Навигация
Содержание
Введение. 4
1 Общие сведения. 5
2 Характеристика и принципы работы в программе. 6
Macromedia Flash 7 MX.. 6
2.1 Наборы панелей.. 6
2.2 Инспектор свойств. 7
2.3 Временная шкала. 8
2.4 Слои и папки слоев. 9
2.5 Панели инструментов. 11
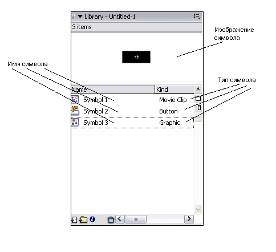
2.6 Библиотека. 13
2.7 Панель Actions. 14
2.8 Доступ к панели Actions. 16
2.9 Использование панели Actions. 16
3 Создание теста с помощью программы Macromedia Flash. 17
3.1 Создание слоев. 17
3.2 Создание командной кнопки.. 17
3.3 Добавление объектов из библиотеки.. 18
3.4 Добавление динамических текстовых полей.. 18
3.5 Добавление новых кадров. 18
3.6 Добавление стандартных компонентов в проект. 18
3.7 Оформление теста. 19
3.8 Задание Action-скрипта для кадров и кнопок. 19
3.9 Добавление вопросов и ответов. 21
Заключение. 22
Список литературы: 23
Приложение А.. 24
Введение
В настоящее время Интернет-технологии развиваются быстрыми темпами, и все большее распространение находят программные продукты позволяющие создавать веб-приложения, интерактивные программные продукты, веб-анимацию. К таким программным продуктам можно отнести: Adobe Gif Animator, 3dsmax, Corel R.A.V.E., Macromedia Flash, Maya и многие другие.
Flash-технологии, или, как их еще называют, технологии интерактивной веб-анимации, были разработаны компанией Macromedia и объединили в себе множество мощных технологических решений в области мультимедийного представления информации. Ориентация на векторную графику в качестве основного инструмента разработки flash-программ позволила реализовать все базовые элементы мультимедиа: движение, звук и интерактивность объектов. При этом размер получающихся программ минимален и результат их работы не зависит от разрешения экрана у пользователя - а это одни из основных требований, предъявляемых к интернет-проектам.
Недавно появившись, Flash уже завоевал большую популярность среди вебдизайнеров. Flash придает сайтам динамичность, позволяет использовать больше звуковых и графических эффектов.
Целью данной работы является создание тестовой программы используя flash-технологии, Action-скрипт.
1 Общие сведения
Вначале Flash-технологии использовались преимущественно для создания различных анимированных баннеров и заставок, затем большую популярность приобрели Flash-игры и короткие анимационные Flash-ролики. Параллельно с этим активно развивались онлайновые интерактивные бизнес-приложения: руководства пользователя, рекламные презентации, средства обучения и т.п. Все чаще технология Flash стала применяться для создания сложных интерактивных сайтов и, по сути, в последние годы превратилась в промышленный стандарт для работы с интерактивным контентом. Одно из главных удобств Flash, принесшее этому продукту широкую популярность, — обеспечение принципа «Build once, deliver anywhere» («Разработал единожды, распространяй везде»). Приложения, созданные на базе Flash, работают на разных платформах Windows, Macintosh, UNIX, PDA и даже в мобильных телефонах. Продукт Macromedia Flash Player фактически стал стандартом и сегодня установлен на компьютерах 97,6% пользователей Интернета
2 Характеристика и принципы работы в программе
Macromedia Flash 7 MX
2.1 Наборы панелей
Интерфейс Flash состоит из окна фильма, панели инструментов и других многочисленных панелей. Размещение всех этих элементов можно настроить в соответствии с собственными предпочтениями.
Пользовательский интерфейс в версии MX значительным образом модернизирован. При работе с Flash пользователю всегда не хватает места на экране (хотя в настоящее время большинство мониторов работает с разрешением 1024x768, а не 800x600). В связи с этим новые наборы панелей и инспекторы свойств были спроектированы так, чтобы максимально увеличить рабочую область экрана. Все панели, за исключением панелей Timeline (Временная шкала), Stage (Рабочее поле) и инспектора свойств для Macintosh, можно сделать плавающими, сворачивать или разворачивать по мере необходимости. Пользователи Macintosh не могут привязать никакие другие панели к панелям Timeline и Stage, а панель инспектора свойств всегда является плавающей. Можно привязать другие панели к панели Actions (Действия). Быстро скрыть и отобразить все панели можно с помощью клавиши <Таb>. Разумеется, что наборы панелей в значительной степени влияют на удобство и простоту использования интерфейса Flash MX в целом.
