Владимир Коробицын
Компонент таймер и его свойстваМультимедийное приложение будет неполным без каких-либо элементов анимации. Для того чтобы заставить двигаться, например, автомобиль воспользуемся компонентом типа таймер.
Таймер имеет совсем небольшой набор свойств по сравнению с другими компонентами C++ Builder, но обладает ничем неограниченными способностями ловко управлять работой приложения во временном пространстве с точностью до одной миллисекунды. Что бы поместить таймер на стартовую форму Form1, нужно кликнуть мышью в главном окне во вкладке System по кнопке Timer (Таймер) с изображением циферблата часов со стрелками, а затем по самой форме в любой ее рабочей части. Этот компонент во время работы приложения является невидимым. А вот во время построения проекта приложения таймер виден на форме, и поэтому программисту удобно в любое время быстро обратиться к его свойствам или к функции обработки Timer1Timer события OnTimer (Таймер включен). На форме можно установить столько таймеров, сколько вам необходимо. Важнейшим свойством компонента таймер является Interval (Интервал), значение которого по умолчанию составляет 1000 миллисекунд (одна секунда). Свойство Enabled (Разрешение работать) включает или же выключает таймер в зависимости от его значения (true или false). Значение этих свойств можно задать как до запуска проекта, так и изменять их программным способом во время работы проекта. Событие Timer1Timer наступает по истечении реального времени эквивалентного значению свойства Interval для таймера. До тех пор пока таймер не выключен, это событие будет наступать вновь и вновь.
Откройте новый проект. На форме расположите таймер Timer1, для его свойства Enabled установите значение false, а для свойства Interval значение 10 миллисекунд, что будет соответствовать одной сотой доле секунды.
В нашем случае кроме компонента таймер Timer понадобится компонент образ Image. Установите на форму компонент образ Image1. Подберите небольшой по размерам рисунок с изображением автомобиля и поместите его в образ Image1, используя свойство Picture. Свойству AutoSize придайте значение true. Установите для свойства Left значение в 15 единиц, для того чтобы автомобиль мог стартовать из левой части формы. Размеры формы измените с помощью мыши так, чтобы ее ширина была чуть меньше общей ширины экрана, а ее высота примерно в два раза превышала высоту автомобиля.
В функцию обработки Image1Click поместите строку программного кода:
Timer1->Enabled = true; //включить первый таймер
Таким образом, при одиночном клике мышью по автомобилю, будет запущен таймер, и через каждые десять миллисекунд будет выполняться инструкция, которую вы должны разместить в функции обработки Timer1Timer события OnTimer – таймер включен:
//перемещение автомобиля вправо на 30 единиц
Image1->Left = Image1->Left + 30;
Где, Left (левый край) это свойство компонента Image1. Значение этого свойства будет очень быстро нарастать. В результате получим эффект перемещения автомобиля по горизонтали. Запустите проект приложения на выполнение. Кликните мышью на автомобиль, и он устремится в бесконечность. Закройте приложение. Если вы хотите снизить скорость автомобиля, то приращение его перемещения в 30 единиц уменьшите до 15.
Заставим автомобиль в любое время возвращаться по велению пользователя на стартовую позицию по одиночному щелчку на форме. В функцию обработки FormClick запишите строку:
Image1->Left = 15; //возврат на стартовую позицию
Запустите проект приложения и проверьте эту инструкцию в работе, кликнув мышью вначале по автомобилю, а затем на форме.
Остановим автомобиль на середине формы. Для этой цели установите на форму второй таймер Timer2. Его свойству Enabled придайте значение false, а свойству Interval значение 145 (возможно это значение придется подобрать из-за другого разрешения вашего экрана по горизонтали). В функцию обработки Image1Click допишите строку:
Timer2->Enabled = true; //включить второй таймер
В функции обработки Timer2Timer события OnTimer напишите программный код:
Timer1->Enabled = false; //выключить первый таймер
Timer2->Enabled = false; //выключить второй таймер
Таким образом, при клике мышью по автомобилю включатся оба таймера. Первый таймер будет отвечать за перемещение автомобиля через каждые 10 миллисекунд, а второй таймер при достижении интервала времени в 145 миллисекунд выключит первый таймер для остановки автомобиля и выключится сам. Если кликнуть по автомобилю второй раз, он передвинется к правому краю формы. При третьем клике автомобиль покинет границы формы. Для его возврата на стартовую форму кликните мышью по форме. Проверьте, так ли работает приложение.
Анимация станет эффектнее, если ее озвучить. Для этого воспользуйтесь уже знакомым вам компонентом MediaPlayer. Его свойству Visible придайте значение false, для того чтобы в работе приложения этот компонент оказался невидимым. Подберите звуковой файл с расширением WAV, содержащий, например, «рев двигателя» или «скрип шин» протяженностью одна – две секунды. Скопируйте этот файл в папку вашего проекта. В функцию обработки Image1Click добавьте программный код, причем выше ранее записанных двух инструкций:
MediaPlayer1->Close(); //закрыть файл
MediaPlayer1->FileName = "Auto.wav";
MediaPlayer1->Open(); //открыть файл
MediaPlayer1->Play(); //воспроизвести файл
Аналогичным образом озвучьте возврат автомобиля на стартовую позицию файлом содержащем, например, «сигнал автомобиля». Можно воспользоваться уже установленным компонентом MediaPlayer1. Проверьте приложение в работе со звуковым сопровожден
Похожие работы
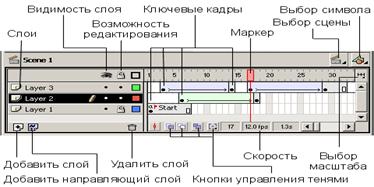
... небольшая часть учащихся обладает средним уровнем развития воображения, а высокий и очень высокий уровни вообще отсутствуют. 2.2 Развитие воображения в процессе создания компьютерной анимации в Macromedia Flash MX Для развития воображения у учащихся 8 класса на формирующем этапе проводились соответствующие уроки по созданию анимации в Macromedia Flash MX: Покадровая анимация. Управление ...
... теории, так и для художественной практики. Рождение артефакта из артефакта ведет к возникновению своего рода художественной теории относительности. 2.7 Проблемы использования новейших технологий в современном кинематографе Возникновение компьютерных спецэффектов в кино внесло существенные изменения. В экранной культуре возникли новые возможности, новые проблемы. И нам надо определить эти ...
... следует курсор установит на отметку “Exit” и нажат клавишу <Enter>. 14. Для повторения работы необходимо выполнить последовательно пункты с 4-го по 13-й. §2.3 Текст анимационно-обучающей программы механической системы Program Water_Program; Uses Crt, Graph; Const { Vvod Unit Graphics } FunWeb='c:tpBgi'; Var Gd,Gm,I,X,Y,X1,Y1,XX,YY,Rad,J:Integer; Z,J1,J2,W,V,G:Integer; ...
... . По мере рисования строится клон создаваемого изображения. После двойного щелчка кнопки инструмента раскрывается свиток Tool Settings (Свойства инструмента). В кратком введении вы ознакомились с многочисленными инструментами Corel PHOTO-PAINT и их возможностями. Но в полной мере прочувствовать всю мощь этих средств можно только в ходе практической работы с ними над растровыми изображениями. В ...















0 комментариев