Навигация
HTML-редакторы
2.4.3 HTML-редакторы
Существует два основных варианта создания HTML-страниц.
Первый вариант – это работа с техническими редакторами, такими как Home Site, Ultra Pad и другие. При необходимости можно использовать любой текстовый редактор, даже примитивный Notepad (Блокнот). Текстовый редактор – это программа для ввода и изменения текстовых данных: документов, книг, программ и т.д. Редактор обеспечивает модификацию строк текста, контекстный поиск и замену частей текста, автоматическую нумерацию страниц, обработку и нумерацию сносок, выравнивание абзаца, проверку правописания слов, построение оглавлений, распечатку текста на принтере и др. В таких редакторах разработчик самостоятельно пишет код, видя перед собой именно текстовую страничку с тегами. Редактор помогает в написании тегов, проверяет строгость кода, дает возможность просмотреть созданный документ в окне браузера, однако основная работа будет состоять именно из скрупулезного написания, проверки и подгонки тегов. Данные редакторы актуально использовать в тех случаях, когда необходимо исправить код, но для создания сложных электронных документов они не пригодны.
Второй вариант – это WYSIWYG (What You See Is What You Get – Что ты видишь, есть то, что ты получаешь) редакторы, с помощью которых разработчик создает визуальную картинку страницы, то есть, имеет дело непосредственно с блоками информации, которые произвольно располагает на странице. Наиболее известными в этой области редакторами являются Front Page производства Microsoft и Macromedia Dreamweaver. [11]
Для создания электронного учебного пособия мной был выбран Macromedia Dreamweaver МХ версии 7.0, который кроме наиболее адекватного из всех WYSIWYG-интерфейсов имеет еще и профессиональный редактор кода с подсветкой синтаксиса наиболее известных web-ориентированных языков программирования.
Система Dreamweaver — это визуальный редактор гипертекстовых документов. Мощная профессиональная программа Dreamweaver обладает всеми необходимыми средствами для генерации страниц HTML любой сложности и масштаба. Она обеспечивает режим визуального проектирования (WYSIWYG), отличается очень чистой работой с исходным текстом Web-документов, обладает встроенными средствами поддержки больших сетевых проектов.
В программе последовательно поддерживается визуальное проектирование. Визуальным принято называть такой стиль или способ создания гипертекстовых документов, в котором работа с текстом и образами объектов преобладает над непосредственным кодированием. В идеале, пользователь должен быть полностью свободен от необходимости обращения к кодам HTML, а проектирование обязано вытеснить программирование.
Также прямая работа с кодами не исключена полностью, но сведена к разумному минимуму. Программа не только обладает мощным арсеналом средств визуального проектирования, но и способна отображать Web-страницы как специализированные браузеры: Microsoft Internet Explorer или Opera. [12]
В состав инструментов гипертекстового редактора включены команды вставки анимированного текста и анимированных кнопок.
Известно, что многие визуальные редакторы HTML весьма нерационально обращаются с кодами гипертекстовой разметки. Это значит, что часто они порождают избыточный, громоздкий исходный текст, перегруженный сложными языковыми конструкциями. Среди прочих программ данного класса система Dreamweaver выделяется своим корректным обращением с кодами HTML. Она создает чистый исходный текст, в котором почти нет вспомогательных дескрипторов и громоздких служебных комментариев. Встроенный в программу механизм препроцессорной обработки (он называется Roundtrip HTML Technology) позволяет импортировать файлы HTML без изменений, потерь и искажений, созданные сторонними приложениями — гипертекстовыми и текстовыми редакторами.
Таким образом, Dreamweaver обеспечивает:
Подсветку HTML синтаксиса.
Вставку стандартных HTML фрагментов (таблицы, списки).
Имеет внутренний браузер.
Пример использования Dreamweaver для создания электронного учебного пособия приведен на рисунке 5 и на рисунке 6.
2.4.4 Использование технологии JavaScript
Сегодня World Wide Web – это среда информационного обмена для миллионов людей. Они размещают текст, видео, звук, и информацию, и все более усложняют свои страницы, делая их интерактивными.
