Навигация
Стоимостная оценка результата от внедрения программы
3.4 Стоимостная оценка результата от внедрения программы.
где Эт - экономический эффект за расчетный период;
Pт - стоимостная оценка результатов от вложенных средств;
Зт - стоимостная оценка затрат по проекту;
Расчет:
Эт =68181-33496,32=34684,68 (руб./год)
Таблица 2.
Сравнительные характеристики параметров проектируемой программы и аналога.
| Наименование показателей | Аналог | Проект |
| ЭВМ | IBM PC 75 МГц | IBM PC 200 МГц |
| Быстродействие, опер./с. | 80000 | 230000 |
| Объем оперативной памяти, Мбайт | 32 | 64 |
| Время выполнения программы, мин. | 0,03 | 0,0003 |
| Стоимость машинного часа | 15 | 20 |
| Стоимость машинного времени на прохождение программы, руб. | 0,0075 | 0,0001 |
| Экономический эффект, руб./год | - | 34684,68 |
3.5 Вывод.
Проведя экономические расчеты, мы определили, что экономический эффект проектируемой программы составит - 34,7 руб./год.
Потому как данная программа работает быстрее, т.е. затрачивает меньшее время на выполнение, по сравнению с аналогом, она также экономит и стоимость машинного времени на прохождение программы.
С экономической точки, программа является более выгодной, т.к. все преимущество показателей данной программы отождествляется в ее экономическом потенциале.
МЕРОПРИЯТИЯ ПО ОБЕСПЕЧЕНИЮ БЕЗОПАСТНОСТИ ЖИЗНЕДЕЯТЕЛЬНОСТИ.
Кондиционирование воздуха в ВЦ.
Системы кондиционирования предназначены для поддерживания постоянной температуры и влажности воздуха и очистки его от загрязнений в машинных залах и других помещениях ВЦ. При этом параметры воздушной среды должны поддерживаться в таких пределах, которые обеспечивают нажежную работу компьютера, длительное хранение носителей информации и комфортные условия для обслуживающего персоонала. Кондиционирование воздуха необходимо в машинном зале, помещениях для хранения носителей информации, помещениях для размещения сервисной и переферийной аппаратуры в помещениях приема и выдачи информации.
В помещениях машинного зала выделяется больше тепла, чем в административных помещениях и по этому кондиционеры в помещениях с компьютерами работают круглосуточно только на охлаждение. При организации кондиционирования воздуха в ВЦ ставятся более жестские условия по температуре, влажности и содержанию пыли в воздухе.
При организации системы кондиционирования в ВЦ учитываются возможности использования пространства под технологическим полом и над подвесным потолком для распределения воздуха. Сейчас наиболее распространены на ВЦ два типа систем охлаждения и кондиционирования воздуха – раздельный и совмещенный в которых используются автономные и неавтономные кондиционеры. Системы раздельного типа – это устройство кондиционирования воздуха с двумя задачами регулирования для обеспечения охлаждения воздухом технологических средств и самогно машинного зала. Такие системы используются только в мощных ВЦ. В системе кондиционирования совмещенного типа воздух одновременно подается в машинный зал, а затем забирается встроенными вентиляторами для охлаждения внутреннего пространства технологических средств.
Электрозащитные средства (основные и дополнительные)
К электрозащитным средствам относятся:
Изолирующие средства (диэлектрические резиновые перчатки, рукавицы, боты, галоши, коврики и дорожки, а также изолирующие подставки);
Переносные токоизмерительные клещи.
Изомерические защитные средства делятся на основные и дополнительные:
Основными называются такие средства, изоляции которых надежно выдерживает рабочее напряжение электроустановки. При использовании этих средств допускается прикосновение к токоведущим частям, находящимся под напряжением.
К основным изолирующим защитным средствам относятся: в электроустановках напряжением выше 1000В изолирующие штанги, клещи, лестницы, площадки; в электроустановках напряжением до 1000В диэлектрические перчатки и инструменты с изолирующими рукоятками.
Дополнительными называются такие изолирующие защитные средства, которые сами по себе не могут обеспечить безопастность от поражения током. Они являются дополнительной мерой защиты к основным защитным средствам.
