Навигация
5.2. HTML.
Таговая модель документа:
"элемент" := <"имя элемента" "список атрибутов"> содержание элемента </"имя элемента">
Структура документа
Элемент HTML или гипертекстовый документ состоит из двух частей:
· заголовка документа (HEAD)
· тела документа (BODY)
· АТ - команди.
<HTML>
<HEAD>
Содержание заголовка
</HEAD>
<BODY>
Содержание тела документа
</BODY>
</HTML>
Элементы заголовка
| <TITLE> | поля документа |
| <BASE> | базовый адрес |
| <ISINDEX> | поисковый документ |
| <LINK> | общая гипертекстовая ссылка |
| <META> |
Примеры элементов заголовка:
<TITLE> Название документа </TITLE>
<BASE HREF="http://polyn.net.kiae.su/>,
<A HREF="/altai/index.html">
<A HREF="http://polyn.net.kiae.su/altai/index.html">
<img SRC="/gif/test.gif">
<img SRC="http://polyn.net.kiae.su/gif/test.gif">
<ISINDEX HREF="http://polyn.net.kiae.su/cgi-bin/search" PROMPT="Enter Keywords:">
<LINK REL=Help HREF="http://polyn.net.kiae.su/dss/syshelp.html">
<LINK REL=Banner HREF=banner.html>
<META HTTP-EQUIV="Keywords"
CONTENT="Plsma, Nuclear Physics">
Keywords: Plasma, Nuclear Physics
Основные классы элементов тела
Тело документа состоит из:
· Иерархических контейнеров и заставок
· Заглавий (от H1 до H6)
· Блоков (параграфы, списки, формы, таблицы, картинки и т. п.)
· Горизонтальных отчеркиваний и адресов
· Текста, разбитого на области действия стилей (подчеркивание, выделение, курсив), математические описания, графику и гипертекстовые ссылки
Элементы стиля
Элемент Значение Примечание
<I>.....</I> Курсив(Italic)
<B>...</B> Усиление(BOLD)
<A NAME="point">
<A HREF="http://polyn.net.kiae.su/index.html#point">
Ссылка на точку "point" в документе "index.html"</A>
Ошибка! Закладка не определена.
<img SRC="http://polyn.net.kiae.su/gif/sarclast.gif" ALT="Sarcofagus.Winter, 1997">
<A HREF="doc.html"><img SRC="icon.gif" ALIGN=MIDDLE></A>
Таблицы
<TABLE BORDER>
<CAPTION>A test table with merged cells. <CREDIT> (T.Berners Lee/WWWC,1995.)</CREDIT> </CAPTION>
<TR><TH ROWSPAN=2><TH COLSPAN=2>Average>
<TH rowspan=2>other<BR>category<TH ROWSPAN=2>Misc</TR>
<TR><TH>height<TH>weght</TR>
<TR><TH ALIGN=left>males<TD>1.9<TD>0.003
<TR><TH ALIGN=left>females<TD>1.7<TD>0.002
</TABLE>
Пример таблицы
Пример таблицы построенной в текстовом редакторе
Формы
| Элемент | Назначение |
| INPUT | поля ввода информации имеют множество типов |
| TEXTAREA | поле ввода многострочного текста |
| SELECT | описание меню |
| OPTION | описание элемента меню |
Пример использования полей ввода
<FORM METHOD=POST ACTION=http://polyn.net.kiae.su/cgi-bin/test>
<P> Ниже приведен список примеров полей ввода:<BR>
Простое текстовое поле: <INPUT NAME="test1" VALUE="test1" TYPE="text"><BR>
Поле типа checkbox: <INPUT NAME="test2" TYPE="checkbox" CHECKED><BR>
Поле типа radiobutton: <INPUT NAME="test3" TYPE="radio"><BR>
Поле типа password: <INPUT NAME="test4" TYPE="password"><BR>
Невидимое поле: <INPUT NAME="test5" TYPE="hidden" VALUE="kuku"><BR>
Кнопка Submit: <INPUT NAME="submit" VALUE="Submit" TYPE="submit"><BR>
Кнопка Reset: <INPUT NAME="reset" VALUE="Reset" TYPE="reset"><BR>
Графическая кнопка: <INPUT NAME="graph" VALUE="default" SRC="test.gif" TYPE="image"><BR>
</FORM>
БАЗИСНЫЕ ЭЛЕМЕНТЫ
<LI> Netsite - server;
<LI> Netscape Novigator.
