Навигация
Построение разверток поверхностей
9. Построение разверток поверхностей
Построение разверток призматических и цилиндрических поверхностей. Способы построения разверток: нормального сечения, раскатки, треугольников. Построение точек и линий на развертках.
10. Взаимное пересечение поверхностей
Общие сведения. Способ вспомогательных секущих проецирующих плоскостей. Особые случаи пересечения поверхностей второго порядка.
При изучении дисциплины «Начертательная геометрия, инженерная графика» предусматриваются практические занятия, графические работы, работа с учебниками и учебными пособиями, консультации.
В каждом семестре предусматривается обязательный минимум графических работ. Графические работы выполняются на чертежной бумаге формата А4 и А3 простыми или цветными карандашами (в зависимости от целей работы. В процессе изучения дисциплины предусматривается текущий контроль (тестовый или по карточкам) и рубежный контроль (контрольные работы) знаний студентов. Сроки сдачи графических работ и контроля оговариваются в календарных планах занятий, составляемых на каждый семестр обучения. Своевременное выполнение и сдача графических работ студентами – один из важных факторов успешного обучения дисциплине.
2.2 Программа Teach Book Lite
Программа Teach Book Lite позволяет создавать профессиональные электронные учебники высокого уровня без всякого программирования.
Teach Book Lite поддерживает:
1. Виды графики, Shockwave Flash, GIF-анимации, аудио, видео, OLE.
2. Разработка тестов, контрольных и проверочных работ различной функциональности, а также возможность учета результатов.
3. Озвучивание учебного материала, причем, как синтетической речью (воспроизведение производится по тексту), так и реальной, записанной на микрофон.
4. Возможность вставки содержимого документов Microsoft Word и web-страницы.
5. Возможность создания гибкого пользовательского интерфейса: окон, панели инструментов, различных сообщений.
6. Учебники, созданные в Teach Book Lite, защищены от плагиата.
7. Учебники, созданные в Teach Book Lite, могут работать на компьютере, на котором он не установлен.
8. Удобные средства разработки. Имеется возможность проверки правописания.
ЭУК для достижения максимального эффекта должен быть составлен несколько иначе по сравнению с традиционным печатным пособием: главы, параграфы и другие разделы должны быть более короткие, что соответствует меньшему размеру компьютерных экранных страниц по сравнению с книжными. Затем каждый раздел, соответствующий рубрикации нижнего уровня, должен быть разбит на дискретные фрагменты, каждый из которых содержит необходимый и достаточный материал по конкретному узкому вопросу. Как правило, такой фрагмент должен содержать 1—3 текстовых абзаца (абзацы также должны быть короче книжных) или рисунок и подпись к нему, включающую краткое пояснение смысла рисунка.
Таким образом, студент работает не с непрерывно излагаемым материалом, а отдельными экранными фрагментами, дискретно следующими друг за другом. Изучив материал, представленный на экране, студент нажимает кнопку «Следующий», размещенную обычно ниже текста, и получает следующий фрагмент материала. Если он видит, что не все понял или не все запомнил из предыдущего экрана, то нажимает расположенную рядом с первой кнопку «Предыдущий» и возвращается на один шаг назад. Дискретная последовательность экранов находится внутри (и в пределах) наименьшей структурной единицы, позволяющей прямую адресацию, т.е. внутри параграфа или подпараграфа (того, что характеризуется заголовком третьего уровня), содержит один или несколько фрагментов, последовательно связанных друг с другом гипертекстовыми связями. На основе таких фрагментов проектируется слоистая структура учебного материала, которая содержит:
− слой, обязательный для изучения;
− слой для более подготовленных пользователей;
− слой для более глубокого изучения определенных разделов;
− вспомогательные слои;
− специальный слой основных понятий и определений;
− дополнительный слой рекомендаций по применению полученных знаний.
