Навигация
Средства создания Web-приложений обучающего характера
2.4 Средства создания Web-приложений обучающего характера
Сегодня, когда Интернет прочно вошел в нашу жизнь, человечество приобрело новые возможности для получения информации самого различного рода. Теперь при наличии дома компьютера, модема и телефонной линии нет необходимости тратить деньги и время на получение сведений об интересующем Вас предмете каким-либо другим способом. Доступ к информации осуществляется с помощью специальных программ – браузеров.
2.4.1Язык гипертекстовой разметки HTML
Одной из важнейших технологий, на которых держится современный Интернет, является язык HTML, предназначенный для создания и оформления документов. Использование языка HTML для разработки электронного учебного пособия даст возможность централизованного хранения информации при обеспечении общего доступа к учебным материалам.
Популярность World Wide Web и неотъемлемой ее части, HTML, безусловно, стала причиной повышенного внимания к системам гипертекстовой разметки документов. Хотя понятие гипертекста было введено В.Бушем еще в 1945 году и, начиная с 60-х годов, стали появляться первые приложения, использующие гипертекстовые данные. Всплеск активности вокруг этой технологии начался лишь тогда, когда возникла реальная необходимость в механизме объединения множества информационных ресурсов, обеспечения возможности создания, просмотра нелинейного текста. И примером реализации этого механизма послужила паутина WWW.
HTML (Hyper Text Markup Language) – язык гипертекстовой разметки – это набор специальных инструкций, называемых тегами, предназначенных для формирования в документах какой-либо структуры и определения отношений между различными элементами этой структуры. Теги языка, или, как их иногда называют, управляющие дескрипторы, в таких документах кодируются, выделяются относительно основного содержимого документа и служат в качестве инструкций для программы, производящей показ содержимого документа на стороне клиента. В самых первых системах для обозначения этих команд использовались символы “<” и “>”, внутри которых помещались названия инструкций и их параметры. Сейчас такой способ обозначения тегов является стандартным. [4]
Использование гипертекстовой разбивки текстового документа в современных информационных системах во многом связано с тем, что гипертекст позволяет создавать механизм нелинейного просмотра информации. В таких системах данные представляются не в виде непрерывного потока текстовой информации, а набором взаимосвязанных компонентов, переход по которым осуществляется при помощи гиперссылок.
Самый популярный на сегодняшний день язык гипертекстовой разметки – HTML, был создан специально для организации информации, распределенной в сети Интернет, и является одной из ключевых составляющих технологии WWW. С использованием гипертекстовой модели документа способ представления разнообразных информационных ресурсов в сети стал более упорядочен, а пользователи получили удобный механизм поиска и просмотра нужной информации.
HTML является упрощенной версией стандартного общего языка разметки SGML (Standart Generalised Markup Language), который был утвержден ISO в качестве стандарта еще в 80-х годах. Этот язык предназначен для создания других языков разметки, он определяет допустимый набор тегов, их атрибуты и внутреннюю структуру документа. Контроль за правильностью использования дескрипторов осуществляется при помощи специального набора правил, называемых DTD-описаниями, которые используются программой клиента при разборе документа. Для каждого класса документов определяется свой набор правил, описывающих грамматику соответствующего языка разметки. С помощью SGML можно описывать структурированные данные, организовывать информацию, содержащуюся в документах, представлять эту информацию в некотором стандартизованном формате. Но в виду некоторой своей сложности, SGML использовался, в основном, для описания синтаксиса других языков (наиболее известным из которых является HTML), и немногие приложения работали с SGML-документами напрямую.
Гораздо более простой и удобный, чем SGML, язык HTML позволяет определять оформление элементов документа и имеет некий ограниченный набор инструкций – тегов, при помощи которых осуществляется процесс разметки. Инструкции HTML, в первую очередь, предназначены для управления процессом вывода содержимого документа на экране программы клиента и определяют способ представления документа, но не его структуру. В качестве элемента гипертекстовой базы данных, описываемой HTML, используется текстовый файл, который может легко передаваться по сети с использованием протокола HTTP. Эта особенность, а также то, что HTML является открытым стандартом и огромное количество пользователей имеет возможность применять возможности этого языка для оформления своих документов, безусловно, повлияли на рост популярности HTML и сделали его сегодня главным механизмом представления информации в WWW. [4]
Как уже упоминалось ранее, теги – это специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и ресурсами Интернет.
Рассмотрим основные теги.
<HEAD> и </HEAD>. Между этими тегами располагается системная информация о документе. Например, ключевые слова для поисковых серверов, и некоторые другие специальные возможности.
<TITLE> и </TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра. В данном случае между ними целесообразно поместить надпись «Системы Документальной Электросвязи».
<BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тегами. Параметры тега <BODY>:
– BGCOLOR – цвет фона (<BODY BGCOLOR =«#FFFFFF»>), где #FFFFFF – это кодирование цвета в шестнадцатеричной системе исчисления, в десятичной - 255.255.255, а переводя на понятия RGB (Red, Green, Blue – Красный, Зеленый, Синий) – уровень градации этих цветов. В данном случае цвет белый;
– TEXT – цвет текста, кодирование аналогичное;
– LINK – цвет гипертекстовой связи (ссылки);
– VLINK – цвет ссылки, уже посещенной в прошлом;
– ALINK – цвет активной ссылки.
