Навигация
Этапы создания веб-приложения. Основы РНР и MySQL
Этапы создания веб-приложения. Основы РНР и MySQL
Лекция
План
ВВЕДЕНИЕ
1. Что такое веб-программирование. Основные технологии
1.1. Клиент-Сервер
1.2. HTML-формы. Методы отправки данных на сервер с помощью формы
1.3. Технология CGI
2. PHP: Препроцессор Гипертекста
2.1. Что такое PHP?
2.2. Возможности PHP
2.3. Почему нужно выбирать PHP
2.4. Недостатки PHP
2.5. Встраивание PHP в HTML - форму
2.6. HTML-формы. Массивы $_GET и $_POST
2.6.1. Особенности метода отправки формы POST
2.6.2. Особенности метода отправки формы GET
2.7. Функция htmlspecialchars()
2.8. Применение функции phpinfo() для отладки
3. Что такое MySQL
3.1. Возможности MySQL.
3.2. Примеры использования PHP совместно с MySQL
3.2.1. Работа с формами
3.2.2. Сохранение данных в базе данных MySQL
3.2.3. Получение (извлечение) данных из базы данных MySQL
ВВЕДЕНИЕ
Основные технологии веб-программирования. Методы отправки данных на сервер с помощью HTML-формы. PHP - Препроцессор Гипертекста. Сохранение данных в базе данных MySQL. Клиент-Сервер и технология CGI. Примеры использования PHP совместно с MySQL.
Рассмотрим основные этапы создания web-приложения на языке PHP.
Предполагается, что Вы знаете основы языка разметки HTML и имеете небольшой опыт программирования.
Прежде, чем приступать к созданию web-приложения, нужно выяснить, что понимают под web - программированием.
1. Что такое веб-программирование. Основные технологии 1.1. Клиент-Сервер
Когда Вы программировали, например, на Delphi, Visual Basic, или Visual C++, то привыкли к такой схеме работы программы: нажимаете кнопку на клавиатуре ► выполняется код ► выводится результат. Все это выполняется на одном компьютере.
В web -программировании все обстоит по-другому.
Когда Вы вводите в адресной строке браузера URL (Universal Resource Location, или в просторечии - адрес) происходит следующее:
● Браузер открывает соединение с сервером.
● Браузер отправляет серверу запрос на получение страницы.
● Сервер формирует ответ (чаще всего - HTML-код) браузеру и закрывает соединение.
● Браузер обрабатывает HTML-код и отображает web -страницу, которую Вы видите на экране монитора.
Еще до того, как Вы увидели на экране запрошенную страницу, соединение с сервером закрыто, и он о Вас забыл. И когда Вы введете другой (или тот же самый) адрес, или щелкните по ссылке, или нажмете на кнопку HTML-формы - та же схема повторится снова.
Такую схему работы называют "клиент-сервер". Клиент в данном случае - браузер.
Соединение с web -сервером длится промежуток времени между щелчком по ссылке (или другим способом запроса) и началом отображения web -страницы. Большинство браузеров во время соединения отображают индикатор, например, индикатор MS Internet Explorer отображает анимацию в правом верхнем углу.
Внимательный студент может заметить - а как же так, я уже читаю страницу, а индикатор все еще показывает процесс соединения? Дело в том, что тэг <img src=...> (загрузка изображения) и некоторые другие теги HTML – кода - это еще один запрос к серверу. Выполняется он точно так же, как и любой другой запрос - по той же схеме.
Чтобы навсегда избавиться от восприятия HTTP как "черного ящика", "притворимся" браузером с помощью telnet'а:
1. Запустим telnet www.php5.ru 80
2. Введем в окне терминала следующее (если ввод не отображается - ничего страшного):
GET / HTTP/1.0 [здесь нажмем Enter]
Host: www.php5.ru [здесь нажмем Enter дважды]
Нажатие Enter соответствует, как правило, комбинации символов CR + LF, обозначаемых как \r\n. Далее будет использоваться именно это обозначение.
По экрану монитора пробежит HTML-код страницы http://www.php5.ru/.
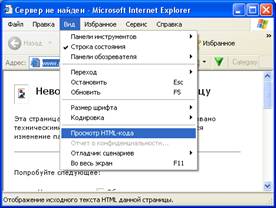
HTML-код текущей страницы можно просмотреть практически в любом браузере, выбрав в меню "Вид|Просмотр HTML-кода":


Картинки, фреймы - это дополнительные запросы: при обработке (парсинге) HTML-кода, браузер, натыкаясь на тэг <img src="картинка"> осуществляет дополнительный запрос к серверу - запрос картинки, и отображает ее на месте, где стоит тэг <img...>.
