Навигация
1.1.2 Дополнительные элементы
В данном разделе внимание фокусируется на двух инструментах, которые можно воспринимать как вспомогательные для среды программирования:
· Меню (Menu System)
· Панель с кнопками для быстрого доступа (SpeedBar)
Меню предоставляет быстрый и гибкий интерфейс к среде Delphi, потому что может управляться по набору "горячих клавиш". Это удобно еще и потому, что здесь используются слова или короткие фразы, более точные и понятные, нежели иконки или пиктограммы. Вы можете использовать меню для выполнения широкого круга задач; скорее всего, для наиболее общих задач вроде открытия и закрытия файлов, управления отладчиком или настройкой среды программирования.
SpeedBar находится непосредственно под меню, слева от Палитры Компонент (рис. 6). SpeedBar выполняет много из того, что можно сделать через меню. Если задержать мышь над любой из иконок на SpeedBar, то Вы увидите что появится подсказка, объясняющая назначение данной иконки.
![]()
Рисунок 6 – SpeedBar
1.1.3 Стандартные компоненты
Для дальнейшего знакомства со средой программирования Delphi потребуется рассказать о составе первой страницы Палитры Компонент.
На первой странице Палитры Компонент размещены от 14 до 16 объектов (рис. 7), в зависимости от версии, в качестве примера используется Delphi 7. Мало кто обойдется длительное время без кнопок, списков, окон ввода и т. д. Все эти объекты такая же часть Windows, как мышь или окно.
Набор и порядок компонент на каждой странице являются конфигурируемыми. Так, Вы можете добавить к имеющимся компонентам новые, изменить их количество и порядок.
![]()
Рисунок 7 – Компоненты, расположенные на первой странице Палитры
Стандартные компоненты Delphi перечислены ниже с некоторыми комментариями по их применению. При изучении данных компонент было бы полезно иметь под рукой компьютер с тем, чтобы посмотреть, как они работают и как ими манипулировать.
Frames - позволяет разместить на форме так называемый "фрейм". Фрейм из себя представляет другое окно. Чтобы создать окно-фрейм, следует выбрать пункт меню File -> New -> Frame, либо выделить значок Frame в окне File -> New -> Other на вкладке New. До тех пор, пока в приложении не будет ни одного фрейма, использовать данный объект не удастся. Фреймы удобны в том случае, когда какие-либо настройки запрашиваются во время работы программы в виде отдельной формы, а также, например, на одной из вкладок основной формы.
MainMenu - основное меню окна. Связать его с формой можно через свойство Menu формы. При двойном щелчке по значку MenuMenu появляется дизайнер меню, в котором можно добавлять и удалять пункты. В Caption задаётся текст пунта меню. Чтобы создать черту-разделитель, следует в свойство Caption прописать знак "минус" ("-", без кавычек).

Рисунок 8 – MainMenu - основное меню окна
PopupMenu - контекстное меню (вызывается правой кнопкой мыши). Его можно привязать ко многим компонентам (как правило, это делается через свойство PopupMenu у компонента, которому ассоциируется это меню). Одно и то же меню может быть привязано к нескольким компонентам.
Label - текстовая метка (надпись) на форме. Используется для отображения любого текста в окне. Текст задаётся в свойстве Caption. Свойство Font позволяет настроить шрифт текста.
Edit - поле ввода. Используется для ввода любых данных (текста, числа и т. д.), представленных одной строкой. Свойство ReadOnly позволяет запретить редактирование текста в поле. Текст хранится свойством Text. Свойство MaxLength позволяет задать максимальное число символов, которое может быть введено в поле. Значение 0 означает, что ограничение не установлено.
Memo - многострочный Edit. Используется для ввода больших объёмов текста. Свойство ScrollBars позволяет указать полосы прокрутки, которые будут отображаться у поля при недостатке места для всего текста:
•ssNone - без полос прокрутки;
•ssHorizontal - горизонтальная полоса прокрутки;
•ssVertical - вертикальная;
•ssBoth - обе: и горизонтальная, и вертикальная.
Button - кнопка, самая что ни есть обыкновенная. Caption - текст на кнопке.
CheckBox - флажок-переключатель. Состояние хранится в свойстве Style:
•cbUnchecked - не отмечен;
•cbChecked - отмечен;
•cbGrayed - затемнён.
Само состояние следует изменять с помощью свойства Checked. Таких флажков может быть несколько и каждый может быть отмечен независимо от остальных.
RadioButton - радио-переключатель. Аналогичен CheckBox, но при наличии нескольких переключателей может быть выбран только один из них. Свойство Checked позволяет изменить состояние переключателя.
