Навигация
Щелкните на кнопке List Webs. Frontpage выполнит поиск по указанному вами серверу или пути и выведет список сайтов в окне списка Front-page Webs
3. Щелкните на кнопке List Webs. Frontpage выполнит поиск по указанному вами серверу или пути и выведет список сайтов в окне списка Front-page Webs.
4. Выберите нужное имя двойным щелчком или укажите его в списке, а затем щелкните по кнопке ОК.
Подсказка
Чтобы быстро открыть сайт, можно нажать на панели инструментов кнопку Open Frontpage Web. аналогичную стандартной кнопке Open, присутствующей в подавляющем большинстве Windows-приложений, а можно выбрать нужное имя в списке последних открытых сайтов в нижней части меню File.
Как открыть сайт, созданный в другой программе
Если на Web-сервере, на котором размещен сайт, установлены соответствующие Серверные расширения Frontpage — это оптимальный вариант для открытия сайта, созданного в каком-либо другом приложении. Серверные расширения Frontpage предоставляют некоторую необходимую дополнительную информацию, делая тем самым содержимое сайта'доступным для редактирования. Так что если серверные расширения установлены, вам, возможно, даже не понадобится менять формат сайта, чтобы загрузить его в Проводник.
Чтобы открыть подобный сайт, выполните процедуру, изложенную в предыдущем разделе. Подробная информация о Frontpage Server Extensions приведена в главе 11.
Открыть сайт, расположенный на сервере, на котором не установлены Серверные расширения Frontpage, также несложно. Для этой цели служит Мастер импорта сайтов (Import Web Wizard), описанный в главе 4.
Режимы просмотра сайтов
Задумайтесь, как вы представляете себе Web-сайт: как пространственную конструкцию из взаимосвязанных страниц или же, скорее, как последовательность страниц, выстроенных в один ряд? Разумеется, ни один из этих вариантов ничуть не хуже другого, и предпочтение того или иного зависит исключительно от вашего образа мысли. Frontpage, перенявший популярный стиль интерфейса Outlook, предоставляет вам семь различных режимов работы с вашими сайтами, как показано на рис. 3.5. Вероятно, это одна из наиболее замечательных возможностей Проводника.
В следующих разделах мы обстоятельно познакомимся с каждым из этих методов представления вида вашего сайта, а затем рассмотрим некоторые их общие черты.

Рис. 3.5. Вид типичного сайта, открытого в Проводнике; с левой стороны окна, под заголовком Views расположен вертикальный ряд значков, однозначно соответствующих режимам обзора сайта
Структура папок (Folders View)
Поскольку вы работаете в Windows 95, то форма представления в виде папок должна быть вам удобна и понятна: похожую картину вы можете наблюдать в проводнике Windows. На ней вы видите структуру папок вашего сайта, при этом не важно, на сервере он размещен или на одном из ваших локальных дисков. Содержимое этих папок вы также можете просмотреть в этом окне, так что вам не придется ломать голову, запоминая расположение файлов, составляющих ваш сайт.
Для переключения в режим просмотра структуры папок щелкните на значке Folders (Папки) на панели выбора карты (Views) или выберите в меню View (Вид) пункт Folders.
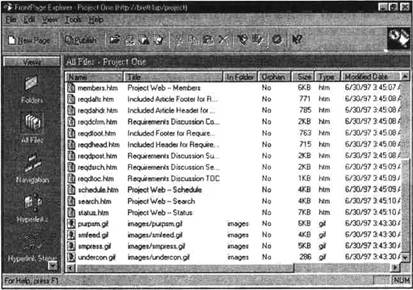
Вид структуры папок приведен на рис. 3.6. На этом рисунке показан сайт под названием Project One, созданный с помощью шаблона Project Web (Сайт проекта). О том, как это сделать, смотрите выше в разделе "Создание сайта с нуля".