Введите:
telnet www.php5.ru 80
GET /php/php5ru.png HTTP/1.0\r\n
Host: www.php5.ru\r\n\r\n
По экрану пробежит то, что бы вы увидели, если б просмотрели этот png-файл в текстовом редакторе.
1.2. HTML-формы. Методы отправки данных на сервер с помощью формыОдно из наиболее распространенных приложений любого языка создания серверных сценариев – обработка HTML - форм. Web-программирование в большей части представляет собой обработку различных данных, введенных пользователем.
РНР облегчает задачу обработки и разбора форм, поступивших из браузера, так как в язык на самом нижнем уровне встроены все необходимые возможности. Поэтому программисту не приходится даже и задумываться над особенностями протокола HTTP и размышлять, как же происходит отправка и прием роsт-форм или даже загрузка файлов.
С HTML-формами Вы уже встречались при изучении языка разметки HTML.
Рассмотрим пример посылки сообщения из формы по электронной почте.
Листинг e_mail.html. Посылка сообщения из формы по e-mail
<html>
<head>
<title>Посылка формы по е-mail</title>
</head>
<body>
<FORM action=mailto: myaddres@mail.ru enctype=”text/plain” method=”post”>
Нажмите “Cброс” и заполните заказ.<BR>
<INPUT type=reset value=C6poc><BR>
<P>
<TABLE border=0 cellspacing=O cellpadding=5>
<TR>
<TD>Ваше имя:</TD >
<TD>
<INPUT type=text size=33 name=name value=”Прохоров Виктор Сергеевич”>
</TD>
</TR>
<TR>
<TD>Ваш адрес:</TD>
<TD>
<INPUT type=text size=33 name=email value=prohwik@mail.ru >
</TD>
</TR>
<TR>
<TD>Прислать:</TD>
<TD>
<INPUT type=text size=33 name=obj value=”Методические указания”>
</TD>
</TR>
</TABLE>
<INPUT type=submit value=”Послать заказ”>
</FORM>
</body>
</html>
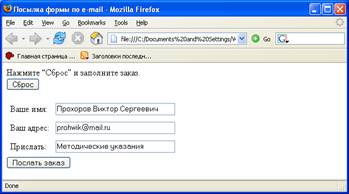
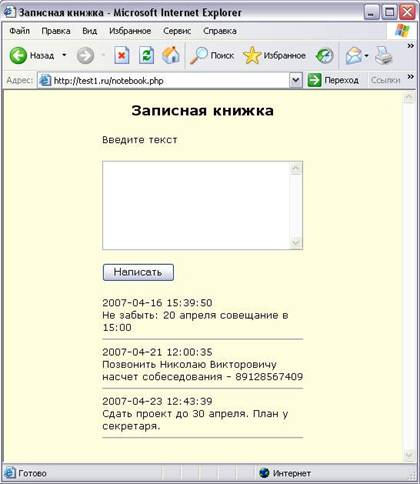
Если обработать этот HTML-код браузером, то отобразится web -страница, которую можно увидеть на экране монитора:

Пользователь нажимает кнопку «Сброс», и поля принимают значения, установленные по умолчанию. Форма заполняется пользователем, и по нажатию кнопки «Послать заказ» отправляется по адресу myaddres@mail.ru. Обычно браузер не сам отсылает форму, а поручает эту работу почтовой программе, установленной по умолчанию в операционной системе компьютера (например, Outlook). Письмо посылается в виде:
subjct: Форма отправлена из Microsoft Internet Explorer
name = Прохоров Виктор Сергеевич
value=prohwik@mail.ru
obj = «Методические указания»
Письмо составляется из пар имя=значение, которые выбираются по порядку из полей формы.
Рассмотрим подробнее следующий пример.
Листинг form_1.html
<form method="GET" action="/cgi-bin/form_handler.cgi">
Введите Ваше имя: <input type="text" name="name">
<br>
<input type="submit" name="okbutton" value="OK">
</form>
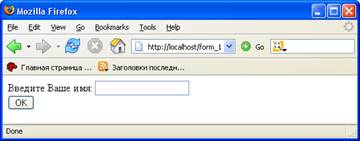
Сохранив этот код в HTML-файле form_1.html и просмотрев его с помощью браузера, можно увидеть HTML-форму:

Форма реализована тегом-контейнером <form>. Тег своими атрибутами указывает:
● адрес сценария, которому будет послана форма;
● способ пересылки и характеристику данных, содержащихся в форме. Начальный <form> и конечный </form> теги задают границы формы. Их указание является обязательным.