К дополнительным в электроустановках напряжением выше 1000В относятся диэлектрические перчатки, руковицы, галоши, боты, коврики, дорожки и изолирующие подставки; до1000В - диэлектрические
СОДЕРЖАНИЕ
Введение _____________________________________________________________________________________ 3
1. ТЕОРИТИЧЕСКАЯ ЧАСТЬ _________________________________________________________________ 4
1.1. Описание предметной области . . . . . . . . . 4
1.2. Анализ методов решения . . . . . . . . . . 4
1.3. Обзор средств программирования . . . . . . . . . 5
1.4. Описания языка программирования HTML и Java Script. . . . . . 5
1.4.1. Общие сведения . . . . . . . . . . 5
1.4.2.1. Элементы языка гипертекста HTML . . . . . . .. 6
1.4.2.2. Элементы языка JavaScript . . . . . . . . . 7
1.4.2.3. Операторы . . . . . . . . . . 9
1.4.2.4. Встроенные элементы . . . . . . . . . 10
6
2. ОПЫТНО-ЭКСПЕРИМЕНТАЛЬНАЯ ЧАСТЬ _________________________________________________ 12
2.1. Постановка задачи . . . . . . . . . . 12
2.1.1. Основания для разработки . . . . . . . . . 12
2.1.2. Назначение программы . . . . . . . . . . 12
2.1.3. Требования к программе . . . . . . . . . . 12
2.1.3.1. Требования к функциональным характеристикам . . . . . . 12
2.1.3.2. Требования к надежности . . . . . . . . . 12
2.1.3.3. Требования к техническим средствам . . . . . . . . 12
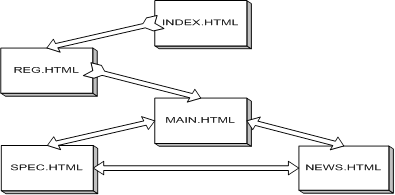
2.2. Описание схем . . . . . . . . . . . 12
2.3. Текст программы . . . . . . . . . . 12
2.4. Описание программы . . . . . . . . . . 13
2.4.1. Общие сведения . . . . . . . . . . 13
2.4.2. Функциональное назначение . . . . . . . . . 13
2.4.3. Описание логической структуры . . . . . . . . . 13
2.4.4. Вызов и загрузка . . . . . . . . . . 14
2.4.5. Входные данные . . . . . . . . . . 14
2.4.6. Выходные данные . . . . . . . . . . 14
2.5. Описание процесса отладки программы . . . . . . . . 14
2.6. Пример рузультатов работы программы . . . . . . . . 14
3. Экономическое обоснование целесообразности разработки __________________ 14
3.1. Цель работы . . . . . . . . . . 14
3.2. Стоимостная оценка затрат по проектируемой программе . . . . . 15
3.3. Стоимостная оценка результата от вложенных средств. . . . . 16
3.4. Стоимостная оценка результата от внедрения программы . . . . . 17
4. МЕРОПРИЯТИЯ ПО ОБЕСПЕЧЕНИЮ БЕЗОПАСНОСТИ ЖИЗНЕДЕЯТЕЛЬНОСТИ ____________ 19
4.1 Кондиционирование воздуха в ВЦ. . . . . . . . 19
4.2. Электрозащитные средства (основные и дополнительные) . . . . . 19
19
Заключение ___________________________________________________________________________________ 21
Список используемой литературы _______________________________________________________________ 22
Приложение 1 _________________________________________________________________________________