</UL>
Вложенные ненумерованные списки
<UL>
<LI>Title of WWW programmes (NCSA).
<UL>
<LI> NCSA HTTPD;
<LI> NCSA MOSAIC
</UL>
<LI>Title of WWW programmes (CERN).
<UL>
<LI> CERN HTTPD;
<LI> AGORA - email robot;
<LI> HTTPD CERN;
<LI> WWW Line Browser;
<LI> Arena.
</UL>
<LI> Title of WWW programmes (Netscape).
<UL>
<LI> Netsite - server;
<LI> Netscape Novigator.
</UL></UL>
Вложенные нумерованные списки
<OL>
<HL>Нумерованный список
<LI>Элементы заголовка документа
<OL>
<LI>TITLE
<LI>BASE
<LI>LINK
</OL>
<LI>Элементы тела документа
<OL>
<LI>BODY
<LI>Heading
<LI>Paragraph
<LI>Line Break
<LI>Horizontal Rule
<LI>...
</OL>
</OL>
Пример списка определений
<A HREF="http://polyn.net.kiae.su/index.html">
Индекс базы данных "Полынь"</A>
<TT>...</TT> Телетайп
<U>...</U> Подчеркивание
<S>...</S> Перечеркнутый текст
<BIG>...</BIG> Увеличенный текст только Arena
<SMALL>...</SMALL> Уменьшенный фонт только Arena
<SUB>...</SUB> Подстрочные символы только Arena
<SUP>...</SUP> Надстрочные символы только Arena
Информационные элементы
Элемент Значение Примечание
<EM>...</EM> Типографское усиление Часто отображается как Italic
<CITE>...</CITE> ЦитированиеНе реализовано в Mosaic
<STRONG>...</STRONG> УсилениеОтображается как BOLD
<CODE>...</CODE>Отображает примеры кода (например, коды программ) Отображается непропорциональным фонтом
<SAMP>...</SAMP>Последовательность литералов Не реализован в Mosaic
<KBD>...</KBD> Пример ввода символов с клавиатуры Используется при разработке руководств
<VAR>...</VAR> Переменная
<DFN>...</DFN> Определение только Arena
<Q>...</Q>Текст, заключенный в скобки Вид скобок зависит от атрибута LANG. Реализован только в Arena
<LANG>...</LANG> Определяет язык отображения только Arena
<AU>...</AU> Автор только Arena
<PERSON>...</PERSON> Имя персоны Введено для простоты выделения при индексировании документов. Реализован только в Arena
<ACRONIM>...</ACRONIM>Акронимтолько Arena
<ABBREV>...</ABBREV> Аббревиатуратолько Arena
<INS>...<INS> Вставленный текст только Arena
<DEL>...</DEL> Удаленный текст только Arena
Управление отображением стиля символов текста
Отображение ненумерованного списка
<UL>
<LH>Title of WWW programmes (NCSA).
<LI> NCSA HTTPD;
<LI> NCSA MOSAIC
<UL>
<LH>Title of WWW programmes (CERN).
<LI> CERN HTTPD;
<LI> AGORA - email robot;
<LI> HTTPD CERN;
<LI> WWW Line Browser;
<LI> Arena.
</UL>
<UL>
<LH> Title of WWW programmes (Netscape).
