Реферат по информатике выполнил ученик 11 «А» класса Халимендик Р.П.
Белгородский лицей – интернат №25
Белгород 2005
Введение
Графическая программа Adobe Photoshop представляет собой специализированное инструментальное средство, предназначенное для обработки растровых изображений.
По своим функциональным и эксплуатационным возможностям Adobe Photoshop является самой совершенной среди аналогичных программ обработки растровой графики и пользуется заслуженным успехом в среде компьютерных дизайнеров.
Среди достоинств этой программы можно выделить следующие:
высокое качество обработки графических изображений;
удобство и простота в эксплуатации;
богатые возможности, позволяющие выполнять любые мыслимые операции по созданию и обработке изображений;
широкие возможности по автоматизации обработки растровых изображений, базирующиеся на использовании сценариев;
современный механизм работы с цветовыми профилями, допускающий их внедрение в файлы изображений с целью автоматической коррекции цветовых параметров при выводе на печать для разных устройств;
обширный набор команд фильтрации, с помощью которых можно создавать самые разнообразные художественные эффекты.
Пользовательский интерфейс программы
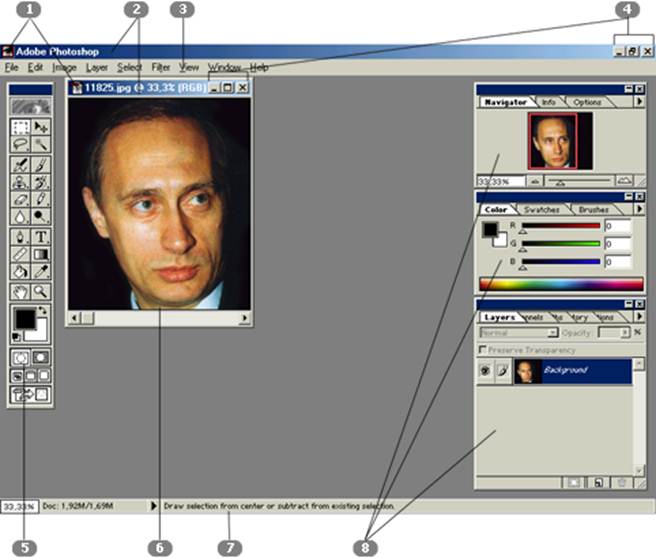
В этом разделе мы рассмотрим пользовательский интерфейс графической программы Adobe Photoshop. На рис.1 представлено окно программы при загрузке в нее графического документа с растровым изображением. Как и в любой другой графической или издательской программе, работающей в операционной среде Windows, здесь имеется стандартный набор элементов, характерных для данной операционной системы. Это – системные меню программы и документа, заголовки программы и документа, строка состояния и основное меню программы, а также системные кнопки Свернуть, Восстановить/Развернуть и Закрыть.
Внизу находится строка состояния, которая предназначена для отображения текущей информации об обрабатываемом изображении и выполняемой операции (рис.1). Строка состояния разбита на три части (поля). В первом слева поле указывается масштаб активного изображения. Здесь вы можете задать другой масштаб, нажав после этого клавишу [Enter]. Во втором поле отображается служебная информация, соответствующая выбранному пункту меню строки состояния (это меню открывается щелчком на черной треугольной метке справа). В третьем поле отображается информация об операции, которую вы можете выполнить, используя выбранный рабочий инструмент.
Между строкой меню и строкой состояния находится рабочая область программы. В ней расположены следующие элементы: блок инструментов (слева), рабочее окно документа с полосами прокрутки (в центре) и три совмещенные палитры (справа). Каждый из этих элементов является плавающим, т.е. вы можете свободно перемещать его, а также удалять с экрана. Это очень удобно, поскольку можно убрать все лишнее, освободив большую часть экрана для обработки изображения.
Кроме элементов интерфейса в программе имеются диалоговые окна (диалоги) (рис.1). Они используются для настройки параметров различных команд.
Рассмотрим назначение основных элементов интерфейса.

