Владимир Коробицын
В первом уроке вы уже пользовались компонентом Image, служащем в основном для размещения изображения на форме. Воспользуемся этим компонентом для создания простейшей программы, позволяющей просматривать файлы изображений. Разместите компонент Image1 на форме Form1 так чтобы его размеры были примерно равны размерам формы. Для открытия файлов изображений понадобится компонент OpenPictureDialog (Окно для выбора графического файла), который находится во вкладке Dialogs (Окна общего диалога). Для стартовой формы Form1 его свойству WindowState (Статус окна) установите значение wsMaximized (Максимальное). Свойству AutoSize (Авторазмер) компонента Image1 установите значение true. Теперь размеры компонента Image1 будут автоматически выравниваться в соответствии с размерами просматриваемого изображения. В заголовок стартовой формы поместите надпись «Просмотр картинок». Напишите функцию обработки Image1Click:
//вызов окна диалога ОТКРЫТИЕ ГРАФИЧЕСКИХ ФАЙЛОВ
OpenPictureDialog1->Execute();
//поместить в поле Image1 загруженный с диска файл
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName);
Вторая инструкция записана в двух строках. Эта инструкция в поле компонента Image1 с помощью его свойства Picture (Изображение) размещает графический файл, загруженный с диска посредством функции LoadFromFile (Загрузить файл по указанному пути), которая в круглых скобках должна содержать путь и имя файла. В нашем случае путь загружаемого файла и его имя передаются из окна диалога «Открытие графических файлов» посредством свойства FileName (Путь и имя файла).
Запустите приложение на выполнение и проверьте его пригодность для просмотра изображений.
Построенное приложение не позволяет просматривать очень распространенные графические файлы форматов JPG и JPEG. Графические файлы указанных форматов являются многократно сжатыми, а потому часто используются при хранении большого количества графической информации. Также формат JPG применяется для сжатия растровых изображений получаемых в матрице цифровой фотокамеры. Такое преобразование происходит непосредственно в фотокамере для экономии ее памяти. Чтобы избавить приложение от этого недостатка, нужно в заголовочной части файла Unit1.cpp записать директиву #include <jpeg.hpp>, которая обеспечит возможность работы в вашем приложении с графическими файлами форматов JPG и JPEG.
Просматриваемое изображение располагается в верхнем левом углу формы. Для автоматической центровки изображения на форме в эту же функцию обработки Image1Click нужно дописать две инструкции:
//перемещение изображения в центр формы
Image1->Left=Form1->ClientWidth/2-Image1->Width/2;
Image1->Top=Form1->ClientHeight/2-Image1->Height/2;
Обратите внимание на то, что эта добавка в программном коде обязательно должна располагаться ниже уже написанных ранее инструкций, так как сначала надо поместить изображение в поле компонента Image, а уж за тем сместить его в нужное место на форме.
Проверьте, как повлияла добавка в программном коде на расположение изображения. Разберемся в логике этих инструкций. Первая из дописанных инструкций центрует изображение по горизонтали, вторая – по вертикали. Left – это свойство компонента Image, которое задает положение левого края компонента. Top – это свойство компонента Image, которое задает положение его верхнего края. Свойства Width (Ширина) и Height (высота) компонента Image определяют его размеры. Такие же свойства имеет форма, они для этого компонента отражают общие размеры окна вместе с рамкой. А вот свойства формы ClientWidth (Полезная ширина) и ClientHeight (Полезная высота) определяют площадь поверхности окна для размещения в нем других компонентов. Первая инструкция вычисляет координату левого края компонента Image так, что из половины ширины формы вычитается половина ширины компонента Image. Таким образом, осуществляется центровка изображения по горизонтали. Аналогично работает вторая инструкция, выполняя центровку изображения по вертикали.
В заголовок формы поместите путь и имя загружаемого файла изображения, добавив строку:
//в заголовок формы поместить информацию о пути и имени файла
Form1->Caption = OpenPictureDialog1->FileName;
Настройте окно общего диалога «Выбор графического файла» по вашему усмотрению, воспользовавшись его набором свойств. Например, свойству Title (Название) компонента OpenPictureDialog1 можно установить значение «Выбери картинку». Поэкспериментируйте с другими свойствами этого компонента, в том числе с его составными свойств
Похожие работы
... редкие шрифты. При просмотре таких документов в другом компьютере, строки разъезжаются, форматирование "плывет". Для распространения технических описаний, справочной документации и другой текстово – таблично - графической информации в сети Internet, на дискетах и компакт-дисках наиболее широко используется формат PDF (Portable Document Format - формат переносных документов), разработанный фирмой ...
... на сегодняшний день представляют собой один из наиболее мощных и гибких инструментов, созданных для компьютера и используемых для написания научных работ. Глава II. Экспериментальная работа по использованию компьютерной программы по биологии Использование программы BioVision Упражнение 1. Запуск программы BioVision После установки программы BioVision на компьютер, она автоматически ...
... . Но большое количество горизонтальных линий неприятно для посетителя вашей Веб-страницы, поэтому после каждого абзаца их ставить не следует. Они больше подходят для выделения целых разделов. 3. Программы для создания Web-страниц 3.1 HTML-редакторы Каждый выбирает свой инструмент для создания Web-страниц. Это может быть MS FrontPage или Macromedia DreamWeaver, ...
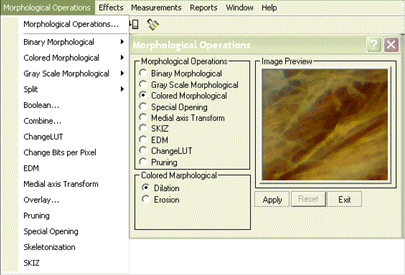
... поле Hightlight Area (Область светов) в диапазоне от 0 до 20 устанавливается уровень освещенности, а в поле Intensity (Контрастность) в диапазоне от 0 до 10 — уровень четкости изображения. Фильтр Sponge (Губка) Фильтр Sponge (Губка) предназначен для имитации рисунка, выполненного с использованием в качестве кисти губки, смоченной в краске (рис. 12-15). Рис. 12-15. Диалоговое окно Sponge ( ...




















0 комментариев