В программе Flash MX имеются следующие панели:
• Toolbox (Панель инструментов);
• Stage (Рабочее поле);
• Align (Выравнивание);
• Color Swatches (Каталоги цветов);
• Transform (Преобразование);
• Debugger (Отладчик);
• Reference (Справка);
• Accessibility (Доступность);
• Component Parameters (Параметры компонентов);
• Timeline (Временная шкала);
• Property Inspector (Инспектор свойств);
• Color Mixer (Цветовой микшер);
• Info (Информация);
• Actions (Действия);
• Movie Explorer (Проводник фильма);
• Output (Вывод данных);
• Components (Компоненты);
• Library (Библиотека).
Похожие работы
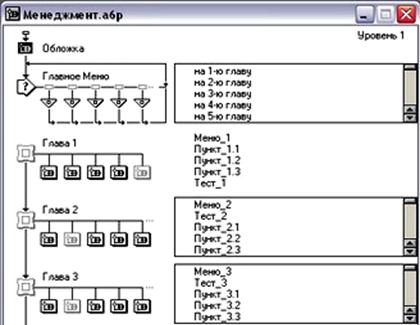
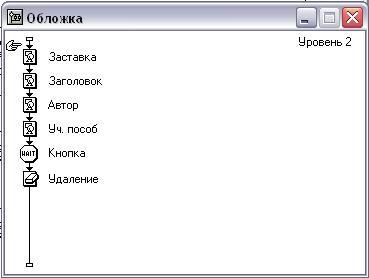
... мы все сделали правильно, воспроизведем курс с начала, щелкнув кнопку Restart на панели управления. Создание кадров «Автор» и «Уч. пособ» идентично созданию кадра «Заголовок». Первый отображает фамилию и инициалы автора, а второй указывает, что это – электронный обучающий комплекс. Пятый и шестой кадр {Wait Icon и Erase Icon) весьма тесно связаны друг с другом. Эта пара обеспечивает управляемый ...
... , который позволяет быстро найти любой объект и поменять его свойства. 14. Возможность вставки в текущий проект раннее созданный другой проект. 2. Применение технологии Macromedia Flash 2.1 Исследование структуры Flash сайта Oral.kz Задачей данного параграфа является исследование структуры Flash сайта Oral.kz. Данное исследование проводится путем изучения программы Macromedia Flash, и ...
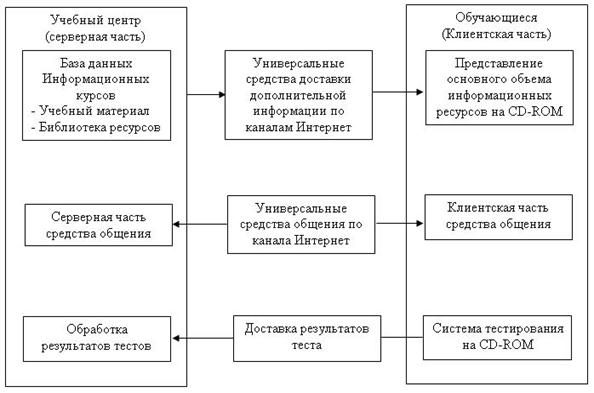
... тестирования; модель должна иметь привлекательный вид Однако главной задачей проектирования было создание модели коммуникативного класса для проведения дистанционного обучения, имеющую правильный педагогический дизайн и основанную на современных информационных технологиях. 1.2 Средство разработки модели В настоящее время информационные технологии внедряются во всё новые и новые области ...
... в помещении представлена на рисунке 4.1 Рисунок 4.1 - Схема размещения светильников в аудитории № 209. Заключение В работе проведено исследование использования программ дистанционного обучения для подготовки учебно-методической документации, описаны их положительные стороны и выявлены основные проблемы. В результате проведенного исследования разработано web-приложение "R@Learning ...

















0 комментариев