Все теги можно записывать как строчными, так и заглавными буквами
Теги, служащие для форматирования текста. <P> и </P> – служат для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой.
<BR> – тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
Теги для формирования списков:
– <OL> и </OL> – показывают начало и конец нумерованного списка;
– <UL> и </UL> – показывают начало и конец маркированного списка;
– <LI> – обязательный элемент списка.
Теги для вставки в текст объектов нетекстовой информации:
– <IMG SRC =«file.gif»> или <IMG SRC =« file.jpg»> – команда для вставки графического изображения;
– <IMG SRC =« file.wav»> – команда для вставки звукового фрагмента;
– <IMG SRC =« file.avi»> – команда для вставки видео фрагмента.
Команды, служащие для гиперсвязи с другими HTML-документами и ресурсами Интернет. Между тегами располагается некий текст или изображение, которое и будет являться ссылкой:
– <A HREF=«index.html»> и </A> – ссылка на другую страницу этого же сервера;
– <A HREF=«http://sut.ru»> и </A> – ссылка на другой сервер в Интернете;
– <A HREF=«mailto:kukushkina_anna@mail.ru»> и </A> – ссылка на адрес электронной почты.
Использование таблиц в HTML документах. Таблицы помимо основного своего предназначения играют очень важную роль в создании Web-документов. Таблицы с невидимыми границами используются для форматирования. Таблица – это сетка для показа данных в строках и столбцах, а также средство для форматирования текста. <TABLE> и </TABLE> – теги для вставки таблицы в HTML документ.
Знание этих тегов необходимо для внесения изменений в структуру электронного пособия, наполнения, создания новых разделов и расширения существующих.
Сегодня основной спецификацией языка HTML является четвертая версия, то есть HTML 4. Язык поддерживает вставки из других языков программирования, таких как Java, JavaScript, PHP, CSS. В свою очередь HTML может сам являться вставкой в эти и некоторые другие языки программирования, позиционированные для Web. Однако становится все более очевидным, что язык HTML на данный момент практически исчерпал перспективы развития, и добавление новых тегов вряд ли выведет его на принципиально иной уровень. Именно поэтому современные электронные учебные пособия разрабатываются с применением синтеза различных технологий. [4]
Похожие работы
... в рамках имеющегося бюджета и успешно обучать новые поколения студентов. Выводы В начале нашего исследования, нами была определена цель – изучить социально – исторический опыт управления учебными заведениями. В соответствии с поставленными задачами мы 1. дали определение понятию «организация» - социальная общность, объединяющая некоторое множество индивидов для достижения общей ...
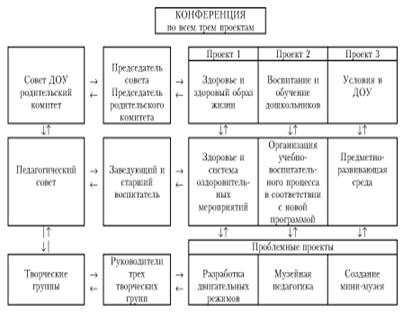
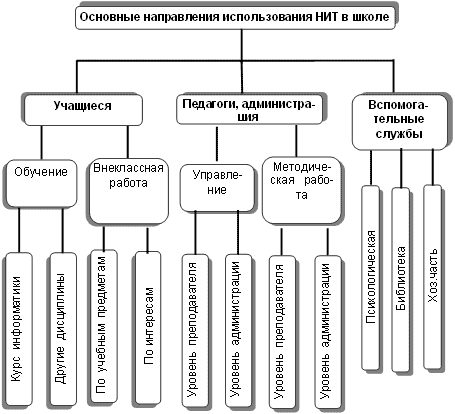
... . Определяющее значение имеет наличие и готовность руководителей внеклассной работы. Преподаватели и администрация могут использовать информационные технологии для решения задач управления и методической работы. В блоке Управление раздел «Уровень преподавателя» предусматривает использование компьютера при решении вопросов, с которыми сталкивается преподаватель в своей повседневной деятельности: ...
... (9, 10 класс). Таким образом, можно сделать вывод о том, что разработка элективного курса по данной теме является актуальной. ГЛАВА II. РАЗРАБОТКА ШКОЛЬНОГО ЭЛЕКТИВНОГО КУРСА «ПОЛИМЕРЫ ВОКРУГ НАС» II. 1. Программа курса профильной ориентации для учащихся 9 класса в рамках предпрофильной подготовки по курсу «Полимеры вокруг нас» Пояснительная записка Программа элективного курса «Полимеры ...
... работы пользователя в различной сетевой среде и обеспечивать студентов знаниями в области сетевых технологий. - самостоятельная работа студентов с литературой и в компьютерных классах. Программа курса "Администрирование в информационных системах и администрирование виртуальных машин" определяет подготовку студентов специальности "Информационные системы и технологии" в использовании сетевых ...









0 комментариев