Приложение 2 _________________________________________________________________________________
Приложение 3 _________________________________________________________________________________
7
ПРИЛОЖЕНИЕ 2
Пример результатов работы программы
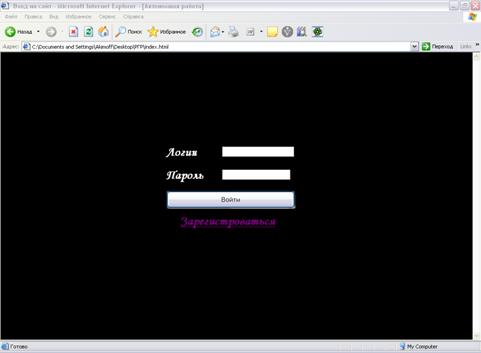
Рис 1. Загрузка языка “JavaScript”
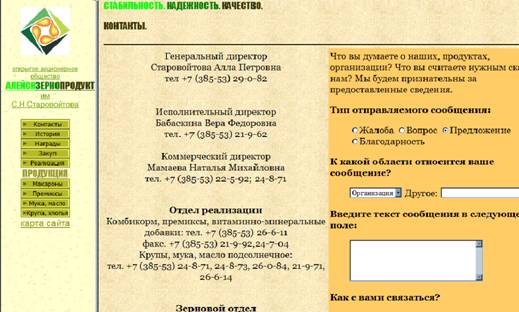
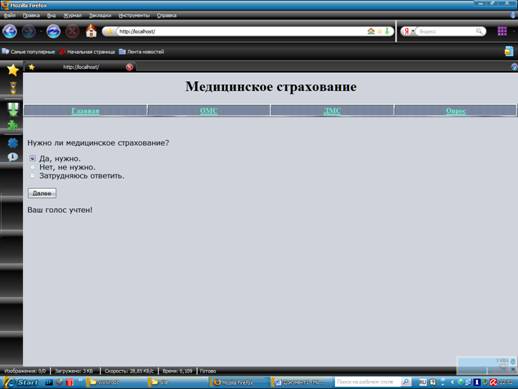
Рис 2. Главная “Web страница”
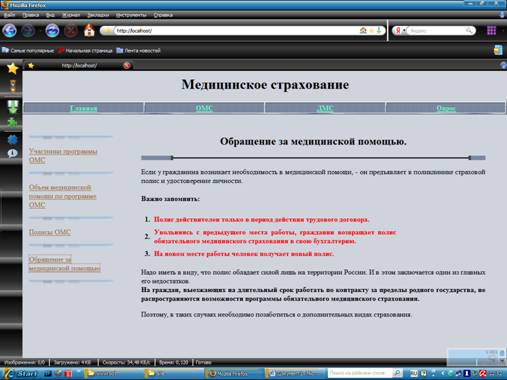
Рис 3. Окно ссылки ”О фирме”
Рис 4. Окно ссылки “Файлы”
Рис 5. Окно “Ссылки”
Рис 6. Окно диалога “E-Mail”
3
В настоящее время компьютерные технологии применяются в повседневной жизни все чаще и чаще. Программное обеспечение применяется почти во всех отрослях производства, экономики, образования и т.д.. Это значительно упрощает и автоматизирует ранее громоздскую работу, которую приходилось совершать вручную. Развитие компьютерных технологий продолжается со скоростью прогресса все быстрее и быстрее.
Представленная ниже дипломная работа связана с автоматизированием процесса несения пользователю информации через интернет. Разработанная программа предназначена для упрощения и экономии времени пользователе при загрузке интернет сайта.
Данное программное обеспечение будет незаменимым помощником в своей отрасли. Удовлетворяя всем требованиям по совершению расчетов, программа, к тому же, имеет приятный, удобный, современный и понятный рабочий интерфейс с возможностью диалогового общения, который позволит пользоваться этим программным обеспечением специалистам и работникам различных уровней квалификации.
2
ПРИЛОЖЕНИЕ 1.
Функция инициализации пользователя
Рис1. Preload
1
2
7
Вывод на экран этого
соотношения
3
8
Цикл Конец
“All_Images” цикла
While “Each_Image”
4
9
Цикл Конец
“Each_Image” цикла
While “All_Images”
5
10
Побайтовая
загрузка
текущего
изображения
Переход на страницу
Main.html
6
11
Вычесление
процентного
соотношения
загрузки с остатком
Рис2. Coocie
1
2
3
Да
Нет
4
5
Запись нового экрана
Да
Preload Main.Html
Нет
6
7
8
11
ТЕОРЕТИЧЕСКИЕ ОСНОВЫ РАЗРАБОТКИ
Описание предметной области
Всемирная паутина World Wide Web (WWW) соткана из Web страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (HyperText Markup Language ). При разработке HTML – документа выполняется разметка текстового документа точно так же, как это делает редактор при помощи красного карндаша. Эти пометки служат для указания формы представления информации, содержащейся в документе.
Специальные программы просмотра HTML – документов, которые часто называют броузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирование их в виде Web – страниц и отображении их содержимого на экране компьютера пользователя.
