Навигация
Форматирование символов
3.5 Форматирование символов
Для выделения отдельных частей текста можно воспользоваться следующими стилями:
B - жирный (Bold);
I - курсив (Italic);
U - с подчеркиванием (Underline);
S - с перечеркиванием (STRIKE);
Ниже представлена таблица команд выделения текста.
| Отображаемый текст | Запись в формате HTML |
| Выделение текста жирным шрифтом | Выделение <b> текста </b> жирным шрифтом |
| Выделение текста курсивом | Выделение <i> текста </i> курсивом |
| Выделение текста подчеркиванием | Выделение <u> текста </u> подчеркиванием |
| Выделение текста перечеркиванием | Выделение <strike> текста </strike> перечерки-ванием |
Для изменения размера текстовых символов воспользуйтесь командами:
<FONT SIZE = +-i > </FONT>, где i в пределах от 1 до 7 относительно начального размера букв.
Кроме того, можно увеличить или уменьшить высоту шрифта с помощью команд <BIG> и <SMALL>. Эти команды используются в паре с командами </BIG> и </SMALL>.
Еще две пары команд:
<SUB> и </SUB> - подстрочный индекс, например, H2SO4.
<SUP> и </SUP> - надстрочный индекс, например, (a2 - b2) = (a - b)(a + b).
Все вышеприведенные команды определяют физическое форматирование символов. Вы задаете конкретное изменение характеристик символов.
Кроме того, есть логическое форматирование символов - Вы даете описание, а брау-зер решает как изменять характеристики. В общем, кто доверяет браузеру - пользуйтесь эти-ми командами. Они выглядят следующим образом:
| <CITE> | Цитата | <CITE> |
| <EM> | Особо важный текст | </EM> |
| <STRONG> | Сильное выделение текста | </STRONG> |
| <KBD> | Текст, введенный пользователем | </KBD> |
| <CODE> | Листинг программы | </CODE> |
| <SAMP> | Последовательность литералов | </SAMP> |
| <VAR> | Имя переменной | </VAR> |
Браузер пользователя сам выбирает шрифт, если Вы его конкретно не задали в описа-нии страницы. Если в странице задан шрифт, которого нет у пользователя,то Вы можете задать список, состоящий из нескольких шрифтов, и браузер выберет самый левый, а если его в системе нет, то следующий и т. д. Если ни одного из шрифтов нет, браузер выбирает свой шрифт.
Фонт задается с помощью команды: FONT FACE
3.6 Управление цветом
Цвета и изображения фона задаются с помощью команды <BODY>.
Эта команда может задаваться только в начале HTML файла и не может быть измене-на в дальнейшем. Ее параметры:
bgcolor = «# код цвета» - цвет фона документа,
text = «# код цвета» - цвет текста документа,
link = «# код цвета» - цвет текста, используемого в качестве ссылки,
vlink = «# код цвета» - цвет ссылки на просмотренный ранее документ,
alink = «# код цвета» - цвет ссылки в момент нажатия на нее правой кнопки мыши.
Код цвета задается в кодировке RGB - шесть шестнадцатеричных чисел.
Важно отметить, что цвет фона не отображается на бумаге при выводе HTML - доку-мента на печать. Ниже приводятся коды простейших цветов:
| Белый = FFFFFF | Малиновый = FF00FF |
| Желтый = FFFF00 | Бирюзовый = 008080 |
| Красный = FF0000 | Темно-синий = 000080 |
| Серый = 808080 | Коричневый = 808000 |
| Синий = 0000FF | Голубой = 00FFFF |
| Зеленый = 00FF00 | Темно-зеленый = 008000, |
| Черный = 000000 | Индиго = 800080 |
| Пурпурный = CC33FF | Темно-красный = 800000 |
Для изменения цвета текущего текста можно в любом месте домашней страницы вос-пользоваться командами: <FONT COLOR= Код цвета > Текущий текст </FONT COLOR>
Определено несколько именованных цветов. Их значения видны из таблицы:
<FONT COLOR = black >
Если Вы хотите создать «обои», то есть цветной фон с использованием Image - файла с именем, например, Ground.gif, то вместо параметра BGCOLOR записываем: BACKGROUND = «Ground.gif»
Если при этом вы хотите, чтобы фоновое изображение не двигалось, т.е. чтобы соз-дался эффект «водяных знаков», то задайте дополнительный параметр:
BACKGROUND = «Ground.gif» BGPROPERTIES=FIXED
Похожие работы
... Java-совместимом Web-обозревателе. Необходимо использовать обозреватель, имеющий поддержку JDK (Java Development Kit √ стандарт Java) версии 1.1.x или выше. 3.2 Технология доступа к базам данных на стороне сервера с использованием механизма CGI В соответствии с идеологией CGI-интерфейсов, вся функциональность размещается на сервере приложений. Ее реализует один или несколько CGI-скриптов, ...
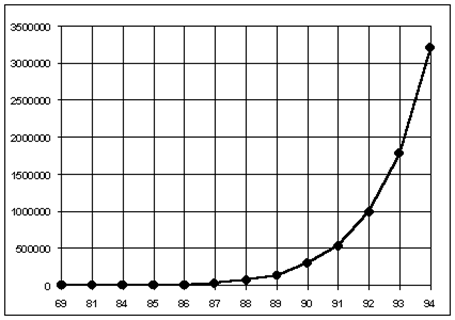
... была создана альфа (первая, пригодная для публикации) версия NCSA Mosaic – самой первой программы просмотра документов на серверах WWW. Именно с этого момента определился взрывной характер роста Internet. Историю развития World Wide Web как нельзя лучше иллюстрирует роль программ просмотра документов на серверах WWW, или как сейчас часто пишут, браузеров (от англ. наименования этих программ ...
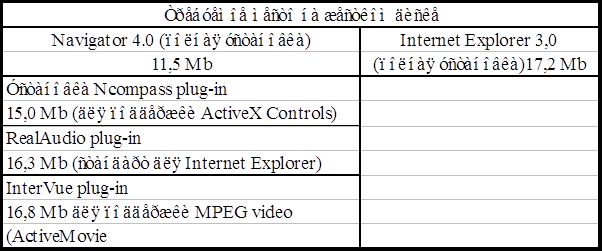
... Explorer или некоторыми другими программами. Если это действительно служит Вашим целям и Вы хотите сформировать собственное мнение о названных программах, пользуйтесь им. Но работа с HTML - это способ усвоить особенности создания документов в стандартизированном языке, используя расширения, только когда это действительно необходимо. HTML был ратифицирован World Wide Web Consortium. Он ...
... опорными. В США крупнейшей такой сетью является ANSnet (Advanced Network & Services Network), на основе которой предоставляются услуги NSFNET и коммерческой ANS CO+RE. Ассоциация Commercial Internet.. Сети среднего уровня по своей природе являются региональными и подсоединяют один или несколько штатов к высокоскоростной опорной сети. На местном уровне сети отдельных организаций подключены к ...


0 комментариев