Рис.1 Окно программы Adobe Photoshop
1 – системные меню; 2 – заголовки; 3 – строка меню;
4 – системные кнопки программы и документа; 5 – блок инструментов;
6 – окно документа с полосами прокрутки; 7 – строка состояния; 8 – палитры программы
Меню
Основное меню программы представляет собой набор списков команд, сгруппированных по функциональному назначению. Эти списки находятся в свернутом состоянии (в виде строки основного меню) и открываются при выборе одного из них.
Щелчок на том или ином пункте меню приводит к появлению на экране списка входящих в него элементов. В этом списке могут находиться наименования как отдельных команд, так и их групп. Справа от названия группы команд имеется черная треугольная метка, и при выборе данного элемента (установке на нем указателя мыши) открывается дополнительный список команд.
Помимо основного меню в программе есть и другие, которые называются контекстными (вспомогательными).

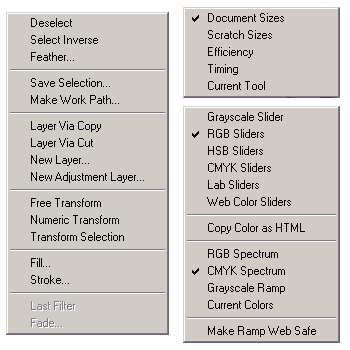
Рис.2 Контекстные меню
Контекстное меню – это группа команд, имеющих отношение к определенному элементу интерфейса или выполняемой в данный момент операции. Такое меню можно открыть двумя способами: щелчком правой кнопки мыши при установке указателя в каком-либо месте рабочего окна документа или палитры либо щелчком левой кнопки, если указатель установлен на специальной кнопке с треугольной меткой. На рис.2 показаны три контекстных меню. Слева изображено меню операции выделения, а справа – строки состояния (вверху) и палитры Color (Синтез) (внизу).
Рассмотрим назначение команд контекстного меню строки состояния программы (это меню открывается щелчком на черном треугольнике). При выборе команд этого меню слева от треугольника отображается следующая информация:
Document Sizes (Размеры документов) – объемы памяти, занимаемые активным документом без учета слоев и служебных каналов и с их учетом;
Scratch Sizes (Размеры рабочих дисков) – соотношение объема памяти, используемой в настоящее время для обработки изображения, и объема оперативной памяти, доступной для программы;
Efficiency (Эффективность) – процент использования оперативной памяти при обработке изображения;
Timing (Хронометраж) – время выполнения последней операции;
Current Tool (Текущий инструмент) – название активного рабочего инструмента.
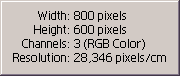
Если установить указатель в строке меню слева от черного треугольника и нажать кнопку мыши, то через некоторое время на экране появится дополнительное окно, где продемонстрировано реальное соотношение размеров изображения и страницы. Если эту процедуру выполнить при нажатой клавише [Alt], то на экране появятся основные сведения об обрабатываемом изображении: Width – ширина изображения, Height – высота, Channels – число каналов, Resolution – разрешение (рис.3).