ListBox - список текстовых строк. Используется для выбора одного из вариантов. Строки задаются в свойстве Items. Чтобы изменить исходные значения, следует щёлкнуть по кнопке с тремя точкам (". . . ") в строке свойства Items и в открывшемся редакторе ввести требуемые значения. Свойство MultiSelect позволяет включить/выключить одновременный выбор нескольких строк из списка.
ComboBox - ещё один список для выбора, но выпадающий - на экране видна всего одна строка, а сам список появляется при нажатии на кнопку со стрелкой. Установив свойство Style в csDropDownList можно запретить ввод произвольного значения в ComboBox. Текст выбранной строки доступен в свойстве Text.
ScrollBar - полоса прокрутки. Свойство Kind определяет ориентацию полосы на форме: sbHorizontal - горизонтально, sbVertical - вертикально.
GroupBox - "контейнер" для компонент. Используется для объединения элементов в отдельные области. При перемещении GroupBox'а все компоненты, расположенные на нём, также перемещаются. Для размещения компонент в этом контейнере следует после выбора их на Палитры компонент щёлкнуть по самому контейнеру (а не по форме, как обычно). У GroupBox можно задать текст заголовка (свойство Caption).
RadioGroup - группа из нескольких RadioButton'ов. Тексты строк задаются в свойстве Items. Номер выбранной строки - свойство ItemIndex (нумерация строк начинается с нуля!).
Panel - практически такой же контейнер, что и GroupBox, однако без заголовка и с возможностью отключения рельефных границ.
ActionList - позволяет управлять действиями (Actions), которые привязываются к пунктам меню, кнопкам и т. д.
Похожие работы
... в четвертом разделе. Алгоритмы процедур приведены в приложении А. Листинг программы содержится в приложении Б. Результат тестового запуска приведен в приложении В. Программа разработана с использованием языка Delphi. УСЛОВНЫЙ ОПЕРАТОР, ДИАЛОГ С ПОЛЬЗОВАТЕЛЕМ, РАБОТА С ВАРИАЦИЯМИ ОТВЕТОВ, ВЫЧИСЛЕНИЕ БАЛЛА НА ОСНОВАНИИ ПОЛУЧЕННЫХ РЕЗУЛЬТАТОВ ВВЕДЕНИЕ Данный курсовой проект был разработан ...
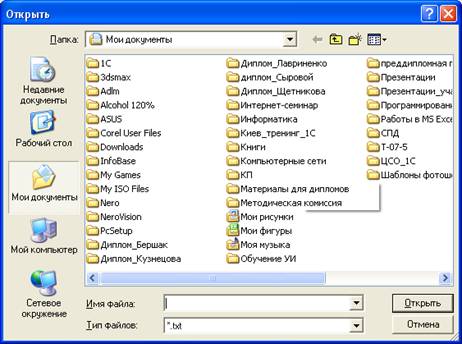
... приведена в четвертом разделе. Алгоритмы процедур приведены в приложении А. Листинг программы содержится в приложении Б. Результат тестового запуска приведен в приложении В. Программа разработана с использованием языка Delphi. ТЕКСТОВЫЙ ФАЙЛ, ПРОВЕРКА НАПИСАНИЯ, ДИАЛОГОВОЕ ОКНО, МНОЖЕСТВА СИМВОЛОВ, ЦИКЛИЧЕСКИЕ КОНСТРУКЦИИ ВВЕДЕНИЕ Данный курсовой проект был разработан в среде Delphi 7 с ...
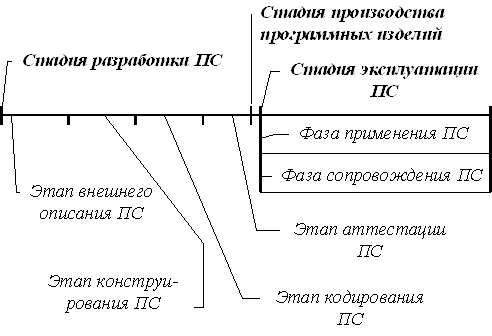
... последовать разработка ПС по установленным требованиям в рамках какого-либо другого подхода (например, водопадного). · Формальные преобразования. Этот подход включает разработку формальных спецификаций ПС и превращение их в программы путем корректных преобразований. На этом подходе базируется компьютерная технология (CASE-технология) разработки ПС. · Сборочное программирование. Этот подход ...
... » имеет следующую структуру, которая представлена на рис. 16 : Рис. 16. Структура базы данных 5. ЭКОНОМИЧЕСКОЕ ОБОСНОВАНИЕ РАЗРАБОТКИ 5.1 Технико-экономическое обоснование Цель проекта - создание программы «Стенд для исследования фотоэффекта». Основная цель составления программного продукта заключается в том, чтобы упростить процесс изучения фотоэффекта, так как ...


















0 комментариев