Тип документа <HTML></HTML> (начало и конец файла)
Имя документа <TITLE></TITLE> (должно быть в заголовке)
Заголовок <HEAD></HEAD> (описание документа, например его имя)
Тело <BODY></BODY> (содержимое страницы)
ОПРЕДЕЛЕНИЕ СТРУКТУРЫ
Заглавие <H?></H?> (стандарт определяет 6 уровней)
с выравниванием <H? ALIGN=LEFT|CENTER|RIGHT></H?>
Секция <DIV></DIV>
с выравниванием <DIV ALIGN=LEFT|RIGHT|CENTER></DIV>
Цитата <BLOCKQUOTE></BLOCKQUOTE> (обычно выделяется отступом)
Выделение <EM></EM> (обычно изображается курсивом)
Дополнительное выделение<STRONG></STRONG>(обычно изображается жирным шрифтом)
Отсылка, цитата <CITE></CITE> (обычно курсив)
Код <CODE></CODE> (для листингов кода)
Пример вывода <SAMP></SAMP>
Ввод с клавиатуры <KBD></KBD>
Переменная <VAR></VAR>
Определение <DFN></DFN> (часто не поддерживается)
Адрес автора <ADDRESS></ADDRESS>
Большой шрифт <BIG></BIG>
Маленький шрифт <SMALL></SMALL>
ВНЕШНИЙ ВИД
Жирный <B></B>
Курсив <I></I>
N3.0b Подчеркнутый <U></U> (часто не поддерживается)
Перечеркнутый <STRIKE></STRIKE> (часто не поддерживается)
N3.0b Перечеркнутый <S></S> (часто не поддерживается)
Верхний индекс <SUB></SUB>
Нижний индекс <SUP></SUP>
Неупорядоченный <UL><LI></UL> (<LI> перед каждым элементом)Компактный <UL COMPACT></UL>
Тип метки <UL TYPE=DISC|CIRCLE|SQUARE> (для всего списка)
<LI TYPE=DISC|CIRCLE|SQUARE> (этот и последующие)
Нумерованый <OL><LI></OL> (<LI> перед каждым элементом) Компактный <OL COMPACT></OL>
Тип нумерации<OL TYPE=A|a|I|i|1> (для всего списка)
<LI TYPE=A|a|I|i|1> (этот и следующие)
Первый номер<OL START=?> (для всего списка)
<LI VALUE=?> (этот и следующие)
Список определений <DL><DT><DD></DL> (<DT>=термин, <DD>=определение) Компактный <DL COMPACT></DL>
Меню <MENU><LI></MENU> (<LI> перед каждым элементом)
Компактное <MENU COMPACT></MENU>
Каталог <DIR><LI></DIR> (<LI>перед каждым элементом)
Компактный <DIR COMPACT></DIR>
ФОН И ЦВЕТА
Фоновая картинка <BODY BACKGROUND="URL">
Цвет фона <BODY BGCOLOR="#$$$$$$"> (порядок: красный/зеленый/синий)
Цвет текста <BODY TEXT="#$$$$$$">
Цвет ссылки <BODY LINK="#$$$$$$">
Пройденная ссылка <BODY VLINK="#$$$$$$">
Активная ссылка <BODY ALINK="#$$$$$$">
СПЕЦИАЛЬНЫЕ СИМВОЛЫ(обязаны быть в нижнем регистре)
Специальный символ &#?; (где ? это код ISO 8859-1)
< <
> >
& &
" "
Торговая марка ТМ ®
Copyright ©
Неразделяющий пробел
ФОРМЫ
Альтернатива <IMG SRC="URL" ALT="***">(выводится если картинка не изображается)
Карта <IMG SRC="URL" ISMAP> (нужна также программа)
Локальная карта <IMG SRC="URL" USEMAP="URL">
Определение карты <MAP NAME="***"></MAP>
Области карты<AREA SHAPE="RECT" COORDS=",,," HREF="URL"|NOHREF> Размеры <IMG SRC="URL" WIDTH=? HEIGHT=?> (в точках)
Окантовка <IMG SRC="URL" BORDER=?> (в точках)
Отступ <IMG SRC="URL" HSPACE=? VSPACE=?> (в точках)