Атрибуты тега-контейнера <form> (все необязательные):
● action —атрибут, в качестве значения которого указывают URL-адрес (полный или относительный) запрашиваемой CGI-программы. Эта программа будет обрабатывать данные, содержащиеся в форме. Допустимо использовать запись MAILTO:URL. В этом случае форма будет послана по электронной почте. Если атрибут action не указать, то содержимое формы будет отправлено на URL-адрес, с которого загружена данная web-страница, то есть "саму на себя". Это удобное сокращение, но по стандарту HTML атрибут action обязателен.
● method — определяет метод HTTP, используемый для пересылки данных формы от браузера к серверу. Атрибут method может принимать два значения: get или post:
♦ get - отправка данных формы в адресной строке. Вы могли заметить на различных сайтах присутствие в конце URL символа "?" и следующих за ним данных в формате параметр=значение. Здесь "параметр" соответствует значению атрибута name элементов формы (см. ниже про тэг <input>), а "значение" - содержимому атрибута value (в нем, например, содержится ввод пользователя в текстовое поле того же тэга <input>).
Для примера - попробуйте поискать что-нибудь в Яндексе и обратите внимание на адресную строку браузера. Это и есть способ get.
♦ post - данные формы отправляются в теле запроса. Если не совсем понятно (или совсем непонятно), что это такое - не беспокойтесь, скоро мы к этому вопросу вернемся.
Если атрибут method не указан - подразумевается "get".
● enctype — необязательный атрибут. Указывает тип содержимого формы, используемый для определения формата кодирования при ее пересылке. В HTML определены два возможных значения для атрибута enctype:
♦ APPLICATION/X-WWW-FORM-URLENCODED (используется по умолчанию).
♦ MULTIPART/FORM-DATA.
Тег <input> позволяет создавать внутри формы поля ввода строки текста, имени файла, пароля и др. У <input> нет конечного тега. Атрибуты и особенности использования <input> зависят от способа его использования.
Тэг <input> - задает элемент формы, определяемый атрибутом type:
♦ Значение "text" задает однострочное текстовое поле ввода.
♦ Значение "submit" задает кнопку, при нажатии которой происходит отправка формы на сервер.
Возможны и другие значения (да и <input> - не единственный тэг, задающий элемент формы), но их мы рассмотрим в следующих главах.
Итак, что же происходит, когда нажимают кнопку "OK"?
1. Браузер просматривает входящие в форму элементы и формирует из их атрибутов name и value данные формы. Допустим, введено имя Vasya. В этом случае данные формы: name=Vasya&okbutton=OK.
2. Браузер устанавливает соединение с сервером, отправляет на сервер запрос документа, указанного в атрибуте action тэга <form>, используя метод отправки данных, указанный в атрибуте method (в данном случае - GET), передавая в запросе данные формы.
Похожие работы
... и очным учебным процессом через обучение посредством просмотров видео- и прослушивание аудиокастов. Организовывать весь учебный процесс – это отдельная задача, поэтому за основную задачу была принята разработка веб-приложения для информационного обеспечения обучающихся через просмотры видеокастов. Данная система должна позволять студентам проходить обучение из любой точки мира, где есть доступ в ...
... , гибкостью. Работа с ней, как правило, не вызывает больших трудностей. Поддержка сервера MySQL автоматически включается в поставку PHP. 2 Разработка интернет-магазина для предприятия «Электра» 2.1 Принципы работы интернет магазина 2.1.1 Оформление заказа Выбрав необходимые товары или услуги, пользователь обычно имеет возможность тут же на сайте выбрать метод оплаты и доставки. ...
... от необходимости самим создавать соответствующие программы. Присутствует в ASP и PHP, отсутствует в XML. Создание серверных сценариев. Основа любого языка для создания динамических сайтов. Присутствует в ASP и PHP, отсутствует в XML. Описание данных. Важная функция, позволяющая представлять данные в едином формате, единым способом записи. Отсутствует в ASP и PHP, присутствует в XML. Наличие ...
... курсовой работы достигнуты такие результаты: 1. Разработана информационная система «Архив online видео». 2. Получены практические навыки в создании Web‑сайтов средствами скриптового языка PHP. 3. Получены практические навыки самостоятельной постановки и решения задачи разработки архива flv файлов. 4. Усвоены методики формализации данного типа задач. ...















0 комментариев