Створення гри типу DOOM, Wolf 3D
План
1. Створення простого тривимірного зображення кадру гри. Основи.
2. Метод визначення швидкості роботи гри.
3. Додаткові можливості.
Система розробки: Pentium 150Mhz, 32M RAM, 1G HDD, S3 SVGA, Borland C++ 3.1
Мета: Створити гру, що зовнішньо схожа на Wolfenstein 3D
Методы: Гра створена за методом, що зветься Ray Casting (проведення променя) — процес зображення тривимірного світу за двовимірною інформацією. Ось основні принципи цього методу:
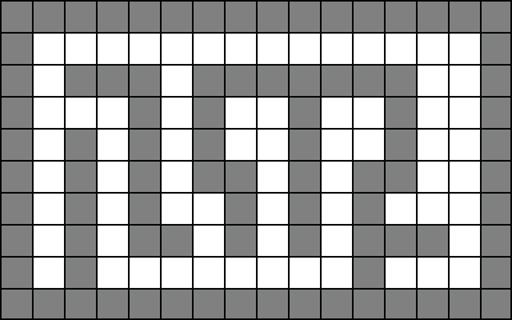
1. На основі двовимірної карти, що схожа на папір в клітинку, будується лабіринт, що складається з замальованих та чистих клітинок.

2. Мапа створена з квадратів фіксованого розміру (в нашому випадку — 64 x 64), що дозволяє кожному об’єкту (гравцю) пересуватися на 64 одиниці в будь-якому напрямі до переходу на інший квадрат. Весь лабіринт складається з таких квадратів, що утворюють двовимірний масив.
3. Гравець визначається як місце на цій мапі, що має три характеристики:
· координату X
· координату Y
· кут зору

4. Так як ми знаємо, де знаходиться гравець та те, в який бік він дивиться, ми можемо взнати, що він бачить в цей момент. Для початку нам треба вирішити яке поле зору має гравець. Нехай це буде 60°, для того щоб зображення було найбільш реалістичним. Це значить, що гравець буде бачити всі предмети та стіни на 30° ліворуч та на 30° праворуч.
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
![]()

5. Тепер ми отримали поле зору, що включає в себе стіни попереду гравця при данному куті зору.
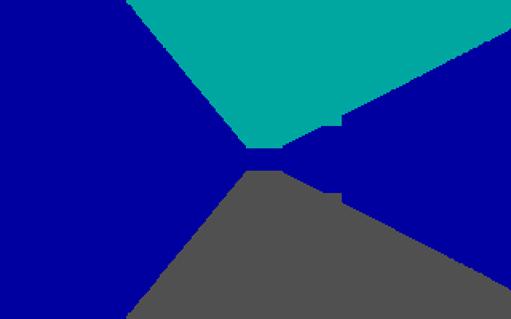
6. Ось що має бачити гравець в цьому випадку.

7. Так як же все ж таки отримати таке тривимірне зображення з двовимірної мапи? Просто вираховуючи висоту стін як функцію від відстані. Маючи поточні координати гравця, координати стіни та, використовуючи тригонометрію, ми можемо визначити відстань між гравцем та стіною. Проблема в тому, щоб виконати всі ці розрахунки настільки швидко, щоб гра виглядала реалістично. Але цим ми займемося пізніше. Зараз нехай спрацює простий метод визначення відстані до стіни. При цьому потрібно пам’ятати, що ми проводимо промінь для кожного стовпчика пікселей екрану, що для режиму VGA 13h (320x200x256) дає нам 320 стовпчиків по 200 пікселів. Тобто, 320 променів буде проведено щоб намалювати 1 кадр.
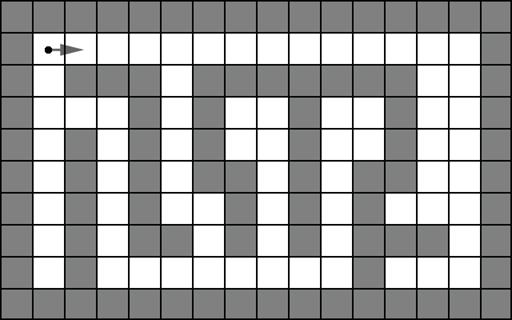
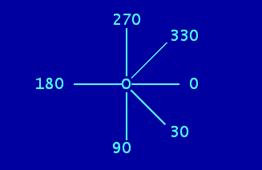
8. Почнемо з заповнення початкових значень для гравця. Як ми вже сказали, кожний квадрат має розміри 64x64 одиниці. Нехай гравець стоїть в клітинці (1, 1) десь на ¾ клітинки згори та на ¼ клітинки зліва. Значить координати гравця десь приблизно (80, 112) (64 + 64 * ¼, 64 + 64 * ¾). Початковий кут зору буде 0°. Так як ми будемо використовувати тригонометричні функції з бібліотеки <math.h> мови C, ми будемо використовувати координатну систему, де кут збільшується за годинниковою стрілкою.

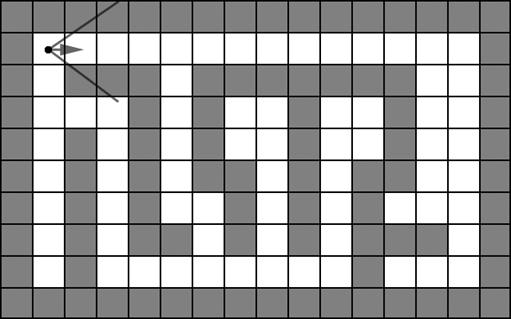
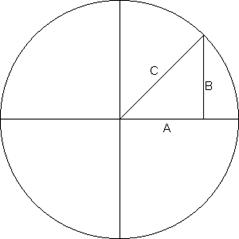
9. Тому, як було сказано в пункті 4, ми починаємо проводити промені від 30° зліва від нашого кута зору (=0°) (або з 330°) до 30° справа від нашого кута зору (або до 30°). Можна побачити правильний трикутник від того місця де стоїть гравець до точки з кутом 330°.