Такая организация учебного материала обеспечивает дифференцированный подход к обучаемым в зависимости от уровня их подготовленности, результатом чего является более высокий уровень мотивации обучения, что приводит к лучшему и ускоренному усвоению материала.
На начальной стадии внедрения ЭУК, целесообразна фреймовая структура. Именно при ней предусматриваются отдельные фреймы для решения многих из перечисленных задач.
Проще говоря, фрейм – это часть страницы ЭУК, в котором возможно изменить содержание, не нарушая целостность страницы ЭУК. Обычно используют три фрейма: для навигации, для заголовка, для основного текста.
В целом, фрейм навигации может быть оформлен в виде оглавления документа. Так как размеры подробного оглавления обычно велики, то во фрейме обязательно должен содержаться маркер прокрутки.
Выбранные из оглавления разделы появляются во фрейме для основного текста ЭУК. Этот фрейм имеет самые большие размеры, необходимые для помещения 2—3 абзацев текста или рисунка с пояснениями. Указанный фрейм представляет собой главное информационное поле, т.е. содержит тот материал, который должен быть за один прием воспринят учащимся, осознан им и сохранен в оперативной, а затем и в долговременной памяти.
В этом тексте также могут содержаться ссылки в виде адресов (URL) иллюстраций (если они выводятся в специальных окнах), некоторых других электронных документов, рассматриваемых как дополнительная литература, анимационных, аудио- и видеофайлов, содержащих динамическое описание процессов или явлений, авторские пояснения и иллюстрационный видеоматериал. В качестве иллюстрации этого положения, могу сослаться на большое впечатление, которое произвела на автора динамическая схема (модель) производства сахара на автоматизированном производстве, оформленная в виде анимационного изображения в GIF-формате на соответствующем сайте. Даже для абсолютно незнакомого с предметом человека схема была вполне понятна и чрезвычайно выразительна. Кстати, такие дополнения также могут оформляться вне основной фреймовой структуры, в виде дополнительных окон.
Для удобства студента в отдельный фрейм выделен глоссарий или список определений, переход к которым организован с помощью указателей гиперссылок от терминов, встречающихся в основном тексте и требующих пояснения. Этот фрейм не является обязательным. Для увеличения площади экрана, занятой основным фреймом, можно список определений формировать в дополнительном всплывающем окне.
Предметный или алфавитный указатель пособия также позволяет перейти от соответствующих терминов и понятий к основному тексту, в котором они упоминаются, с помощью гипертекстовых ссылок (в печатных изданиях указаны страницы, где эти понятия встречаются). Таким образом, содержимое этого фрейма обеспечивает дополнительные возможности навигации в пределах ЭУК. Однако, реализация этого способа требует от студента хотя бы предварительного знакомства с тематикой пособия. Иначе говоря, этим способом навигации реально пользуются лишь те студенты, которые стремятся усовершенствовать или повысить уровень своих знаний по данному предмету. Таким образом, для начального обучения в рамках определенного курса можно исключить этот фрейм и формировать алфавитный указатель во вспомогательном всплывающем окне.
Помимо четырех перечисленных фреймов, каждый из которых снабжен возможностью прокрутки, предусмотрен дополнительный пятый фрейм. В нем размещается постоянная (неизменная для данного издания), или, иначе, справочная информация. Используя эту информацию, студент может перейти на сайт института, послать электронное письмо с вопросами или просьбой о предоставлении консультации или дополнительных материалов автору учебника, просмотреть список других пособиям по данной и близкой тематике. Иногда можно предусмотреть возможность сетевого обсуждения студентами вопросов, рассматриваемых в данном ЭУК. Может оказаться полезным размещение в верхней части окна браузера заголовка ЭУК, для чего можно использовать отдельный фрейм, информация в котором также постоянна. Информационное насыщение фрейма заголовка близко к нулю, поэтому в тех случаях, когда количество фреймов и без того велико, фрейм заголовка лучше не использовать.