Для передачи текстовой информации по сети Internet используется формат HTML. Существует большое количество текстовых файлов, разработанных в среде DOS, которые имеют кодировку СР-866, неудобную для обеспечения организации документооборота путём передачи текстовой информации по сети Internet или для создания удобных пользовательских интерфейсов в гипертекстовых документах, сочетающий в себе кроме текста ещё и графические объекты, а также гипертекстовые ссылки.
Анализ методов решения
Преобразование формата текстового файла из кодировки СР-866 в формат HTML в кодировке СР-1251 с проверкой и исправлением букв с идентичным написанием на русском и английском языках может осуществляться следующими способами:
1) Частично автоматизированным (сама перекодировка осуществляется вручную, а компьютер используется для набора и редактирования текстов в стандартных редакторах) – пользователь ищет на диске нужные текстовые файлы, формат которых необходимо преобразовать, создаёт их копии, а затем поочерёдно открывает в текстовом редакторе копию каждого найденного файла и расставляет HTML-теги, выделяя в тексте встречающиеся элементы форматирования. Затем пользователь проверяет написание и исправляет слова, в которых символы кириллицы, схожие по начертанию с латинскими символами, ошибочно заменены на латинские символы, и слова, в которых латинские символы, схожие по начертанию с символами кириллицы, ошибочно заменены на символы кириллицы. Такую проверку и исправление можно осуществить, открыв файл, уже находящийся в формате HTML, например, в окне редактирования среды программирования Borland C, в котором символы кириллицы выделяются подсветкой, как недопустимые. Затем пользователь должен осуществить перекодировку полученного файла в формате HTML из кодовой страницы СР-866 в кодовую страницу СР-1251, открыв этот файл в редакторе Лексикон. Каждый символ кириллицы и символ “№” необходимо будет заменить на такой символ из таблицы ASCII, который в кодировке Windows будет выглядеть также, как исходный символ до его замены. Замену большинства символов таким образом придётся выполнять при помощи сочетаний управляющих клавиш.
Так как на диске может содержаться большое количество текстовых файлов, в тексте каждого из этих файлов содержится много элементов форматирования, а в каждом элементе форматирования содержится большое количество символов, поэтому преобразование формата текстового файла этим способом требует больших затрат времени и усилий.
2) Автоматизированным – в этом случае пользователь задаёт имя каталога, в котором находятся текстовые файлы, и имя каталога, в который нужно поместить создаваемые HTML-файлы. При этом преобразование формата текстовых файлов в формат HTML, проверку написания и исправление слов, в которых символы кириллицы, схожие по начертанию с латинскими символами, ошибочно заменены на латинские символы, и слов, в которых латинские символы, схожие по начертанию с символами кириллицы, ошибочно заменены на символы кириллицы, а также перевод текста из кодировки СР-866 в кодировку СР-1251 выполняет программа.
Для решения постановленной задачи частично автоматизированный способ не подходит, потому что он требует больших затрат времени и усилий пользователя.
Для реализации постановленной задачи подходит автоматизированный метод, но для этого нужно написать программу, работа которой основывается на использовании следующих приёмов:
1) Программа выполняет поиск текстовых файлов в кодировке СР-866 в каталоге, указанном пользователем и сохраняет на диске список имён найденных файлов. Затем программа последовательно считывает имя каждого файла из списка и выполняет для него ряд ниже перечисленных действий до тех пор, пока не будет достигнут конец списка;
2) Программа создаёт копию align.dat для считанного текстового файла. В этой копии устраняется возможный отступ текста с левой стороны;
3) Программа копирует файл align.dat в файл frame.dat. В файле frame.dat программа размечает таблицы без разметки символами +, – ,| и *;
4) Файл frame.dat копируется в файл table.dat. В файле table.dat таблицы с разметкой (размеченные с помощью символов +, – и | ) и таблицы без разметки (размеченные с помощью символов +, – , | и *) преобразуются в таблицы в формате HTML;
5) Файл table.dat копируется в файл error.dat. В файле error.dat выполняется проверка и исправление слов, в которых символы кириллицы, схожие по начертанию с латинскими символами, ошибочно заменены на латинские символы, и слов, в которых латинские символы, схожие по начертанию с символами кириллицы, ошибочно заменены на символы кириллицы;
6) Из файла error.dat программа формирует файл в формате HTML с расширением htm, выделяя из текста элементы форматирования и сохраняя их в виде элементов HTML. Этот htm-файл помещается в каталог, указанный пользователем.