Рис.3 Информация о параметрах изображения
В списках команд основного меню вы можете встретить ряд дополнительных надписей и меток, которые всем знакомы: многоточия, названия клавиш и подчеркнутые буквы. Кроме того, некоторые команды меню могут быть затенены; это означает, что они в данный момент недоступны.
В зависимости от текущего состояния могут изменяться и названия команд.
Например, команды Hide Tools (Спрятать инструменты) и Show Tools (Показать инструменты) сменяют друг друга в меню Window (Окно) в зависимости от того, находится ли на экране блок рабочих инструментов программы.
Рабочие инструменты
Рабочие инструменты – это кнопки управления, которые предназначены для выполнения различных операций по обработке изображений, а также для выбора режимов их отображения на экране. Так как эти инструменты расположены компактно (на одной основной и нескольких дополнительных (вложенных, всплывающих) панелях), их еще называют блоком инструментов (toolbox).
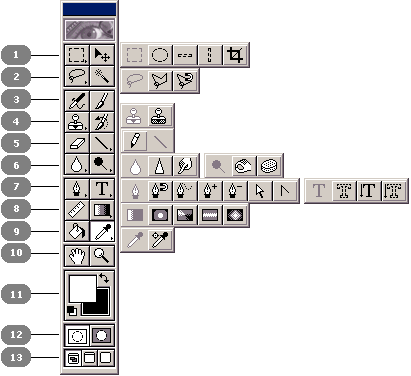
На рис.4 показано, какие инструменты входят в состав блока инструментов. Слева приведена нумерация рядов ячеек блока инструментов. Это сделано для того, чтобы можно было установить соответствие между изображениями инструментов и их названиями.
Основная панель блока, имеющая прямоугольную форму, находится слева, а дополнительные панели – справа. Основная панель присутствует на экране всегда, а дополнительные открываются лишь в случае переноса инструментов из этих панелей на основную.
В каждой ячейке основной панели находится один инструмент или целая группа. Если инструментов несколько, то в правом нижнем углу ячейки будет изображена небольшая черная метка. Щелкнув на такой ячейке и зафиксировав на некоторое время кнопку мыши в нажатом состоянии, вы раскроете соответствующую дополнительную панель с находящимися в ней инструментами. Для выбора одного из них нужно установить на нем указатель и отпустить кнопку мыши. Данный инструмент будет помещен в ячейку блока и станет активным.
В рядах 1, 2 и 4 рисунка изображены дополнительные панели блока, относящиеся к левым ячейкам основной панели; в рядах 5, 8 и 9 – к правым, а в рядах 6 и 7 – к обеим ячейкам, левой и правой (дополнительные панели, относящиеся к разным ячейкам, здесь отделены друг от друга небольшим промежутком).

Рис.4 Блок инструментов
Палитры
Палитра – это средство программы Adobe Photoshop 5.0, которое предназначено для выполнения различных операций по обработке изображения, для настройки параметров инструментов, а также для отображения соответствующей информации. Палитра, по сути, представляет собой разновидность диалогового окна; она отличается от обычного окна тем, что может находиться на экране в развернутом или свернутом состоянии, не препятствуя выполнению операций, которые не имеют к ней отношения.
На рис.1 изображены три совмещенные палитры, используемые в программе. Каждая из них состоит из нескольких отдельных палитр. В первую группу (на рисунке она расположена вверху) входят три палитры: Navigator (Навигатор), Info (Инфо) и Options (Параметры); во вторую (посредине) – также три: Color (Синтез), Swatches (Каталог) и Brushes (Кисти), а в третью (внизу) – пять палитр: Layers (Слои), Channels (Каналы), Paths (Контуры), History (События) и Actions (Операции).
Далее приводится краткий обзор всех палитр программы.
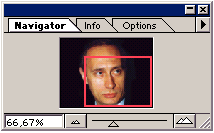
Палитра Navigator (Навигатор)
Эта палитра управляет масштабом изображения и перемещением последнего в рабочем окне документа. В центре палитры (рис.5) находится окно навигатора, в котором содержится уменьшенное изображение активного документа. Красной рамкой выделена часть изображения, которая отображается в рабочем окне документа. Переводя указатель внутрь рамки и нажимая кнопку мыши, можно перемещать рамку в палитре, выбирая таким образом фрагмент активного изображения, который должен отображаться в рабочем окне документа.
Таким образом, с помощью навигатора можно перемещать изображение в рабочем окне в том случае, когда оно не помещается на экране полностью.

Рис.5 Палитра Navigator (Навигатор)
Кроме того, при помощи палитры Navigator (Навигатор) можно изменять масштаб изображения. Для этого предназначены слайдер и две кнопки, расположенные в нижней части палитры. Перемещение бегунка слайдера вправо или влево приводит к плавному увеличению или уменьшению масштаба. После щелчка на одной из кнопок, находящихся по краям слайдера, масштаб изображения изменяется дискретно. Конечно, это приводит к изменению размеров красной рамки, ограничивающей видимую часть изображения. Если изображение полностью помещается в рабочем окне, то красная рамка будет совпадать с границами окна навигатора.
В левом нижнем углу палитры Navigator (Навигатор) находится поле, в котором отображается текущее значение масштаба в процентах.
В этом поле можно ввести другое значение масштаба, и после нажатия клавиши [Enter] активный документ будет представлен в заданном масштабе.
Чтобы поменять цвет рамки в палитре, необходимо открыть меню палитры, щелкнув на кнопке с черным треугольником, и выполнить команду Palette Options… (Параметры палитры…), задав в ее диалоговом окне новый цвет рамки.
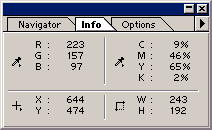
Палитра Info (Инфо)
В этой палитре (рис.6) отображаются данные о цвете, координаты и размеры отдельных точек (пикселей) или выделенных областей изображения.