В большинстве случаев, при проектировании ЭУК рекомендуется ограничиваться структурой с тремя — четырьмя фреймами. Для тех учащихся, которые предпочитают иметь большее количество основной информации на одном экране (то есть максимальные размеры фрейма «Основной текст») можно организовать переход к структуре с тремя фреймами, а список определений и глоссарий выводить в дополнительных окнах, открывающихся по запросу обучаемого.
Рисунки, которые должны присутствовать в тексте во многих случаях следует показывать в отдельных окнах, изолировано от фрагментов текста. Следовательно, в таком случае во фрейме «Основной текст» выводятся действительно только абзацы текста ЭУК. Если в одном из них присутствует гиперссылка на рисунок, то при воздействии на нее всплывает окно с графикой. Размер окна с рисунком не должен быть чрезмерно большим, чтобы иметь возможность перемещать это окно в пределах экрана для того, чтобы попытаться оптимально разместить на экране рисунок относительно поясняющего его текста. Например, рисунок может перекрывать фреймы «Оглавление» и «Глоссарий», так как во время изучения и запоминания изображения обычно не требуется перемещаться по тексту издания. После детального изучения рисунка вместе с поясняющим его текстом окно с рисунком, как правило, можно закрыть.
В связи с существенно различной природой печатного материала и ЭУК в последнем возникают две новые и существенные проблемы:
Проблема размещения и оформления текстового и графического материла на рабочей поверхности экрана, а также размер этой поверхности, использование признака цветности и субъективная реакция пользователей на наличие этих элементов.
Проблема ориентации и перемещения пользователя внутри ЭУК: между разделами, графикой и рисунками, страницами, включая овладение различными уровнями материала и перемещение между ними, фиксация своих шагов в процессе изучения для обеспечения возможности контроля и статистических исследований.
Способы работы с печатными материалами формировались в течении нескольких веков и тесно переплетены с нашими все еще недостаточно исследованными взглядами на то, как изучать, что изучать, как должна выглядеть книга или журнал. В то же время эра электронных материалов пришла быстро и внезапно. Поэтому весьма важна роль оптимизации работы с соответствующими материалами, включая как первую, так и вторую проблему. Остановимся на них последовательно.
Размещение информации на поверхности экрана. При работе с электронными материалами следует учитывать несколько моментов, которые мы вначале перечислим, а затем остановимся на каждом из них подробнее:
− гарнитура, кегль и начертание отдельных символов;
− размещение текста и свободное пространство на поверхности экрана;
− виды используемых иллюстраций и графики;
− читаемость, логическая структура и другие языковые качества электронного текста;
− особенности реакции пользователя на электронный материал (на то, как материал классифицирован, связь осознания материала пользователем с его представлением и пр.).
Хотя печатные гарнитуры несколько отличаются от экранных компьютерных шрифтов, последние в настоящее время получили достаточное распространение и характеризуются широким разнообразием рисунка. Как правило, читатель предпочитает работать с простыми по начертанию гарнитурами (Times, Courier, Arial, Sans Serif). Вероятнее всего, это связано с тем, что экранное разрешение в несколько раз меньше, чем у печатного текста. Надо отметить также, что большинству пользователей предпочтительнее работать с более плотными экранными текстами (т. е. с малыми размерами кеглей), которые расположены на экране более компактно, легче воспринимаются взглядом как нечто единое, цельное. Аналогичные сведения следуют и из исследований работы пользователей с телетекстом на экране телевизора: большинство (56%) работающих с ним предпочитают иметь на экране предельно большое количество информации, что может быть достигнуто как за счет уменьшения кегля, так и более компактного размещения блоков текста на экране.