Рис. 3.6. Вид структуры папок
В режиме обзора папок вы увидите, что экран справа от панели Views разделен по вертикали на два окна. В левом окне отображается структура папок сайта. В папке верхнего уровня находятся файлы и подпапки. Создаваемая Frontpage структура папок соответствует типу сайта: например, подпапки сайта, построенного по шаблону Project Web (Сайт проекта), будут не такими, как у сайта, сгенерированного Мастером создания представительства компании.
Обратите внимание (рис. 3.6) на выделенную строку http://brett-lap/project — это не что иное, как URL (Uniform Resource Locator, Унифицированный указатель ресурса) нашего сайта, где brett-lap является именем сервера, а project — это каталог на сервере, в котором расположен сайт. Над URL вы видите строку Folders — Project One. Project One — это название сайта, которое будет фигурировать в строке заголовка практически любого браузера. Все составляющие сайт файлы собраны в подпапках, перечисленных ниже URL. Количество папок в сайте не фиксировано, при необходимости вы можете создавать свои собственные. В следующем разделе объясняется, как это сделать.
В правой части окна вы видите список содержимого папки, подсвеченной в левой части. Вы легко можете узнать тот же принцип действия, который лежит в основе проводника Windows. Перечисленные в правой половине папки и файлы сопровождаются некоторой описательной информацией, такой, как имя, название, размер, тип, дата последнего изменения, автор последнего изменения и произвольные комментарии о файле. (Как и для сайта, название файла (title) и его имя (name) — это совершенно разные вещи, по крайней мере в случае файлов HTML. Имя файла — это его физическое имя, под которым он фигурирует в файловой системе вашей ОС, а название — произвольная текстовая строка, отображаемая броузером. — Примеч. пер) На рис. 3.7 показано содержимое папки images сайта Project One.
Чтобы отсортировать список файлов в окне структуры папок по одному из параметров, щелкните на заголовке соответствующего столбца. Файлы сортируются в порядке возрастания, за исключением сортировки по столбцу Modified Date (по дате последнего изменения) — в этом случае они сортируются в хронологическом порядке, начиная с самой поздней даты и времени. (Точно так же, как и в проводнике Windows, при повторном щелчке на заголовке столбца файлы пересортировываются в обратном порядке. — Примеч. пер.)
По ходу работы с Frontpage в правом окне структуры папок рядом с именами файлов и папок вы постоянно будете встречать некоторое количество различных значков. Один из них — желтый значок папки, его узнать нетрудно. Другой значок, который часто будет вам попадаться, похож на небольшой рисунок; он обозначает графические файлы, такие, как JPEG (формат графических файлов, разработанный Объединенной экспертной группой по фотографии, Joint Photographic Experts Group) и GIF (Graphics Interchange Format, Формат обмена графическими данными). Третий значок выглядит как исписанная страница: он обозначает HTML-файлы и таких файлов будет, вероятно, больше всего. Также вам, наверное, будет встречаться хорошо знакомый значок, который выглядит как миниатюрная версия логотипа вашей любимой "программы из Microsoft Office. Когда вы импортируете в сайт файл Office, Frontpage использует для их обозначения те же самые значки, что вы привыкли видеть в Office. Однако рамки кооперации Frontpage и Microsoft Office этим не ограничиваются. Более подробно об этом рассказано далее в этой главе в разделе "Импорт файлов в сайт".
Создание собственных папок
Предположим, что вы — Web-мастер, обслуживающий сайт intranet некой компании, и на этот сайт из различных источников стекается некоторое количество файлов Office. В качестве одного из методов упорядочения этих файлов можно предложить собрать их все в нескольких папках под общим названием Office. В частности, в папке Office, вероятно, будет предусмотрена папка Word — для хранения файлов Word. Сейчас мы разберемся, как добавить в структуру вашего сайта новую папку:
1. Откройте сайт в Проводнике в режиме Folders View, выберите в левой панели папку, в которой вы хотите создать новую и щелкните на ней.
2. Выберите в меню File пункт New и в открывшемся меню выберите Folder.
3. В каждой части карты папок появится новая папка.
4. Новая папка подсвечена, теперь ей можно дать имя. Дайте новой папке имя Office и нажмите <Enter>.