Рис.6 Палитра Info (Инфо)
В окне палитры Info (Инфо) вы можете найти информацию о цветовых параметрах пикселя (группы пикселей) изображения, на котором установлен указатель мыши. Эта информация обычно рассчитана на цветовые модели RGB и CMYK и располагается в верхней части окна палитры. Для модели CMYK рядом с численными параметрами цвета в большинстве случаев стоит знак процента. Если вместо него вы увидите восклицательный знак, это означает, что цвет данного пикселя не входит в цветовое пространство модели CMYK.
В нижней части окна палитры указаны текущие координаты указателя мыши и размеры проекций выделенной области на горизонтальную и вертикальную оси.
Информация, приводимая в палитре Info (Инфо), зависит от того, какой рабочий инструмент является активным. К примеру, при использовании инструмента Measure (Измеритель) в палитре отображается следующее:
в левой верхней части окна палитры какая-либо информация отсутствует;
в правой части указывается длина отрезка, соединяющего две выбранные точки изображения, а также угол его наклона относительно горизонтальной оси;
в левой нижней части приводятся координаты первой отмеченной точки изображения;
в правой части указываются размеры проекций отрезка на горизонтальную и вертикальную оси рабочего окна.
При работе с инструментом Color Sampler (Образец цвета) в палитре появляются дополнительные области (не более четырех), в которых указываются цветовые параметры выбранных с помощью этого инструмента объектов изображения.Для того чтобы изменить форму представления информации, отображаемой в палитре, следует открыть меню палитры и выбрать команду Palette Options… (Параметры палитры…). В открывшемся диалоговом окне вы можете выбрать цветовые модели для отображения информации о цвете, а также единицу измерения линейных объектов.
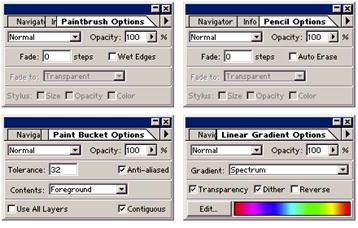
Палитра Options (Параметры)
Палитра применяется для настройки параметров рабочих инструментов программы. Текущее название палитры и ее содержимое зависят от того, какой инструмент выбран. На рис.7 показаны четыре облика этой палитры – при работе с инструментами Paintbrush(Кисть), Pencil (Карандаш), Paint Bucket (Заливка) и Linear Gradient (Линейный градиент).

Рис.7. Палитра Options (Параметры)
Например, при работе с кистью вы можете задать в этой палитре следующие параметры: режим смешения цветов (в раскрывающемся списке вверху слева), коэффициент непрозрачности краски (параметр Opacity), размер мазка кисти (Fade) и признак размытости его краев (флажок Wet Edges).
Чтобы восстановить исходные параметры для выбранного или всех рабочих инструментов, необходимо открыть меню палитры и выбрать команду Reset Tool (Восстановить инструмент) или Reset All Tools (Восстановить все инструменты). Процедура изменения параметров других инструментов производится таким же образом.
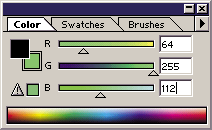
Палитра Color (Синтез)