Размещение блоков информации на поверхности экрана и их взаимодействие с осветленным пространством экрана относится уже ко второй позиции. Именно количество и размещение осветленного пространства на экране играет самую важную роль как в нахождении нужного фрагмента материала из общего их экранного множества, так и в восприятии информационного содержания фрагментов текста. Здесь важно не только расстояние между отдельными разделами текста, но и размещение заголовков, соотношение кеглей, начертаний заголовков и фрагментов рядового текста. Интересно отметить, что упомянутые выше элементы, как показали многие исследования, играют важную роль не только в осознании и понимании содержания материала пользователем, но и в его последующем кодировании и переводе в долговременную память для последующего длительного хранения и дальнейшего использования (запоминания).
Исключительно негативную роль, как с точки зрения производительности, так и осознания и запоминания информации, играет мигание и дрожание строк текста.
Важнейшим положительным фактором является использование при отображении признака цветности. В печатном материале применение цвета существенно увеличивает информационную избыточность материала, и, что еше важнее, резко увеличивает затраты на подготовку печатного материала. Поэтому в печатном материале цвет используется осторожно и только в случае крайней необходимости. В то же время при работе с электронным материалом ничто не препятствует широкому использованию признака цветности, так как в компьютере, в большинстве случаев, используется цветной монитор. Цветом могут выделяться следующие фрагменты:
− текстовые заголовки;
− блоки определенного текста;
− графика и иллюстрации;
− осветленные пространства, которые обычно выделяются светлыми тонами (например, желтым, светло-зеленым, бледно-розовым и пр.);
− цветом может выделятся и фактура (подложка, т.е. нечто, подобное тонированию бумаги) трех первых позиций;
− цветом же рекомендуется выделять все гипертекстовые ссылки, независимо от того, относятся ли они к текстовому или графическому фрагменту учебника.
Цвет — притягательный фактор, он играет важную роль в распознавании информационных фрагментов, не говоря уж о его субъективной привлекательности для большинства пользователей компьютеров. Однако, следует тщательно подбирать цветовые оттенки, в частности, стремясь к гармоничному их сочетанию, не вызывающему негативных эмоций у читателя.
Наряду с цветом можно использовать и рисунок подложки, что реально применяется в дизайне гипертекстовых Web-страниц. Кроме внешней привлекательности, такой рисунок создает иллюзию работы с печатной страницей, что для многих пользователей может оказаться дополнительным и привлекательным фактором в пользу работы с ЭУК.
Виды используемой графики и иллюстраций — еще один из аспектов оформления пользовательского интерфейса поверхности экрана. Иллюстрации и графика сложны для разработки, но являются, в большинстве случаев, предпочтительными для пользователей, так как графическая форма представления материала характеризуется многократно большим информационным объемом и скоростью восприятия информации. Здесь также нет соответствия между печатным и электронным материалами. Если читатель печатного текста в большинстве случаев не ждет графику (или ожидает ее достаточно редко), то компьютерный пользователь автоматически предполагает высокий процент графики и иллюстраций.
В обучающем и познавательном материале эти ожидания проявляются особенно остро. Ведь графика и иллюстрация — нормальная часть рабочего материала, а в печатных изданиях их число обычно искусственно занижено, что связано с дополнительными расходами на их подготовку и включение в ЭУК. В электронных изданиях, в отличие от печатных, графика может не только находится внутри текста, но и выводится в отдельном окне которое открывается (активизируется) и закрывается по желанию пользователя. По мнению автора, такой вариант вывода графических изображений во многих случаях является предпочтительным.
С точки зрения форматов используемых графических файлов предпочтение отдается GIF и JPEG, которые отличаются высокой компактностью и приемлемой передачей цвета, в особенности при оптимизации используемой палитры цветов в GIF-формате. В последнее время все шире применяется полноцветные изображения в PNG-формате.
Языковые качества электронного текста также значительно отличаются от соответствующих характеристик печатного текста. В ЭУК следует использовать преимущественно короткие четкие предложения и сжатые параграфы, позволяя пользователя предельно быстро просмотреть экран, отыскивая нужную информацию. Многие исследователи интересовались реакцией пользователя на использование аббревиатур и сокращений с тем, чтобы лучше использовать ограниченную поверхность экрана, но пока рекомендуется ограничиваться только общеупотребительными элементами этого типа.