N1.0 Заменитель в низком разрешении <IMG SRC="URL" LOWSRC="URL">
N1.1 Обновить <META HTTP-EQUIV="Refresh" CONTENT="?; URL=URL">
N2.0 Включить об'ект <EMBED SRC="URL"> (вставить об'ект в страницу)
N2.0 Размер об'екта <EMBED SRC="URL" WIDTH=? HEIGHT=?>
РАЗДЕЛИТЕЛИ
Параграф <P></P> (закрывать элемент часто не обязательно)
Выравнивание <P ALIGN=LEFT|CENTER|RIGHT></P>
Новая строка <BR> (одиночный перевод строки)
Убрать выравнивание <BR CLEAR=LEFT|RIGHT|ALL>
Горизонтальный разделитель <HR>
Выравнивание <HR ALIGN=LEFT|RIGHT|CENTER>
Толщина <HR SIZE=?> (в точках)
Ширина <HR WIDTH=?> (в точках)
N1.0 Ширина в процентах <HR WIDTH="%"> (в процентах от ширины страницы)
Сплошная линия <HR NOSHADE> (без трехмерных эффектов)
N1.0 Нет разбивки <NOBR></NOBR> (запрещает перевод строки)
N1.0 Перенос <WBR> (где разбивать строку для переноса при необходимости)
СПИСКИ
Печатная машинка <TT></TT> (изображается как шрифт фиксированой ширины)
Форматированый <PRE></PRE> (сохранить формат текста как есть)
Ширина <PRE WIDTH=?></PRE> (в символах)
Центрировать <CENTER></CENTER> > (как текст, так и графика)
N1.0 Мигающий <BLINK></BLINK> (наиболее осмеянный элемент)
Размер шрифта <FONT SIZE=?></FONT> (от 1 до 7)
Изменить размер шрифта <FONT SIZE="+|-?"></FONT>
N1.0 Базовый размер шрифта <BASEFONT SIZE=?> (от 1 до 7; по умолчанию 3)
Цвет шрифта <FONT COLOR="#$$$$$$"></FONT>
N3.0b Выбор шрифта <FONT FACE="***"></FONT>
N3.0b Многоколоночный текст <MULTICOL COLS=?></MULTICOL>
N3.0b Пробел между колонками <MULTICOL GUTTER=?></MULTICOL> (по умолчанию 10 точек)
N3.0b Ширина колонки <MULTICOL WIDTH=?></MULTICOL>
N3.0b Пустой блок <SPACER>
N3.0b Тип пустого блока <SPACER TYPE=horizontal| vertical|block>
N3.0b Величина пустого блока <SPACER SIZE=?>
N3.0b Размеры пустого блока <SPACER WIDTH=? HEIGHT=?>
N3.0b Выравнивание <SPACER ALIGN=left|right|center>
ССЫЛКИ И ГРАФИКА
Ссылка <A HREF="URL"></A>
Ссылка на закладку <A HREF="URL#***"></A>(в другом документе)
<A HREF="#***"></A> (в том же документе)
N2.0На другое окно <A HREF="URL" TARGET="***| |_blank|_self|_parent|_top"> </A>
Определить закладку <A NAME="***"></A>
Отношение <A REL="***"></A> (часто не поддерживается)
Обратное отношение <A REV="***"></A> (часто не поддерживается)
Графика <IMG SRC="URL">
Выравнивание<IMG SRC="URL"ALIGN=TOP|BOTTOM|MIDDLE|LEFT|RIGHT>
N1.0Выравнивание<IMG SRC="URL" ALIGN=TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM>
Определить форму<FORM ACTION="URL" METHOD=GET|POST></FORM>
N2.0 Посылка файла<FORM ENCTYPE="multipart/form-data"></FORM>
Поле ввода<INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO| IMAGE|HIDDEN|SUBMIT|RESET">
Имя поля <INPUT NAME="***">
Значение поля <INPUT VALUE="***">
Отмечен? <INPUT CHECKED> (checkboxes и radio boxes)