Рис.8 Палитра Color (Синтез)
При помощи палитры Color (Синтез) выбирают цвета переднего и заднего планов (основного и фонового). В левой части палитры (рис.8) расположены два квадратика, с помощью которых можно выбрать соответствующий цвет. Верхний окрашен цветом переднего плана, а нижний – заднего. Щелчок на квадратике делает его активным (у него появляется рамка), после чего можно задавать цвет нужного вам плана.
Синтез цвета можно выполнить тремя способами:
щелчком в соответствующем месте цветового синтезатора (раскрашенной полоски, расположенной в нижней части палитры);
установкой бегунков слайдеров, соответствующих базовым параметрам выбранной цветовой модели;
вводом числовых значений этих параметров в поля справа.
С помощью команд меню палитры можно выбрать одну из следующих цветовых моделей: Grayscale (Градации серого), RGB, HSB, CMYK и Lab. Кроме того, здесь предусмотрена возможность замены цветовой модели для синтезатора. Установите на нем указатель, щелкните правой кнопкой мыши и в появившемся контекстном меню выберите соответствующую модель: RGB, CMYK, Grayscale или двухцветную (Current Colors).
Если указанный вами цвет не может быть отображен в цветовом пространстве модели CMYK, то внизу слева появятся заключенный в треугольную рамку восклицательный знак и небольшой квадрат, окрашенный цветом, который близок к заданному, но входит в число цветов, допустимых для данной модели. Щелчок на данном квадрате приводит к замене этим цветом того, который был задан ранее.
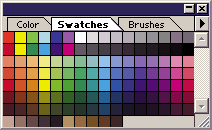
Палитра Swatches (Каталог)
Эта палитра также предназначена для выбора цветов переднего и заднего планов, однако для их задания используется не цветовой синтезатор, а каталог, загруженный в окно палитры (рис.9).

Рис.9 Палитра Swatches (Каталог)
Работа с этой палитрой осуществляется следующим образом. Воспользовавшись полосой прокрутки, выберите в каталоге нужный цвет и выполните на нем щелчок. Этот цвет станет цветом переднего плана и отобразится в блоке инструментов (в одиннадцатом ряду). Чтобы выбранный в этой палитре цвет был использован для заднего плана, необходимо выполнить щелчок на изображении двунаправленной стрелки в блоке инструментов, поменяв тем самым эти цвета между собой.
В палитру Swatches (Каталог) можно загрузить любой другой каталог цветов, имеющийся в программе. Щелкните на кнопке с черной треугольной меткой в правом верхнем углу палитры и в открывшемся меню выберите команду Load Swatches… (Загрузить каталог…) или Replace Swatches… (Заменить каталог…). В появившемся диалоговом окне выберите папку Goodies\Color Palettes, в которой хранятся каталоги цветов, и откройте необходимый.
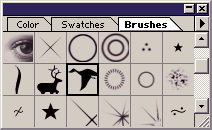
Палитра Brushes (Кисти)
Эта палитра (рис.10) позволяет задать размер и форму не только кисти, но и любого другого инструмента рисования для локального редактирования, расположенного в блоке инструментов в рядах с третьего по шестой.

Рис.10 Палитра Brushes (Кисти)
В окне палитры показано, какую форму может иметь инструмент (каким будет оттиск в документе при однократном воздействии инструмента). Для некоторых больших по размеру образцов указаны диаметры.
Чтобы выбрать кисть, поместите указатель мыши в соответствующую ячейку палитры и выполните щелчок. В результате указанный образец станет активным и вокруг него появится черная рамка.
Дополнительная настройка кисти выполняется в диалоговом окне Brush Options (Параметры кисти), которое открывается после двойного щелчка мышью на ее образце.
Палитра Layers (Слои)

Палитра Layers (Слои) предназначена для выполнения различных операций при обработке многослойных изображений (рис.11).
Рис.11 Палитра Layers
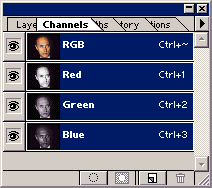
Палитра Channels (Каналы) используется при работе с цветовыми и служебными каналами обрабатываемых изображений (рис.12).