JavaScript – это новый язык программирования, используемый в составе страниц HTML для увеличения функциональности и возможностей взаимодействия с пользователями. Он был разработан фирмой Netscape в сотруднечестве с Sun Microsystems на базе языка Sun's Java. С помощью JavaScript на Web-странице можно сделать то, что невозможно сделать стандартными тегами HTML. Скрипты выполняются в результате наступления каких-либо событий, инициированных действиями пользователя. Создание Web-документов, включающих программы на JavaScript, требует наличия текстового редактора и подходящего браузера.
Код скрипта JavaScript размещается непосредственно на HTML-странице. Все, что стоит между тегами <script> и </script>, интерпретируется как код на языке JavaScript. Чтобы видеть, как работает скрипт необходимо загрузить файл HTML, содержащий код на языке JavaScript, в браузер, имеющий поддержку языка JavaScript. Браузеры, не имеющие поддержки JavaScript, «не понимают» тега <script>. Они игнорируют его и печатают все стоящие вслед за ним коды как обычный текст. Таким образом, пользователь увидит, как код JavaScript окажется вписан открытым текстом в HTML-документ. [10]
События и обработчики событий являются очень важной частью для программирования на языке JavaScript. События, главным образом, инициируются теми или иными действиями пользователя. Если он щелкает по кнопке, происходит событие «Click». Если указатель мыши пересекает какую-либо ссылку гипертекста, происходит событие «MouseOver». Существует несколько различных типов событий. программа, написанная на языке JavaScript, реагирует на некоторые из них. это может быть выполнено с помощью специальных программ обработки событий, которые сообщают компьютеру, что нужно делать, если произойдет, то или иное событие.
Язык LavaScript был использован для создания пункта навигационного меню электронного пособия «Содержание», который представляет собой раскрывающийся список: в собранном виде он отражает название лекционных тем, в раскрывшемся виде – название лекционных тем и подтем.
Похожие работы
... в рамках имеющегося бюджета и успешно обучать новые поколения студентов. Выводы В начале нашего исследования, нами была определена цель – изучить социально – исторический опыт управления учебными заведениями. В соответствии с поставленными задачами мы 1. дали определение понятию «организация» - социальная общность, объединяющая некоторое множество индивидов для достижения общей ...
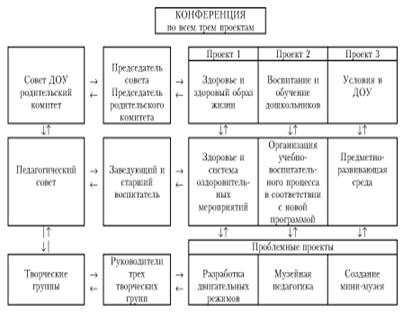
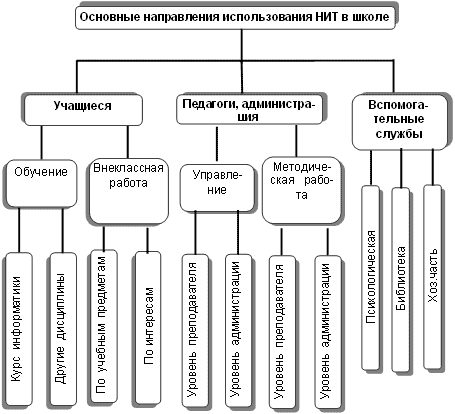
... . Определяющее значение имеет наличие и готовность руководителей внеклассной работы. Преподаватели и администрация могут использовать информационные технологии для решения задач управления и методической работы. В блоке Управление раздел «Уровень преподавателя» предусматривает использование компьютера при решении вопросов, с которыми сталкивается преподаватель в своей повседневной деятельности: ...
... (9, 10 класс). Таким образом, можно сделать вывод о том, что разработка элективного курса по данной теме является актуальной. ГЛАВА II. РАЗРАБОТКА ШКОЛЬНОГО ЭЛЕКТИВНОГО КУРСА «ПОЛИМЕРЫ ВОКРУГ НАС» II. 1. Программа курса профильной ориентации для учащихся 9 класса в рамках предпрофильной подготовки по курсу «Полимеры вокруг нас» Пояснительная записка Программа элективного курса «Полимеры ...
... работы пользователя в различной сетевой среде и обеспечивать студентов знаниями в области сетевых технологий. - самостоятельная работа студентов с литературой и в компьютерных классах. Программа курса "Администрирование в информационных системах и администрирование виртуальных машин" определяет подготовку студентов специальности "Информационные системы и технологии" в использовании сетевых ...









0 комментариев