Последний фактор состоит в субъективной реакции пользователя на оформление текста. Если пользователю неприятен стиль оформления текста, то его производительность при работе с ним конечно снизится. Большинство специалистов считают, что познавательная ценность электронного текста измеряется тремя характеристиками:
− Первоначальной реакцией пользователя на текст.
− Привлекательностью текста.
− Ясностью изложения текста.
Из перечисленных характеристик привлекательность наиболее субъективна. Поэтому привлекательность текста для пользователя может быть достигнута предоставлением ему возможности (в определенных пределах) самостоятельно установить формат представления материала на экране, а может быть, даже управлять системой в целом, включая расположения фрагментов текста, иллюстраций и осветленного пространства, т.е. полностью конфигурировать экранный интерфейс. Это, разумеется, потребует значительных дополнительных усилий при разработке ЭУ, но зато обеспечит наилучшие условия его использования. В браузере MS Internet Explorer предусмотрена возможность индивидуальной настройки пользовательского интерфейса (для чего предназначена команда Свойства обозревателя и соответствующее ей диалоговое окно).
Проблема ориентации и перемещения пользователя. Ориентация учащегося в ЭУК достигается несколькими путями. Прежде всего, как и в печатном издании, с помощью заголовков. Рубрикация ЭУК, должна характеризоваться большей глубиной (большим числом уровней), чем у печатного издания. Целесообразно, чтобы каждый (или почти каждый) экран содержал заголовок раздела. Выше уже упоминалось, что разделы ЭУ должны быть достаточно короткими, каждый раздел должен содержать исчерпывающую информацию по одному конкретному вопросу.
Другой вариант ориентации связан с использованием в ЭУК колонтитулов (как и в печатном пособии). Колонтитул может быть предусмотрен на каждой экранной странице и позволяет контролировать название изучаемой главы и параграфа, т. е. пользователь не теряет ориентации в учебнике.
Наконец, при использовании фреймовой структуры во фрейме "Содержание" выбранный раздел отмечается другим цветом по сравнению со всеми оставшимися. Здесь преимущество ЭУК особенно наглядно, так как студент, наряду с чтением раздела, всегда видит, где он находится, какой раздел изучает и видит расположение этого раздела среди других рубрикаций.
Перечисленные средства ориентации наиболее распространены, хотя можно использовать и некоторые другие, например, в форме всплывающей подсказки, содержащей название раздела или даже в виде представления на экране фрагмента графа рубрикаций, в котором указано (например, выделено цветом) название изучаемого раздела.
Вообще проблема поиска пути в учебнике требует решения на стыке наук. В постановке и решении этой проблемы должны участвовать психологи, библиотекари, специалисты по компьютерным технологиям, преподаватели, издатели, графические дизайнеры. Пока единый подход к этой проблеме, к сожалению, отсутствует. Трудность ее решения связана и с тем, что эта проблема касается множества процессов, протекающих на различных уровнях активности сознания. Это одновременно проблема узнавания и проблема формирования решения, проблема выбора элементов различных поисковых стратегий, например, оглавления или глоссария (предметного указателя). В последнем случае возникает дополнительно достаточно-общая проблема выбора правильных терминов (ключевых слов) для поиска, а также возможность неопределенности (неоднозначности) в результате неточного запроса.
Основная проблема использования фреймовых структур связана с ограниченным объемом фрейма, так как он вспомогательный и его увеличение снизило бы площадь той части экрана, которая занята содержательной частью электронного пособия. Ограниченный размер этого фрейма наряду с многоуровневой детализованной структурой рубрикаций электронного учебника обычно приводит к невозможности просмотра всех рубрик одновременно: во фрейме обязательно присутствует маркер прокрутки и видна лишь часть оглавления.