Рис.12 Палитра Channels
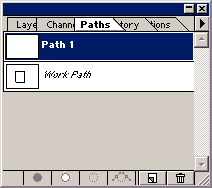
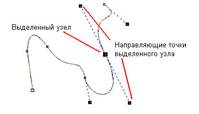
Палитра Paths (Контуры) предназначена для работы с контурами, представляющими собой вспомогательные векторные объекты (рис.13).

Рис.13 Палитра Paths
Палитра History (События) позволяет фиксировать промежуточные этапы обработки изображений и в случае необходимости возвращаться к ним (рис.14).

Рис.14 Палитра History
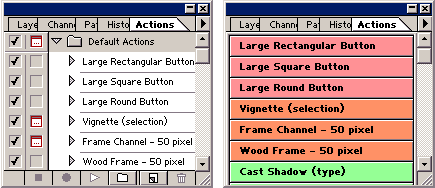
Палитра Actions (Операции) предназначена для автоматизации обработки изображений путем создания и многократного применения сценариев, представляющих собой наборы команд, часто используемых при обработке. На рис.15 изображены два варианта этой палитры: слева – обычный, справа – кнопочный. Последний применяется лишь в режиме воспроизведения сценариев (к его использованию можно перейти с помощью команды Button Mode меню рассматриваемой палитры).

Рис.15 Палитра Actions
Практическая часть
Создание Баннеров
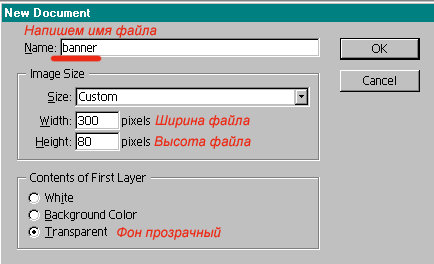
1. Сначала создадим новый файл. Он не должен быть большим. Наш баннер будет 300 пикселов в ширину и 80 - в высоту, а фон лучше сделать прозрачным.

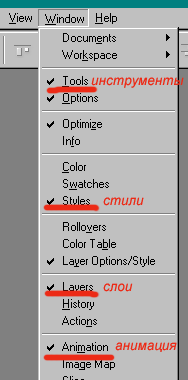
2. Перед началом работы убедимся, что все необходимое есть у нас под руками. Для этого нужно открыть меню "Окно" (Window). Нам понадобятся окна Слои, Анимация, Инструменты, Стили. Около этих слов должны стоять галочки. Это означает, что окна уже открыты на экране. Они также могут быть обозначены словами "скрыть" и "показать". Если окна уже есть, около их названий стоит слово "скрыть". Если окон на экране нет, нужно щелкнуть по их названиям мышкой, и они появятся.
Итак, мы настроили программу, а теперь сделаем кадры, которые будут сменять друг друга. В программе ImageReady такими кадрами являются слои. Работа со слоями - обычное дело для многих графических редакторов. Но если Вы еще не знаете, что это такое, представьте себе прозрачные пленки. На каждой из них нарисованы отдельные фрагменты и, наложенные одна на другую, они создают впечатление цельной картинки. Но каждый слой при этом можно редактировать отдельно от других.
Кадры подвижной картинки в ImageReady создаются из слоев, поэтому сначала нужно сделать многослойное изображение.
В нашем баннере будет только два слоя.
3. Зальем фон цветом (R46 G16 B122).
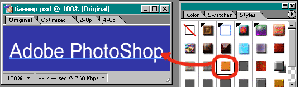
4. Напечатаем слова "Adobe PhotoShop" (или любые другие по Вашему желанию). Цвет текста - любой, гарнитура - Arial, размер - 34 px. Разместим текст по центру. 
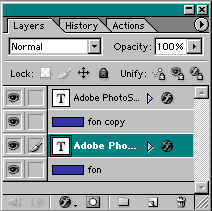
Обратите внимание на палитру "Слои" (Layers)- слоев теперь два.
5. Для оформления текста используем готовые эффекты. На палитре "Стили" (Styles) выберем стиль и, удерживая левой кнопкой мыши, перетащим его на буквы.

