Навигация
2.8 Доступ к панели Actions
Чтобы открыть или развернуть панель Actions, необходимо выполнить одно из следующих действий:
• из меню Window (Окно) выбрать пункт Actions (Действия);
• нажать клавишу <F9>.
После этого на экране появится или будет развернута панель Actions. Если эта панель была открыта, но скрыта другим окном, она переместится на передний план. При заданной по умолчанию компоновке панель Actions связана с панелью инспектора свойств. (Если вы хотите восстановить компоновку, заданную по умолчанию, выполните команду Window - Panel Sets - Default Layout (Окно - Наборы панелей - Размещение по умолчанию)).
Панель Actions является встроенным во Flash редактором ActionScript. При соответствующем использовании суффиксов экземпляров объектов (например, суффикс _тс для видеоклипов) в ней будет открываться вспомогательное окно с советами по применению кода.
Воспользовавшись кнопкой Pin current script (Прикрепить текущий сценарий), можно "закрепить" текущий сценарий, т.е. сохранить его на панели Actions.
2.9 Использование панели Actions
Весь код на языке ActionScript вводится на панели Actions. Щелкните в кадре, на кнопке или видеоклипе, к которому требуется присоединить код ActionScript, а затем перейдите к панели Actions и в ее правой части введите код соответствующего действия.
3 Создание теста с помощью программы Macromedia Flash
Для запуска программы выполнить команду Пуск – Программы – Macromedia - Macromedia Flash MX 2004
3.1 Создание слоев
а) В главном меню программы выполнить команду Insert – Timeline – Layer.
б) В контекстном меню слоя команда Properties – задать имя слоя. Присвоить имя osnovnoi.
Таким же образом создать 4 дополнительных слоя и присвоить им имена background, highlight, optional, label.
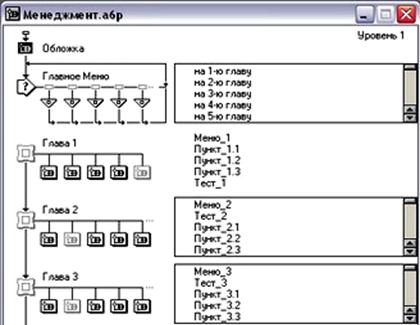
в) Расположить слои как показано в приложении А, рисунок А.1.
3.2 Создание командной кнопки
а) Выполнить команду Insert – New Symbol (Ctrl + F8).
б) Задать название кнопки «Start».
в) Выбрать тип Button.
г) Нарисовать положения кнопки при состоянии Up, Down, и Over.
Для упрощения работы, вначале рисуется при состоянии Up, затем во временной шкале выделяется кадр с пометкой Over и добавляется еще два кадра с помощью команды Insert – Timeline – KeyFrame (F6). Затем уже изменяется внешний вид во всех трех состояниях.
д) Добавить новый слой, в нем добавить текстовое поле с надписью «Начать тест». В панели Properties задать параметры текста.
е) Таким же образом создать кнопки «Далее» и «Повторить тест» (с именами Next и Zanova соответственно).
3.3 Добавление объектов из библиотеки
а) Открыть библиотеку символов Ctrl + L.
б) Перетащить объект Start на сцену, в первый кадр слоя osnovnoi.
3.4 Добавление динамических текстовых полей
а) В первом кадре, на слое osnovnoi добавить 4 текстовых поля, используя панель инструментов ToolBox, инструмент Text.
б) Одному из них в панели Properties выбрать DynamicText и в поле «Var» присвоить ему имя «fio».
в) Таким же образом изменить второе поле, присвоив ему имя «gr».
г) Остальные два текстовых поля оставить статичными.
3.5 Добавление новых кадров
а) Выделить второй кадр на временной шкале в слое osnovnoi.
б) Выполнить команду Insert – Timeline – KeyFrame (F6).
3.6 Добавление стандартных компонентов в проект
а) Открыть панель Components, найти компонент RadioButton.
б) Перетащить объект из библиотеки в трех экземплярах.
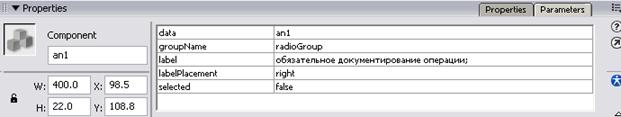
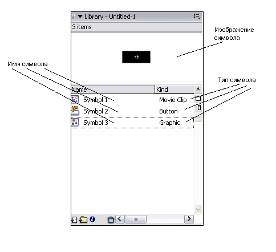
в) В окне Properties задать имена an1, an2 и an3 (приложение А, рисунок А.2).
г) Разместить три экземпляра как необходимо для теста (это варианты ответа на каждый вопрос теста).
д) Добавить в слой еще 40 кадров.
3.7 Оформление теста
а) В первом кадре слоя Background создать фон теста, используя панель инструментов ToolBox.
б) Выделить кадр 42, вставить кадр (Insert – Timeline – frame (F5)).
в) В первом кадре слоя optional добавить 4 экземпляр RadioButton за пределы видимой области, присвоить ему имя an4.
г) Выделить кадр 42, вставить кадр (Insert – Timeline – frame (F5)).
д) Во втором кадре слоя highlight нарисовать подсветку для вопросов и вариантов ответа.
е) Выделить кадр 41, вставить кадр (Insert – Timeline – frame (F5)).
ж) В 42 кадре слоя osnovnoi добавить 4 динамических текстовых поля с именами fio2, gr2, bal, ocenka (для вывода результатов теста с указанием фамилии, группы, количества баллов и оценки).
3.8 Задание Action-скрипта для кадров и кнопок
Весь скрипт написан в слое osnovnoi.
а) В панели Actions для первого кадра необходимо задать следующее:
fio="";
p=0;
gr="";
stop();
б) В панели Actions для кадров со 2 по 41 задать следующее:
mynum = (random(3)+1)*30+80;
setProperty (an1, _y, mynum);
if (mynum == 110) {
setProperty (an3, _y, 170);
setProperty (an2, _y, 140);
}
if (mynum == 140) {
setProperty (an2, _y, 110);
setProperty (an3, _y, 170);
}
if (mynum == 170) {
setProperty (an2, _y, 140);
setProperty (an3, _y, 110);
}
stop();
в) Для 42 кадра задать следующее:
fio2=fio+",";
gr2=gr;
oc=p/40*100;
bal=p;
if (oc>=95) {
ocenka="5 баллов."
}
if ((oc>=81)&(oc<=84)) {
ocenka="4 балла."
}
if ((oc>=60)&(oc<=80)) {
ocenka="3 балла."
}
if (oc<59) {
ocenka="2 балла."
}
stop();
г) Для кнопки «Start» задать следующее:
on (release) {
play();
an4.selected=true;
}
д) Для кнопки «Next» задать следующее:
on (release) {
if (an1.selected) {
p=p+1;
}
an4.selected=true;
play ();
}
е) Для кнопки «Zanova» задать следующее:
on (release) {
play();
gr="";
fio="";
p=0;
}
3.9 Добавление вопросов и ответов
а) Во втором кадре слоя osnovnoi добавить текстовое поле (как описано в подразделе 3.4), записать в него вопрос.
б) Ответы записать во втором кадре в экземпляры RadioButton в свойство label.
Повторить для всех кадров.
Заключение
В ходе выполнения данной курсовой работы было рассмотрено создание программы теста, с помощью программы Macromedia Flash 7 MX. Программа позволяет легко, без наличия специальных навыков и знаний, научиться создавать вначале простые анимацию и программные продукты, затем усложнять и совершенствовать их.
В теоретической части курсового проекта был рассмотрен интерфейс программы, основные моменты и принципы работы.
В практической части более подробно рассмотрена работа с компонентами, создание кнопок, задание параметров Action – скритпа.
Данная курсовая работа может применяться как для обучения основам работы во Flash MX, так и непосредственно для проверки знаний по дисциплине «Теория бухгалтерского учета».
В дальнейшем планируется усовершенствование программной оболочки теста, автоматизация загрузки вопросов и ответов, внесение таймера, увеличение количества как ответов, так и вариантов ответа.
Список литературы:
1. http://www.1ps.ru/
2. http://www.flasher.ru/
3. http://www.helpexe.ru/
4. Чанг Т.К., Кларк Ш. и др. «Популярные web-приложения на Flash MX». Пер. с англ. – М.:КУДИЦ-ОБРАЗ, 2003 – 272с.
5. Уотролл Э., Гербер Н. «Эффективная работа во Flash MX , - СПБ.: Питер; Киев: BHV, 2003. – 720 с.
Приложение А

