Навигация
Параметри виду, буфер глибини, джерело світла в бібліотеці Opengl
2. Параметри виду, буфер глибини, джерело світла в бібліотеці Opengl
Щоб зрозуміти, що таке параметри виду нам допоможе один з примірив посібника бібліотек OpenGL. Почнемо подальше вивчення з того, що збільшимо об'єм куба. Проект з підкаталогу ExOl нам допоможе. Основна послідовність дій поміщена між командами giPushMatrix і glPopMatrix. Якщо цього не робити, то при кожному перемальовуванні вікна, наприклад, при зміні його розмірів, сцена зменшуватиметься в розмірах. Тут зустрічається нова для нас команда - giFrustum, задаюча параметри вигляду, зокрема, визначальні область відтворення в просторі. Все, що виходить за межі цієї області, відсікатиметься при відтворенні. Перші два аргументи задають координати площин відсікання зліва і справа, третій і четвертий параметри визначають координати площин відсікання знизу і зверху. Останні аргументи задають відстані до ближньої і дальньої площин відсікання, значення цих двох параметрів повинні бути позитивними - це не координати площин, а відстані від ока спостерігача до площин відсікання.
wglMakeCurrent(Canvas.Handle, hrc);
glViewport(0, 0, ClientWidth, ClientHeight);
9lPushMatrix;
glFrustum (-1, 1, -1, 1, 3, 10); // задаем перспективу\
glTranslatef(0.0, 0.0, -5.0); // перенос объекта по оси 1\
9lClearColor (0.5, 0.5, 0.75, 1.0); \
glClear (GL_COLOR_BUFFER_BIT) ; \
glColor3f (1.0, 0.0, 0.5); \
glBegin (GLJTRIANGLES);\
glVertex3f (-1, -1, 0);\
glVertex3f (-1, 1, 0) ;\
glVertexSf (1, 0, h); \
glEnd; \
glPopMatnx;\SwapBuffers (Canvas.Handle);
wglMakeCurrent (0, 0) ;
На даному прикладі показаний трикутник. Тепер все, що малюється з нульовим значенням координати Z, не буде видно спостерігачу, оскільки ближню площину відсікання ми розташували на відстані трьох одиниць від ока спостерігача, розташованого в крапці (0, 0, 0). Тому перед відтворенням трикутника зміщуємо систему координат на п'ять одиниць вниз. Трикутник віддалився від спостерігача, і його вершини розташовуються вже не на межі вікна, а змістилися углиб екрану. Це нескладне міркування передує наступному прикладу - проект з підкаталогу Ех03. Для підвищення надійності роботи додатку користуємося явно одержуваним посиланням на контекст пристрою, а не значенням властивості canvas.Handle Відразу ж після отримання контексту відтворення робимо його поточним в обробнику події create форми, а безпосередньо перед видаленням звільняємо контекст в обробнику Destroy. Тепер такі параметри OpenGL, як колір фону і колір примітивів, можна задавати єдиний раз - при створенні форми, а не виконувати цю дію кожного разу при перемальовуванні екрану. На відміну від всіх попередніх проектів, в даному з'являється окремий обробник події, пов'язаної із зміною розмірів вікна. Якщо пригадати то, раніше при цій події виконувався той же код, що і при перемальовуванні вікна. У всіх прикладах, що залишилися, як правило, буде присутній окремий обробник події, пов'язаної із зміною розмірів вікна. У цьому обробнику задається область висновку і встановлюються параметри вигляду, після чого вікно необхідно перемальовувати:
procedure TfrmGL.FormResize(Sender: TObject);
begin lViewport (0, 0, ClientWidth, ClientHeight);
glLoadldentity; iFrustum (-1, 1 -1, 1, 3, 10); // видові параметри
lTranslatef (0.0, 0.0, -5.0); // початкове зрушення системи координат
InvalidateRect(Handle, nil. False);
end;
Код, пов'язаний з перемальовуванням вікна, тепер скорочується в становиться більш коректним:
Procedure TfrmGL.FormPaint(Sender: TObject);
WClear (GL_COLOR_BUFFER_BIT);
9lBegin (GLJTRIANGLES);
glVertex3f (-1, -1, 0);
glVertex3f (-l, 1, 0);
glVertex3f (1, 0, h);
glEnd;
SwapBuffers(DC);
end;
Аргументи команди giortho мають такий самий сенс, що і у giFrustum, але останні два аргументи можуть мати негативне значення. Крім цих двох команд, OpenGL надає ще декілька можливостей установки видових параметрів, наприклад, бібліотека glu містить команду giuOrtho2D. Ця команда має чотири аргументи, сенс яких такий же, як і у giortho. По своїй дії вона еквівалентна виклику giortho з вказівкою значення відстані до ближньої площини відсікання рівним мінус одиниці, і відстанню до дальньої площини відсікання рівним одиниці. Як при такій проекції виглядає куб з попередніх прикладів.