7) После того, как программа создала HTML-файл для каждого файла из списка, создаётся конфигурационный файл style.css для HTML-тегов для созданной группы htm-файлов.
Обзор средств программирования
Существует множество различных языков программирования, с помощью которых можно выполнить данную программу : HTML, Java Script, CGI Script и т.д.
HTML – Язык разметки гипертекста, выполняется разметка текстового документа точно так же, как это делает редактор при помощи красного карндаша. Эти пометки служат для указания формы представления информации, содержащейся в документе.
Java Skript – небольшие программы (скрипты или сценарии) пишуться на Java Skript и особым образом внедряются в HTML – код Web страниц.
CGI
- Common Gateway Interface является
стандартом
интерфейса
(связи) внешней
прикладной
программы с
информационным
сервером типа
HTTP, Web сервер.
Обычно
гипертекстовые
документы,
извлекаемые
из WWW серверов,
содержат статические
данные. С помощью
CGI можно создавать
CGI-программы,
называемые
шлюзами, которые
во взаимодействии
с такими прикладными
системами, как
система управления
базой данных,
электронная
таблица, деловая
графика и др.,
смогут выдать
на экран пользователя
динамическую
информацию.
Описание языка HTML и Java Script
Общие сведенияЯзык разметки гипертекстовых документов HTML. Язык HTML приобрел популярность в середине 90 годов, благодаря экспоненциальному росту сети Интернет. HTML – язые разметки документа.ю Для просмотра такого док-та необходимо иметь специальные прграммы, называемые броузерами. Они интерпритируют файлы, размеченные по правилам языка HTML, форматируют их в виде WEB – страниц и отображают содержимое на экране компьютера. Одной из основных возможностей языка HTML, которая даже отражена в самом названии, является возможность создания ссылок на другие док-ты.
Управляющими командами в языке HTML являются тэги (с английского Tag –ярлык признак).
Тэги заключины между символами “” и управляют отображением текста, при этом сами не отображаются на экране. Название тэгов, а так же их параметров можно записывать на любом регистре. Большинство управляющих команд HTML используются попарно, т.е. для определениятэга, назовем его “открывающим” должен быть соответствующий “закрывающий” тэг. Первым тэгом, с которого следует начинать описание документов HTML, является тэг