Рисунок А.1 – Расположение слоев в тесте

Рисунок А.2 Задание параметров для компонента
Похожие работы
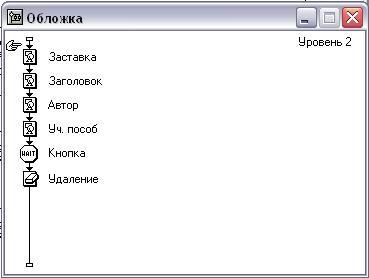
... мы все сделали правильно, воспроизведем курс с начала, щелкнув кнопку Restart на панели управления. Создание кадров «Автор» и «Уч. пособ» идентично созданию кадра «Заголовок». Первый отображает фамилию и инициалы автора, а второй указывает, что это – электронный обучающий комплекс. Пятый и шестой кадр {Wait Icon и Erase Icon) весьма тесно связаны друг с другом. Эта пара обеспечивает управляемый ...
... , который позволяет быстро найти любой объект и поменять его свойства. 14. Возможность вставки в текущий проект раннее созданный другой проект. 2. Применение технологии Macromedia Flash 2.1 Исследование структуры Flash сайта Oral.kz Задачей данного параграфа является исследование структуры Flash сайта Oral.kz. Данное исследование проводится путем изучения программы Macromedia Flash, и ...
... тестирования; модель должна иметь привлекательный вид Однако главной задачей проектирования было создание модели коммуникативного класса для проведения дистанционного обучения, имеющую правильный педагогический дизайн и основанную на современных информационных технологиях. 1.2 Средство разработки модели В настоящее время информационные технологии внедряются во всё новые и новые области ...
... в помещении представлена на рисунке 4.1 Рисунок 4.1 - Схема размещения светильников в аудитории № 209. Заключение В работе проведено исследование использования программ дистанционного обучения для подготовки учебно-методической документации, описаны их положительные стороны и выявлены основные проблемы. В результате проведенного исследования разработано web-приложение "R@Learning ...

















0 комментариев