Размер поля <INPUT SIZE=?> (в символах)
Максимальная длина <INPUT MAXLENGTH=?> (в символах)
Список вариантов <SELECT></SELECT>
Имя списка <SELECT NAME="***"></SELECT>
Число вариантов <SELECT SIZE=?></SELECT>
Множественний выбор <SELECT MULTIPLE> (можно выбрать больше одного)
Опция <OPTION> (элемент который может быть выбран)
Опция по умолчанию <OPTION SELECTED>
Ввод текста, размер <TEXTAREA ROWS=? COLS=?></TEXTAREA>
Имя текста <TEXTAREA NAME="***"></TEXTAREA>
N2.0 Разбивка на строки <TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA>
Таблицы
Определить таблицу <TABLE></TABLE>
Окантовка таблицы <table border=?></TABLE>
Расстояние между ячейками <TABLE CELLSPACING=?>
Дополнение ячеек <TABLE CELLPADDING=?>
Желаемая ширина <TABLE WIDTH=?> (в точках)
Ширина в процентах <TABLE WIDTH="%"> (проценты от ширины страницы)
Строка таблицы <TR></TR>
Выравнивание <TR ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> Ячейка таблицы <TD></TD> (должна быть внутри строки)
Выравнивание <TD ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> Без перевода строки <TD NOWRAP>
Растягивание по колонке <TD COLSPAN=?>
Растягивание по строке <TD ROWSPAN=?>
N1.1 Желаемая ширина <TD WIDTH=?> (в точках)
N2.0 Скроллинг? <FRAME SCROLLING="YES|NO|AUTO">
Команди мови HTML можна набрати за допомогою звичайного текстового редактора, але розширення повинно бути .html. проте існують спеціальні редактори для створення Web-сторінок. Їх поділяють на:
Кодорієнтовані та WYSIWYG (What you see is what you get)/
Відмінність в тому, що WYSIWYG дозаоляє створювати сторінки без знання мови HTML.
В кодорієнтованому редакторі вигляд сторінки не завжди можна побачити, а в WYSIWYG ви одразу бачите вигляд сторінки.
Серед кодорієнтованих редакторів можна назвати:
- HTML Assistent
- Allaire Come Site
- HotDog Professional
WYSIWYG редактори:
- Font Page Express
- HTML Composer
- Word
Для перегляду Web-сторінок використовуються Browser. Вони інтерпритують команди мови HTML і представляють документ у відповідному вигляді. Перший Browser був розроблений в 1993 році студентом ілінойського університета. Перший Browser називався Mosaic.
Другий броузер Netscape Navigator - самий поширений в світі - складається:
Browser, клієнт електронної пошти Missager, Conferense, клієнт новин Колабро, HTML-компоузер (16 Мб - RAM, 15 Мбайт - диск, ОС - Windows)
Internet Explorer складається з: Browser, E-Mail, Outlook Express, Net-Meeting - конференція, для електронних бесід MS-Hart, HTML-Font Page Express, Web Public Wizard (16 Мбайт RAM, 25 Мбайт HDD, ОС - з Windows 95)
Т6.Цифрові мережі.
1.Поняття цифрової системи передачі даних.
2.Стандарти ISDN.
3.Технічне забезпеч. для підключення до Internet через ISDN.
1.Поняття цифрової системи передачі даних.