6. На палитре Слои кликнем правой кнопкой мыши на заголовке слоя с фоном и из контекстного меню выберем самую верхнюю позицию - Дублировать слой. То же самое проделаем со слоем, содержащим буквы. Слоев стало четыре. Перетаскивая слои по палитре, можно расположить их в любом порядке. Нам необходимо, чтобы слои расположились в следующей последовательности снизу вверх: фон - текст - фон - текст.
7. В верхнем слое, содержащем текст, поменяем надпись на Adobe ImageReady (или другую, какую захотите). Применим к буквам другие эффекты, также воспользовавшись заготовкой.
8. Выделим слой с текстом. Зайдем в меню "Слои" (Layers)и выберем "склеить с нижним" (Merge Down). Теперь буквы и лежавший под ними фон объединились в один слой.
9. Проделаем то же самое с другим текстом и получим два слоя с разными надписями и фоном. Осталось превратить их в кадры.


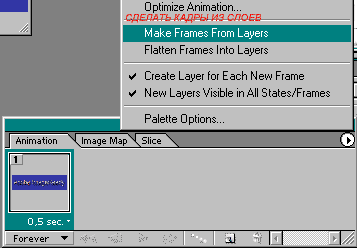
10 . Для этого обратимся к окну "анимация". В меню этого окна выберем команду "сделать кадры из слоев".
-18-

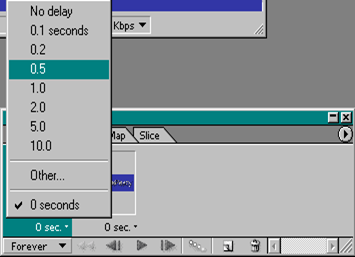
В окне появятся два кадра. У каждого из них нужно поставить время, в течение которого кадр будет находиться на экране.11 . Нажмем маленькую стрелочку в нижнем углу первого кадра. Выберем 0,5 секунды. Точно так же поступим с другим кадром.

Вот и все. Наш баннер готов!
Похожие работы
... будет доступно, если на компьютере установлена программа QuickTime). Указав имя файла и его место расположения, щелчком на кнопке (Сохранить) создаем файл выбранного типа. 2. Разработка анимированного изображения в программе Adobe ImageReady 2.1 Создание интерактивных компонентов Web – страниц При создании Web-страниц с помощью программ Adobe Photoshop или Adobe ImageReady следует ...
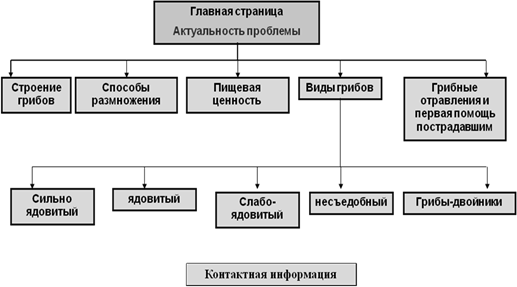
... будут интересны именно детям. С помощью своего сайта я хочу помочь людям узнать больше о грибах, их строении, видах, как правильно оказать первую помощь при отравлении грибами. Я очень надеюсь, что мой сайт поможет спасти не одну человеческую жизнь. Задачи: 1. Изучить имеющуюся литературу, Интернет ресурсы 2. Исходя из поставленной цели, создать структуру сайта. 3. Используя Web-технологии, ...
... сокращает размер файла, но к связанным изображениям нельзя применять пиксельные эффекты. 3. ОСОБЕННОСТИ РАЗРАБОТКИ ЭЛЕМЕНТОВ НАРУЖНОЙ РЕКЛАМЫ В ПАКЕТАХ ADOBE PHOTOSHOP Adobe Photoshop — растровый графический редактор, разработанный и распространяемый фирмой Adobe Systems. Этот продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и ...
... Если можно обойтись без Flash, лучше обойтись без Flash. web дизайн flash баннер Глава 2. Разработка тематического и лабораторно практического курса «WEB дизайн:Flash технологии» 2.1 Тематическое планирование курса «WEB дизайн:Flash технологии» 2.1.1 Пояснительная записка Цель: научить учащихся 10-х классов создавать Web-сайты с использованием технологии Macromedia Flash и размещать их в ...






0 комментариев