Навигация
Запросов, на которые абонентами было получено более двухсот тысяч
100 запросов, на которые абонентами было получено более двухсот тысяч
документов. В Марте 1994 количество запросов превысило уже 1200. Конечно,
программа со временем совершенствовалась, и ряд факторов мог влиять на последний
результат, но несмотря на это, смело можно утверждать, что популярность WWW в
1994 по сравнению с 1993 значительно возросла.
Глава III.
HTML
Можно работать на Web без знания языка HTML, так как тексты HTML могут
создаваться различными специальными редакторами и конвертерами. Однако, я
адресую эту часть работы тем, кто пишет непосредственно на HTML. Писать
непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать
HTMLредактор или конвертер, которые часто ограничены в своих возможностях,
содержат ошибки или производят плохой HTML код, который не работает на различных
платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но
конструкции HTML вероятнее всего будут использоваться и в дальнейшем. Изучая
HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя
его насколько это возможно, Вы сможете создавать документы, которые могут быть
просмотрены многими броузерами Web, как сейчас, так и в будущем. Это не
исключает возможности использования других методов, например, метод расширенных
возможностей, предоставляемый Netscape Navigator, Internet Explorer или
некоторыми другими программами. Если это действительно служит Вашим целям и Вы
хотите сформировать собственное мнение о названных программах, пользуйтесь им.
Но работа с HTML - это способ усвоить особенности создания документов в
стандартизированном языке, используя расширения, только когда это действительно
необходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими
широко распространенными броузерами, и, возможно, станет основой почти всего
имеющего отношение к Web программного обеспечения.
3.1. Структура HTML документа
Символы, заключенные в угловые скобки <> являются HTML командами, по которым
“браузер” распознает, как следует преобразовать части текста, заключенные между
этими командами.
Документ в целом должен быть отмечен как документ в формате HTML. Для этого он
должен начинаться командой <HTML> и заканчиваться командой </HTML>.
Документ состоит из 2 частей:
Заголовка (Head),
Собственно документа (Body).
Для выделения заголовка следует ввести: <HEAD> Заголовок документа <HEAD>
Каждый WWW - документ имеет название, которое вводится в титульной строке
“браузера”.
Для ввода титульной строки в заголовок документа следует воспользоваться
следующими командами: <HEAD> <TITLE> TITLE List </TITLE> </HEAD>
Следует отметить, что титульная строка должна быть на английском языке в
латинской кодировке так как она отображается в специальных полях браузера.
Для записи основного текста следует ввести: <BODY> Основной текст </BODY>
Таким образом, общая схема документа в формате HTML выглядит следующим образом:
<HTML>
<HEAD> <TITLE> Титульная строка документа </TITLE> </HEAD>
<BODY> Основной текст документа </BODY>
</HTML>
При написании команд HTML не имеет значение, какими буквами - строчными или
прописными Вы пишете команды.
Создание заголовков
Заголовки в документе создаются с помощью команд: <Hi> Заголовок </Hi>, причем
при i = 1 заголовок самый крупный, а при i = 6 - самый мелкий.
Например,
Отображаемый текстЗапись в формате HTML
Заголовок1<H1> Заголовок1 </H1>
Заголовок2<H2> Заголовок2 </H2>
Заголовок3<H3> Заголовок3 </H3>
Заголовок4<H4> Заголовок4 </H4>
Заголовок5<H5> Заголовок5 </H5>
Заголовок6<H6> Заголовок6 </H6>
3.3. Создание списков
Списки предназначены для представления информации в упорядоченном виде.
В HTML - документах используется 3 вида списков:
1.Неупорядочные списки,
2.Упорядочные списки,
3.Списки - определения.
Неупорядоченный список использует для выделения записей специальные символы.
Неупорядоченный список определяется следующими командами начала и конца списка:
<UL> и <UL>
Каждый элемент списка начинается с команды: <LI>
В команде <LI> может быть параметр TYPE, который определяет внешний вид символа,
используемого для выделения строки в списке и может иметь следующие значения:
<LI TYPE=DISK> - круглая жирная точка,
<LI TYPE=CIRCLE> - окружность,
<LI TYPE=SQUARE> - маленький черный квадрат.
В упорядоченном списке все записи пронумерованы.
Упорядоченный список определяется следующими командами начала и конца списка:
<OL> и </OL>
Каждый элемент списка начинается с команды: <LI>
В команде <LI> может быть параметр TYPE, который определяет тип нумерации и
может иметь следующие значения:
<LI TYPE = A> - прописными буквами,
<LI TYPE = a> - строчными буквами,
<LI TYPE = I> - прописными римскими цифрами,
<LI TYPE = i> - строчными римскими цифрами,
<LI TYPE = 1> - арабскими цифрами.
В списке - определении все записи сдвинуты влево при помощи табуляции.
Список - определение определяется следующими командами начала и конца списка:
<DL> и </DL>
Каждый элемент списка начинается с команды: <DD>
Похожие работы
... автоматически будет загружен файл index.html, находящийся на этом сервере, т. е. фактически будет выполнена команда http://www.yahoo.com/index.html. Основные теги для создания сайтов Тэг <HTML> определяет границы документа HTML, ему соответствует конечный тэг </HTML>. Между этими двумя тэгами располагается собственно весь документ. А уже непосредственно документ, обозначенный ...
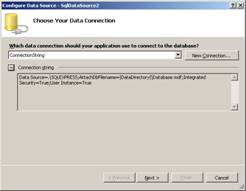
... ='C:путь к базе данных Database.mdf';Integrated Security=True;User Instance=True"; После изменения пути, приложение будет работать. Для запуска приложения необходимо разместить сайт в домене, поддерживающем язык ASP.NET, либо скомпилировать приложение. Соответственно при компиляции будет запущен виртуальный сервер, на котором будет запущено данное приложение. 3.2 Работа с сайтом При запуске ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... тип сервера не влияет на большую часть того, что делает дизайнер, например, на создание графики или разработку базовых HTML-файлов. Конечно, он будет влиять на более совершенные методы создания Web-сайтов, такие как Server Side Includes (серверные включения), добавление типов MIME и Web-страницы, управляемые базами данных. Корневой каталог. Когда браузер запрашивает документ, сервер определяет ...





0 комментариев