Процес оцифровування був розробл. в телефонії в 60-х для уникнення обмежень передачі аналогових сигналів(АС). АС хар-ся постійною зміною амплітуди в часі. Щоб запобігти затуханню АС- його періодично підсилювали. Шуми на лінії спотворюють сигнал, його відновлення - проблема. В цифров. сигналах(ЦС) шуми і затух-ня можна повністю видалити. Дискретність ЦС передбачає: досить відмічати відсутн/наявн-ть 2-го цифр-го імпульсу в каналі(0;1), а не абсол-не його значення як в АС. Реконструкція здійснюється відновлюючими пристроями - повторювачами, що розміщуються на каналі через певні інтервали, які визнач-ся типом лінії. Ц. технол-ї надійніші, швидші,т.я. ЕОМ можуть кодувати/де-||- цифр. дані
N2.0 Постоянный размер <FRAME NORESIZE>
N3.0b Окантовка <FRAME FRAMEBORDER="yes|no">
N3.0b Цвет окантовки <FRAME BORDERCOLOR="#$$$$$$">
N2.0 Содержание без фреймов <NOFRAMES></NOFRAMES>(для просмотрщиков не поддерживающих фреймы)
ЯЗЫК JAVA
Applet <APPLET></APPLET>
Applet - имя файла <APPLET CODE="***">
Параметры <APPLET PARAM NAME="***">
Applet - адрес <APPLET CODEBASE="URL">
Applet - имя <APPLET NAME="***"> (для ссылок из других частей страницы)
Альтернативный текст <APPLET ALT="***">(для программ не поддерживающих Java)
Выравнивание <APPLET ALIGN="LEFT|RIGHT|CENTER">
Размеры <APPLET WIDTH=? HEIGHT=?> (в точках)
Отступ <APPLET HSPACE=? VSPACE=?> (в точках)
РАЗНОЕ
Комментарий <!-- *** --> (игнорируется просмотрщиком)
Пролог HTML 3.2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> Поиск <ISINDEX>
(означает начальную точку поиска)
Приглашение <ISINDEX PROMPT="***">(текст приглашения для поля ввода)
Запустить поиск<A HREF="URL?***"></a>(используйте действительно знак вопроса)
URL этого файла <BASE HREF="URL"> (должно быть в заголовке)
N2.0 Имя базового окна <BASE TARGET="***"> (должно быть в заголовке)
Отношение <LINK REV="***" REL="***" HREF="URL">(должно быть в заголовке)
Метаинформация <META> (должно быть в заголовке)
Стили <STYLE></STYLE> (часто не поддерживается)
Программа <SCRIPT></SCRIPT> (часто не поддерживается)
Похожие работы
... іб індивідуалізації виробника товарний знак розглядається як торговельна марка або фірмовий знак”. Таким чином, на підставі вищевикладеного можна зробити висновки, що в економічній літературі поняття "товарний знак", "торговельна марка" і "бренд" найчастіше використовуються як взаємозамінні. 2. Корпоративний бренд life:) — GSM-оператор мобільного зв'язку, представлений компанією «Астеліт» в ...
... розвиток транспортної інфраструктури, створення відповідно до міжнародних стандартів національної мережі міжнародних транспортних коридорів. - Модернізація туристичної та рекреаційної сфери 73. Національна, економічна і зовнішньоекономічна безпека країни та напрями її забезпечення Безпека, її гарантування для будь-якої держави — складний і багатогранний процес. Національна безпека — ...
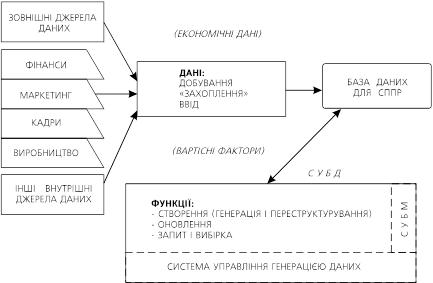
... інші території. На додаток до цього моделі прогнозування в СППР та основані на реальних знаннях системи часто використовуються як настільні, розраховані на одного користувача системи. Системи підтримки прийняття рішень набули широкого застосування в економіках передових країн світу, причому їхня кількість постійно зростає. На рівні стратегічного управління використовується ряд СППР, зокрема для ...
... · пошуковий механізм, який користувачі використовують як інтерфейс для взаємодії з базою даних. Засоби пошуку типу агентів, павуків, кроулерів і роботів використовуються для збору інформації про документи, які знаходяться в мережі Інтернет. Це спеціальні програми, які займаються пошуком сторінок в мережі, збирають гіпертекстові посилання з цих сторінок і автоматично індексують інформацію, яку ...











0 комментариев