5. Щелчком выберите в левой панели папку Office.
6. Повторите шаги 2 и 3; новую папку назовите Word. На рис. 3.8 показано, как будет выглядеть структура папок.

Рис. 3.8. Примерный вид структуры папок Office
Подсказка
Чтобы при работе в режиме Folders View быстро создать новую папку, щелкните на правой панели окна структуры папок правой кнопкой мыши и выберите в контекстном меню New Folder.
Теперь вам не придется ломать голову, куда складывать файлы Word, присланные для сайта вашими сослуживцами. Более того, возможно, вам удастся научить их импортировать эти файлы самостоятельно. Процедура импорта файлов обстоятельно описывается далее в этой главе в разделе "Импорт файлов в сайт".
Наверное, наиболее очевидное достоинство применения папок заключается в логическом упорядочении имеющегося у вас материала. Для достижения желаемой структуры вам не обойтись без создания своих собственных папок, детально описанного выше в этом разделе.
Перетаскивание файлов
При работе с Проводником в различных режимах обзора вы наверняка захотите использовать для перемещения файлов с одного места на другое технику drag-and-drop. Например, вы добавили в свой сайт новую страницу на карте навигации и теперь хотите, чтобы она находилась в определенной папке. Вы можете подцепить файл на карте навигации и перетащить его в структуру папок, именно в ту папку, в которую считаете нужным. Это еще один метод, которым вы можете совместно использовать преимущества разных режимов обзора для создания своих сайтов. Процесс перетаскивания очень прост:
1. Выберите файл (или группу файлов).
2. Нажмите правую кнопку мыши. Перетащите выбранные файлы на один из значков на панели Views. При этом активизируется указанный режим обзора и правое окно примет соответствующий вид.
3. Удерживая кнопку мыши в нажатом положении, передвиньте курсор мыши обратно на панель обзора и отпустите кнопку: операция успешно завершена.
Описанная здесь техника перетаскивания во всех режимах обзора сайта выполняется совершенно одинаковым образом, но достигаемый эффект для разных режимов различен. Так что в следующих разделах мы подробно обсудим использование drag-and-drop для каждого случая отдельно.
Drag-and-drop в режиме Folders View. Режим обзора папок предоставляет на выбор два варианта drag-and-drop:
- Перетащите одиночный файл (или группу файлов) на значок Navigation (Навигация) на панели Views и присоедините их к родительской странице. Более подробно о режиме навигации и родительских страницах читайте далее в этой главе.
- Перетащите одиночный файл на значок Tasks (Задания) на панели Views и опустите его в перечень заданий. После этого появится новое диалоговое окно New Task (Новое задание), в котором можно будет создать и назначить новое задание для выбранного файла. Далее в этой главе данный режим будет разобран более детально.
А вот еще несколько удобных методов использования структуры папок:
- Поиск в папке всех файлов определенного типа, например, файлов Office. Щелчком на заголовке столбца Type отсортируйте список по типам файлов и ищите в нем файлы нужного типа.
- Переименование файла. Переименовать файл можно точно таким же образом, как вы привыкли делать это в проводнике Windows: щелкните на имени файла, подождите мгновение и щелкните снова. После этого введите новое имя файла, a Frontpage автоматически исправит все ссылки на этот файл.
- Изменение структуры папок. Модифицировать структуру папок вашего Web-сайта можно точно так же, как в проводнике Windows, т. е. перетаскивая файлы из одной паки в другую, a Frontpage переконфигурирует ссылки автоматически.
В режиме просмотра структуры папок можно изменять не только порядок расположения файлов, но и ширину столбцов: установите курсор мыши на границу между столбцами в области заголовка. Когда курсор изменит свою форму на крестик с правой и левой стрелками, нажмите кнопку мыши и тяните границу в нужную сторону до достижения требуемой ширины.