Здесь для увеличения количества одновременно присутствующих на экране рубрик можно идти несколькими путями. Первый из них состоит в использовании предельно коротких заголовков (из одного — двух слов), причем при подведении к рубрике указателя мыши всплывает полный заголовок в небольшом вспомогательном окне.
Второй путь состоит в применении иерархического структурирования оглавления. Скажем, исходно на экране в этом фрейме помещается список заголовков первого уровня (глав). Если щелкнуть по одному из заголовков, то в этом же фрейме появляется совокупность всех заголовков второго уровня для соответствующей части учебного пособия. Аналогично, при щелчке указателем мыши на заголовок 2-го уровня, фрейм заполняется заголовками третьего уровня и так далее (обычно, число уровней не превышает 3-х). При заполнении фрейма заголовками 2-го, 3-го и последующих уровней должны быть предусмотрены и команды возврата во фрейм заголовков более высоких уровней (возврат на 2-ой уровень, возврат на 1-ый уровень). Собственно загрузка материала в основной фрейм происходит только в результате щелчка по заголовку нижнего уровня, т. е. процесс навигации в материале заметно усложняется. Вероятно, такой подход оправдан лишь при двухуровневой структуре материала.
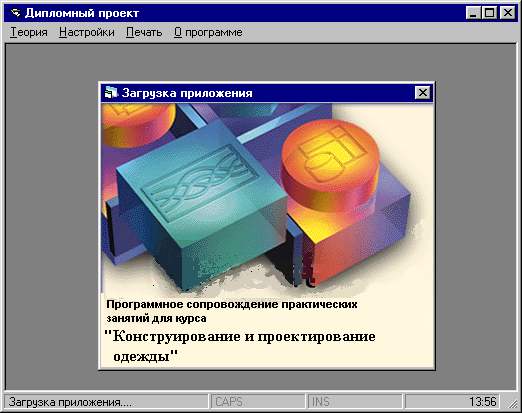
Опишем структуру ЭУК по дисциплине «Начертательная геометрия, инженерная графика». Для того, что бы войти в электронный учебник, необходимо пройти авторизацию, т.е. ввести свою фамилию или имя. Перед вами откроется титульный лист учебника.

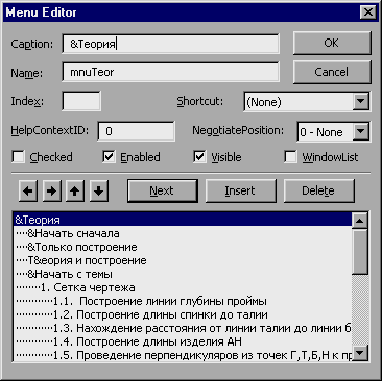
Вверху экрана располагается меню, которое содержит следующие вкладки: правка, справка, приложение.
Правка:
- скрыть фрейм;
- показать фрейм;
- поиск текста по ключевому слову;
- выход.
Справка:
- о программе;
- помощь.
Приложение:
- словарь специальных терминов;
- полное содержание курса;
- методические рекомендации по выполнению контрольной графической работы;
- вопросы для самопроверки;
- рабочая программа:
- цели и задачи дисциплины;
- требования к уровню освоения содержания дисциплины;
- объем дисциплины и виды учебной работы;
- содержание дисциплины;
- учебно-методическое обеспечение дисциплины;
- материально-техническое обеспечение дисциплины;
- содержание итогового и промежуточного контроля;
- методические рекомендации по организации изучения дисциплины.