< HTML >. Он должен всегда начинать описание документа, а завершить описание документа должен тэг . Эти тэги обозначают, что находящиеся между ними строки представляют единый HTML- документ.
Похожие работы
... . Но большое количество горизонтальных линий неприятно для посетителя вашей Веб-страницы, поэтому после каждого абзаца их ставить не следует. Они больше подходят для выделения целых разделов. 3. Программы для создания Web-страниц 3.1 HTML-редакторы Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia DreamWeaver, ...
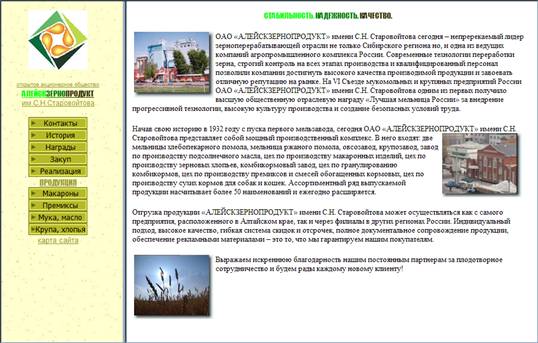
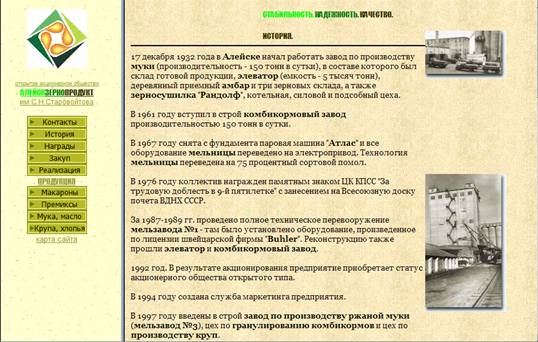
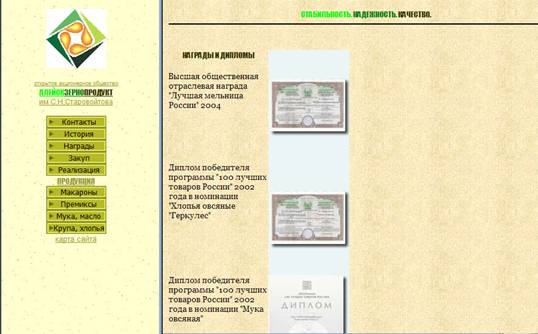
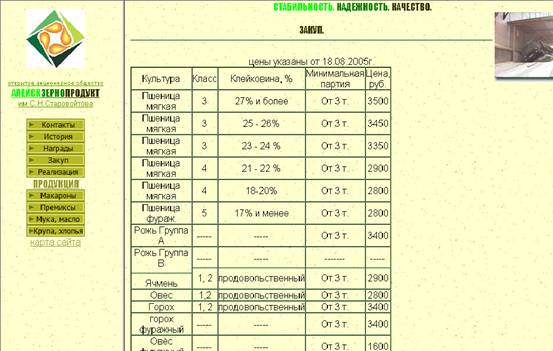
... Создание web-сайта на примере ОАО "алейскзернопродукт" имени С.Н. старовойтова 2.1 Основания для разработки послужило задание руководителя дипломного проектирования. 2.1.1 Назначение web-сайта ОАО "алейскзернопродукт" имени С.Н. Старовойтова Программа предназначена нести информацию пользователю о деятельности предприятия ОАО "алейскзернопродукт" Имени С.Н. Старовойтова через всемирную ...
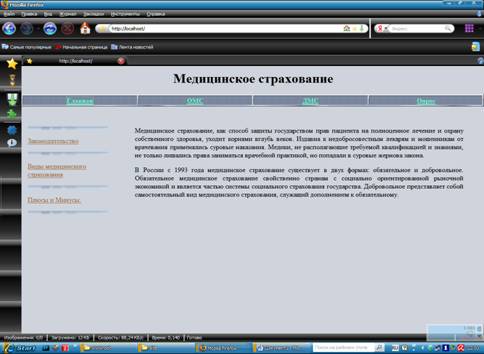
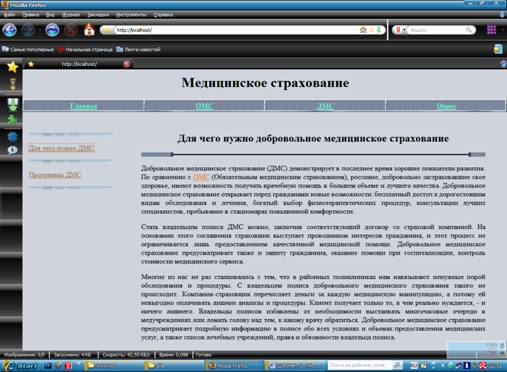
... объединяют с помощью ссылок. При связке в общий документ ссылки можно спрятать под любой видимый объект (картинки, меню, кнопки и т.д.). 2. Структура сайта Созданный сайт по вопросам медицинского страхования состоит из следующих разделов: - главная страница; - раздел, посвященный вопросам обязательного медицинского страхования; - раздел, посвященный вопросам добровольного медицинского ...
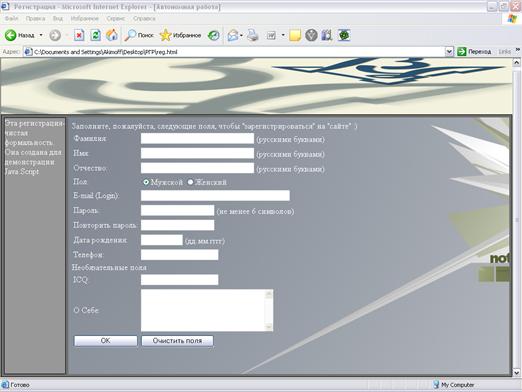
... =#989898> <TABLE cellSpacing=1 cellPadding=0 width=119 align=middle>Эта регистрация- чистая формальность.<BR> Она создана для демонстрации Java Script<TBODY> </TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD> <TD vAlign=top bgColor=#efdfff height="100%"> <TABLE height="100%" cellPadding=5 ...



















0 комментариев