Список файлов (All Files View)
Вот вы уже потратили массу времени, насочиняли бездну страниц и нарисовали кучу картинок, сто раз перетасовали и разложили по разным папкам. И теперь вы начинаете ощущать, что неплохо бы как-то окинуть взглядом все, что имеется у вас в наличии, например, в виде списка. Неужели вы могли подумать, что Frontpage бросит вас в беде? То, что вам нужно, называется списком файлов (All Files View) и, как нетрудно догадаться, в этом режиме все составляющие сайт файлы сведены в единый линейный список.
Чтобы увидеть свой сайт в режиме All Files View, щелкните на панели Views по значку All Files или выберите в меню View пункт All Files. На рис. 3.9 вы видите, как выглядит перечень файлов сайта Project One.
Для того чтобы отсортировать список файлов по одному из столбцов, щелкните на заголовке нужного столбца. Файлы выстраиваются в порядке возрастания, за исключением случая сортировки по дате последнего изменения (столбец Modified Date). Здесь они располагаются в хронологическом порядке, начиная с самой поздней даты и времени.

Рис. 3.9. Список файлов сайта
Drag-and-drop в режиме All Files View. В этом режиме также можно найти полезные применения техники перетаскивания:
- Перетащите один файл (или группу файлов) на значок Folders на панели Views и опустите в текущую открытую папку
- Перетащите один файл (или группу файлов) на значок Navigation на панели Views, а затем присоедините его к родительской странице. Исчерпывающую информацию о режиме Navigation View и родительских страницах вы найдете далее в этой же главе
- Перетащите файл на значок Tasks на панели Views и опустите его в окно перечня заданий. Откроется окно диалога New Task, в котором можно создать и назначить новое задание для этого файла. Более подробно о режиме Tasks View читайте далее в этой главе
Карта навигации (Navigation View)
Пытаясь изобразить план своего Web-сайта, вы можете пойти самыми различными путями. Можно купить несколько пачек липких бумажек и начать развешивать их по стенам; можно взять пятьсот почтовых карточек и попытаться как-то их упорядочить; можно в поте лица покрывать набросками все доступное пространство. Создатели Frontpage позаботились о том, чтобы сберечь вам время и нервы (и спасти несколько деревьев). Для этого возможность представления структуры сайта предусмотрена прямо в Проводнике Frontpage. Она носит название карты навигации (Navigation view) и предоставляет вам возможность визуально проектировать структуру сайта и даже вывести ее на печать. Структуру, созданную в режиме навигации, можно использовать также для создания панелей навигации в Редакторе Frontpage (более подробно о панелях навигации рассказано в главе 7).
Чтобы рассмотреть свой сайт с точки зрения навигации, выберите значок Navigation на панели Views или пункт Navigation в меню View.
На рис. 3.10 вы видите, как выглядит на карте навигации создаваемый по умолчанию <Root Web>.

Рис. 3.10. <Root Web> в режиме навигации
Как видите, на карте навигации каждая страница представляется в виде прямоугольника, посередине которого написано название страницы. В этом режиме экран разделен на две горизонтальные панели. Верхняя часть представляет собой рабочее поле, в котором вы будете создавать структуру вашего сайта, а нижняя — это обычное окно папок, соответствующее тому, которое было описано ранее. Окна этих двух режимов жестко синхронизированы; так что если вы что-либо передвинете в панели папок карты навигации, те же самые перемещения будут отражены и в структуре папок.
Похожие работы
... кнопку Browse, выберите альтернативное изображение и затем нажмите кнопку ОК. Для знатоков HTML: задание альтернативного изображения эквивалентно использованию атрибута LOWSRC. Совет: Ни Frontpage, ни браузер не проверяют, является ли в действительности грубое изображение версией реального изображения в низком разрешении. В качестве грубого изображения удобно использовать полутоновую версию с ...
... системы и их особенностями в целом, мы разобрались, теперь самое время приступить к более детальному, конкретному рассмотрению многообразия ОС, которое обычно начинается с рассмотрения краткой истории появления и развития. Операционная система Unix Считается, что в появлении Юникса в частности виновата... компьютерная игра. Дело в том, что Кен Томпсон непонятно чего ради создал игрушку «Space ...
0 комментариев