Зверніть увагу, що тут відсутнє початкове зрушення по осі Z:
procedure TfrmGL.FormResize(Sender: TObject);
begin
glViewport(0, 0, ClientWidth, ClientHeight);
glLoadldentity;
gluOrtho2D (-2, 2 -2, 2); // задаємо перспективу
glRotatef (30.0, 1.0, 0.0, 0.0); // поворот об'єкту - вісь X
glRotatef (60.0, 0.0, 1.0, 0.0); // поворот об'єкту - вісь Y
InvalidateRect(Handle, nil, False);end;
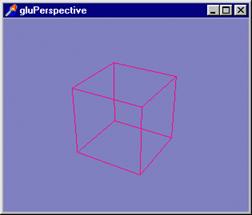
Куб малюється навколо ока спостерігача і проектується на площину екрану. Згідно установкам цієї команди передня і задня частини нашого куба частково обрізаються. Наступна команда, яку ми розглянемо, мабуть, найбільш популярна в плані використання для первинного завдання видових параметрів. Команда gluPerspective, як ясно з її назви, також знаходиться в бібліотеці glu. Проект прикладу міститься в підкаталозі Ех09, а отримується в результаті роботи програми картинка показана на мал.1.

мал.1
У них можна міняти значення всіх аргументів команди gluLookAt, і оскільки цих аргументів порівняно багато, я створив допоміжну форму, в полях редагування якої виводяться і задаються користувачем координати всіх дев'яти аргументів Рекомендую обов'язково попрактикувати з цим прикладом, щоб "відчути" роботу параметрів Звернете увагу, що, як підкреслюється в документації, вектор "up" не повинен бути паралельним лінії, що сполучає точку зору і контрольну крапку.
Буфер глибини
При створенні контексту відтворення до числа параметрів формату пікселів входять розміри розділів пам'яті, що надається для потреб OpenGL, або буферів. Крім буферів кадру, в OpenGL присутні ще три буфери: буфер глибини, буфер трафарету і допоміжний буфер. Для спеціальних потреб можуть використовуватися ще буфер вибору і буфер зворотного зв'язку, вони готуються користувачем у міру потреби. Як ясно з його назви, він використовується для передачі простору При відтворенні кожного піксела в цей буфер записується інформація про значення координати Z піксела, так звана віконна Z. Якщо на піксел доводиться декілька крапок, на екран виводиться крапка з найменшим значенням цієї координати. При просторових побудовах відмова від використання буфера глибини приводить до невірної передачі простору. З буфером глибини пов'язані дві команди: glDepthFunc І glDepthRange. Хоч вони застосовуються досить рідко, уявлення про них мати не перешкодить. Перша з цих команд задає правило, по якому відбувається порівняння значення віконного Z перед виведенням піксела. За умовчанням встановлено значення GL_LESS - виводити на екран крапки з мінімальним значенням віконної Z. Решта значень призводить найчастіше до того, що взагалі нічого не буде виведено. Друга команда задає розподіл віконної координати Z при перекладі з нормалізованих координат у віконні.
Джерело світла
Попередні приклади навряд чи можуть задовольнити кого-небудь через свою невиразність. Мальований кубик швидше вгадується, всі грані покриті монотонним кольором, за яким втрачається простір. Щоб збільшити реалізм одержуваних побудов. Ось в наступному прикладі кубик малюється реалістичніше - мал. 2.

Мал. 2
При створенні вікна включається джерело світла:
glEnable (GL_LIGHTING); // вирішуємо роботу з освітленістю
glEnable(GL_LIGHTO); // включаємо джерело світла
Це мінімальні дії для включення джерела світла. Тепер в сцені присутнє одне джерело світла з ім'ям 0. При необхідності можна "встановити" декілька джерел, для цього так само використовується команда glEnable, наприклад:
glEnable (GL_LIGHT1); // включаємо джерело світла 1
Поки немає сенсу використовувати додаткові джерела світла, це ніяк не вплине на одержувані картинки, оскільки всі джерела світла, що додаються, використовують установки, прийняті за умовчанням, і нічим не відрізняються один від одного. При малюванні кожної сторони куба задається вектор нормалі, використовуваний для розрахунку колірних параметрів кожного пікселя. Для скорочення коду з шести сторін куба залишаємо шість, три безпосередньо видимі спостерігачу.
