Для этого вставляем в нужное место тег с атрибутом NAME. В качестве значения этого атрибута записываем в кавычках имя для того места, которое мы хотим отметить (лучше латинскими буквами). В дальнейшем браузер по имени будет искать позицию, на которую указывала ссылка. Тег можно поставить сразу за открывающим тегом (контейнер в этом случае будет пустым), а можно поместить перед закрывающим тегом какой-либо фрагмент документа, с ним и будет связано имя, указанное в атрибуте NAME.
2. При добавлении ссылки на "якорь", установленный в п. 1, в атрибуте HREF в кавычках пишут знак "#", за которым следует имя якоря, например: Глава 15.
7. Использование графики в HTML-документах
Для того чтобы способы помещения иллюстраций на web-страницы были более понятны, эта часть была оформлена в html-формате.
3 Создание документов в стандарте HTML
3.1 Заголовки
Существует шесть уровней заголовков, которые обозначаются Н1...Н6. Заголовок уровня 1 самый крупный, а уровень 6 обеспечивает самый маленький заголовок. Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо:
align=’’left’’
align=’’center’’
align=’’right’’
Заголовок1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Элемент FONT может с успехом заменять элементы заголовка Н1...Н6. Для последних, например, не предусмотрена возможность указания цвета букв. Чтобы заголовок, созданный на основе элемента FONT, хорошо смотрелся, этот элемент необходимо комбинировать с другими: CENTER, B, I, P и т. д.
3.2.Форматирование текста и изменение стилей
Текст - единственный объект Web-страницы, который не требует специального определения. Иными словами, произвольные символы интерпретируются по умолчанию как текстовые данные. Но для форматирования текста существует большое количество элементов.
Элемент абзаца (paragraph) - один из самых полезных. Он позволяет использовать только начальный тег, так как следующий элемент Р обозначает конец предыдущего и начало следующего абзаца. Конечный тег удобно использовать в тех случаях, когда по смыслу необходимо обозначить конец абзаца. Вместе с элементом Р можно использовать атрибут выравнивания align.
Элемент, обеспечивающий принудительный переход на новую строку. Он имеет только стартовый тег. В месте его размещения строка заканчивается, а оставшийся текст печатается с новой строки.
Этот элемент, по своему действию, является прямой противоположностью предыдущему. Текст, заключенный между его тегами, будет выведен в одну строку. Длинная строка не уместится на экране, и для ее просмотра придется использовать горизонтальную полосу прокрутки.
Элемент для обозначения текста, отформатированного заранее (preformatted). Подразумевается, что текст будет выведен в том виде, в каком он был подготовлен пользователем. Например, учитываются символы конца строки, появившееся при наборе текста в редакторе. Во всех других случаях браузер игнорирует эти символы. Этот элемент удобно использовать для демонстрации листингов программ или для вывода текстовых документов, переформатирование которых может привести к искажению их смысла.
Обозначение цитаты. Этот элемент требует наличие конечного тега. Текст не претерпевает никаких изменений, но абзац располагается с отступом. К кавычкам этот элемент тоже не имеет никакого отношения: если в цитате используются кавычки, то они должны быть проставлены явным образом. В настоящее время используют и другое написание этого элемента: BQ.
Элемент используется для центрирования текста, а точнее, любого содержимого. Не является общеупотребительным.
Элемент, похожий на предыдущий. Он позволяет выравнивать содержимое по левому краю, по центру или по правому краю. Для этого стартовый тег должен содержать соответствующий атрибут:
align=’’left’’
align=’’center’’
align=’’right’’
Похожие работы
... как он запрограммирован, но XML-парсер выдаст ошибку о том, что ваш HTML-документ не является "правильно сформированным" (well-formed). Чтобы устранить разрыв между этими двумя языками разметки и был разработан XHTML. По существу это обычный HTML, в который добавили синтаксические правила XML для создания well-formed документов. Так что веб-страницы станут XML-совместимыми, а веб-разработчики ...
ывается, в основном, служебная информация, о ней - при необходимости, позже. Единственное, что следует отметить, это находящийся в этих пределах тэг <title>...</title> - В нём указывается "Заголовок" странички, который выводится в синей полосе вверху окна броузера. В пределах тэга <body>...</body> находится как раз то, что будет собственно в окне броузера. "Перевод" ...
... -коммуникационных средств. 1. Техническое задание В начале работы выбрать тип сайта, который будете создать. Тип сайта: Интернет-магазин. Далее определиться с тематикой сайта: Тематика сайтов: Интернет-магазин средств связи. Кнопки управления (навигация сайта): определяются веб-дизайнером самостоятельно, с каждой страницы сайта должен быть обеспечен переход (установлена гиперссылка) на ...
... в теле страницы, проигрывает аудио и видео, загружает следующую страницу, когда пользователь щелкает мышью по ссылке и пр. и пр. для того, чтобы сделать путешествие по Всемирной Паутине как можно более комфортным. Гипертекст и web-страницы Гипертекст (Hypertext) - это документ (в первую очередь текстовый), содержащий гиперссылки. Гиперссылка - это связь слова или содержащегося в документе ...






0 комментариев