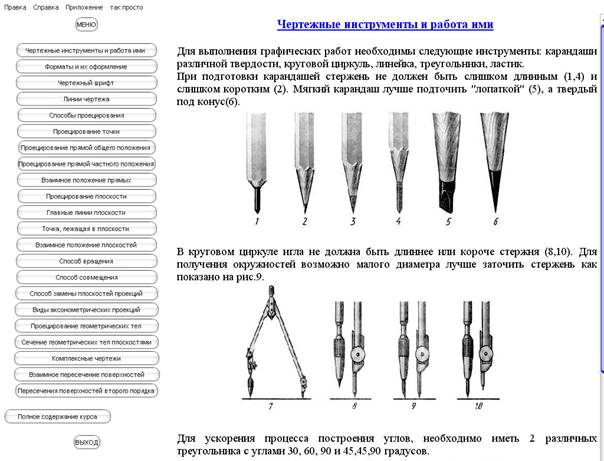
Возвращаясь к титульному листу, хочется отметить расположенный слева перечень указателей – это фрейм. Он содержит в себе все темы курса. Фрейм для более удобного просмотра страницы можно скрыть, и затем вернуть на место для перехода к другому материалу.
Электронный учебный курс содержит как краткий курс дисциплины «Начертательная геометрия, инженерная графика», так и более полный, также есть словарь и вопросы для самостоятельной проверки освоенности учебного материала.
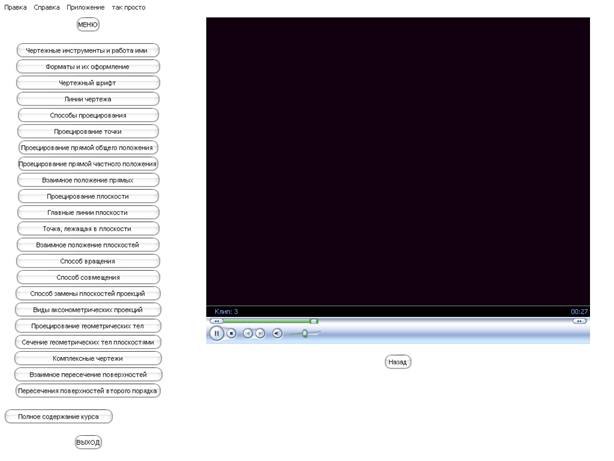
Особенность электронного учебного курса по дисциплине «Начертательная геометрия, инженерная графика» состоит в том, чтобы наглядно изобразить процесс проецирования, сложный для восприятия студентами. Для этого по трудно воспринимаемым темам представлены видеоролики:
- свойства проецирования;
- проецирование точки;
- проецирование прямой;
- проецирование плоскости;
- сечение геометрического тела.
Кроме того, имеется видеоролик с пояснением методики выполнения инженерно-графических работ.

Похожие работы
... различных видах деятельности; • развитии пространственного воображения и пространственных представлений, образного, пространственного, логического, абстрактного мышления школьников; • формировании умений применять геометро-графические знания и умения для решения различных прикладных задач; • ознакомлении с содержанием и последовательностью этапов проектной деятельности в области технического и ...
... Нажатие на кнопку «Выход» вызывает события, аналогичные нажатию на эту кнопку в других формах. 36 Выводы В ходе выполнения дипломной работы на тему «Программное сопровождение практических работ по курсу «Конструирование и проектирование одежды»» была проанализирована специальная и техническая литература. В соответствии с поставленной целью было проделано следующее: Изучено построение основы ...
... . Преобразование сложившейся предметной среды сопряжено с ломкой существующих форм и систем, с изображением, предвидением нового, и не только в техническом, но и в эстетическом плане. 2. Подготовка студентов технологического факультета к дизайн-деятельности Многие ВУЗы России ведут поиск нового содержания подготовки учителя технологии. Разрабатываются учебные планы, программы, усиливающие ...
... ограниченного числа явлений: механика Ньютона, или далеко не оптимальным или совершенным творением техники: лайнер "Титаник", самолеты Ту-144, "Конкорд", Чернобыльская АЭС, космические корабли серии " Шаттл" и многое-многое другое. 3. Развитие системного подхода в науке 3.1 Ранние попытки систематизации физических знаний Первой действительно успешной попыткой систематизации знаний о ...















0 комментариев