glBegin (GL_QUADS);
glNormal3f(0. 0, 0. 0, 1. 0);\
glVertex3f(1. 0, 1. 0, 1. 0);\
glVertex3f(-1. 0, 1. 0, 1. 0);\
glVertex3f(-1. 0 -1. 0, 1. 0);\
glVertex3f(1. 0 -1. 0, 1. 0); \
glEnd;\
glBegin(GL_QUADS); \
glNormal3f(-1. 0, 0. 0, 0. 0);\
glVertex3f(-1. 0, 1. 0, 1. 0);\
glVertex3f(-1. 0, 1. 0 -1. 0);
glVertex3f{-1. 0 -1. 0 -1. 0)
glVertex3f(-1. 0-1. 0,1. 0);
glEnd;
glBegin(GL_QUADS);
glNormal3f(0. 0, 1. 0, 0. 0);
glVertex3f(-1. 0, 1. 0 -1. 0);
glVertex3f(-1. 0, 1. 0, 1. 0);
glVertex3f(1. 0, 1. 0, 1. 0);
glVertex3f(1. 0, 1. 0 -1. 0);
glEnd;
У заголовку вікна виводить це одержуване при створенні вікна, за допомогою команди glGet:
glGetintegerv (GL_MAX_LIGHTS, @wrk);
Caption: = intToStr (wrk);
Вектора нормалей будуються перпендикулярно кожній стороні куба. Внаслідок того, що наш кубик будується навколо крапки (0, 0, 0), аргументи glNomal3f в даному випадку співпадають з точкою перетину діагоналей кожної грані куба.
glNormal3f(-1. 0, 0. 0, 0. 0);
Де б не розташовувався в просторі майданчик, вона освітлюється одноманітно, щоб можна було поглянути на майданчик з різних точок зору. Якщо ми дивимося на задню сторону майданчика, то бачимо, що вона забарвлюється чорним кольором. У деяких ситуаціях необхідно, щоб при такому положенні точки зору спостерігача примітив не відображався взагалі, наприклад, при відтворенні об'єктів, утворюючих замкнутий об'єм, немає необхідності витрачати час на відтворення примітивів, свідомо нам не видимих, раз вони повернені до нас задньою стороною, майданчик не малюється, якщо повернена до спостерігача задньою стороною. Для цього необхідно включити відсікання задніх сторін багатокутників:
glEnable (GL_CULL_FACE);
Команда glcullFace дозволяє задавати, які сторони при цьому піддаються відсіканню, передні або задні. Зрозуміло, що за умовчанням пропонується відсікати задні сторони. Протилежне правило відсікання можна встановити так:
glCullFace (GL_FRONT);
Похожие работы
... процесі фотовиведення. Можливі два шляхи вирішення цієї проблеми: 1. Усунення растрової структури оригіналу в процесі сканування й обробки. Для цього використовуються методи згладжування. Недоліки такого усунення: а) втрата різкості зображення; б) внаслідок різних кутів повороту растрових структур зображення для різних фарб, повне узгодження апертури дерастрування і растрової структури не ві ...
... принтера також містить різні мови опису даних (Adobe PostScript, PCL і тощо.). Ці мови знову ж таки призначені для того, щоб забрати частину роботи у комп'ютера і передати її принтеру. Розглянемо фізичний принцип дії окремих компонентів лазерного принтера. 2.5.29 Фотобарабан Як вже писалося вище, найважливішим конструктивним елементом лазерного принтера є фотобарабан, що обертається, за ...
... фотонасвітлювачі. 4. Офсетна попередньо чутлива пластина Для виготовлення друкарських офсетних форм позитивного копіювання. Схема технологічного процесу виготовлення офсетних друкарських форм для друкування журнальної продукції Ознайомлення з оригіналом і бажаннями замовника Складання тексту Сканування і обробка чорно-білих ілюстрацій Верстка журнальних сторінок ...
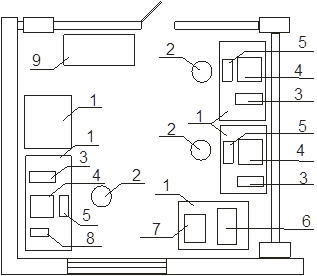
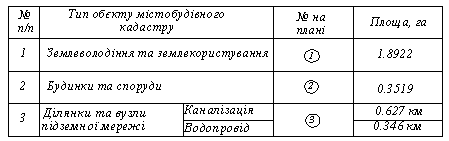
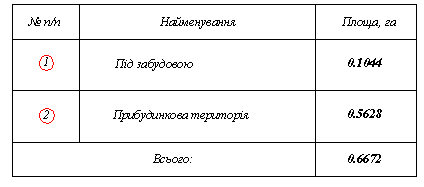
... країни (табл. 1). При цьому містобудівні об'єкти нижчого рівня формують організовану цілісність у рамках об'єктів вищого рівня. Ієрархічній структурі об'єктів відповідають стадії містобудівного проектування, які різняться між собою: - змістом завдань, які вони вирішують; - масштабом і характером технічної документації; - терміном проектування. При цьому в стадійності містобудівного ...













0 комментариев