![]() ;
; ![]() ;
; ![]() ;
;
10. Зараз ми можемо намалювати (вигадану) лінію від гравця до якої-небудь точки на куті 330°. Але наскільки ж довгою має бути ця лінія? Настільки, щоб можна було визначити що ми натрапили на стіну або вийшли за межі нашого лабіринту. Нехай наш лабіринт має розміри 10x8 (x*y). Тоді у нас 80 квадратів. Тоді максимальна ширина (довжина) нашого лабіринту —64 * 10 = 640 на 64 * 8 = 512. Максимальна відстань, на яку нам потрібно пускати промінь — ![]() ,
, ![]() , що дорівнює 819.5999 або 820 одиниць. Що ж, 820 це максимальна відстань, на яку ми можемо пустити промінь, переглядаючи по дорозі чи не натрапили ми на стіну або чи не вийшли ми за межі лабіринту. Ми звели проведення променя до малювання лінії. А для малювання лінії у нас є алгоритм Брезенхама. Нам треба тільки визначити координати кінцевих точок лінії. Якщо ми маємо початкові координати гравця (X, Y), тоді використаємо вирази для точок кола щоб взнати кінцеві координати.
, що дорівнює 819.5999 або 820 одиниць. Що ж, 820 це максимальна відстань, на яку ми можемо пустити промінь, переглядаючи по дорозі чи не натрапили ми на стіну або чи не вийшли ми за межі лабіринту. Ми звели проведення променя до малювання лінії. А для малювання лінії у нас є алгоритм Брезенхама. Нам треба тільки визначити координати кінцевих точок лінії. Якщо ми маємо початкові координати гравця (X, Y), тоді використаємо вирази для точок кола щоб взнати кінцеві координати.
![]()
![]()
Використавши числа з пунктів 8 та 10 отримуємо:
![]()
![]()
що дає: ![]() . Передавши параметри (80, 112, 790, -298) в процедуру проведення лінії, що перевіряє зіткнення з стінами. Для кожної точки вздовж лінії ми визнячаємо координати на нашій карті так:
. Передавши параметри (80, 112, 790, -298) в процедуру проведення лінії, що перевіряє зіткнення з стінами. Для кожної точки вздовж лінії ми визнячаємо координати на нашій карті так:
![]()
Поглянувши знову на малюнок 1 ми бачимо що наше перше зіткнення з стіною відбувається у клітинці (2, 0). Тепер визначимо відстань до цієї стіни. Назвемо точку перетину з стіною W, щоб не сплутати її з точкою кінця відрізка. Відстань визначається так: ![]() ,
, ![]() . З малюнку видно, що стіна знаходиться десь в (128, 128) в квадраті (2, 0) тому:
. З малюнку видно, що стіна знаходиться десь в (128, 128) в квадраті (2, 0) тому: ![]() , з чого виплаває, що відстань = 50.596 або приблизно 51 одиниці. Знаючи відстань ми, заглянувши в таблицю висот, можемо взнати висоту стіни і намалювати одну горизонтальну лінію на екрані визначеної висоти. Продовжуємо цей процес для всіх колонок на екрані (320), де кожна колонка відповідає віддалі до стіни, і заповнюємо весь екран. Як ви мабуть і здогадуєтесь, ми не будемо зменшувати наш кут по цілому градусу, а по
, з чого виплаває, що відстань = 50.596 або приблизно 51 одиниці. Знаючи відстань ми, заглянувши в таблицю висот, можемо взнати висоту стіни і намалювати одну горизонтальну лінію на екрані визначеної висоти. Продовжуємо цей процес для всіх колонок на екрані (320), де кожна колонка відповідає віддалі до стіни, і заповнюємо весь екран. Як ви мабуть і здогадуєтесь, ми не будемо зменшувати наш кут по цілому градусу, а по ![]() ° що дорівнює 0,1875°. 320 стовпчиків по 0,1875° дає
° що дорівнює 0,1875°. 320 стовпчиків по 0,1875° дає ![]() нашого поля зору.
нашого поля зору.
Таблиця висот будується так: для кожної з можливих відстаней висота=відстань/С, де С — коефіцієнт, що вибирається пробним шляхом.
Так ми малюємо один кадр нашої гри. Він залежить від двох параметрів — координат гравця та його кута зору. Змінюючи ці параметри та перемальовуючи екран знову можна отримати те що бачить гравець з новими координатами та/або кутом зору. А самі зміни координат та кута відбуваються в залежності від тих клавіш, що їх натиснув гракець на клавіатурі, або від перевування мишки. Чим більше кадрів малювати за одиницю часу, тим більш плавною і реалістичною буде гра.
Коротше кажучи, ось основні кроки:
1. Візьміть кут зору гравця і відніміть 30° від нього щоб отримати напрям першого променя.
2. Вирахуйте координати кінцевої точки використовуючи початкові координати гравця, напрям променя та максимальну відстань, на яку проводиться промінь.
3. Використовуючи алгоритм лінії Брезенхама, в кожній точці лінії перевіряти, чи не втикнулися ми зі стіною і чи не вийшли ми за межі лабіринту. Якщо знайшли стіну, повернути координати (Wx, Wy) точки перетину.
4. Використувуючи координати грвця та координати перетину з стіною визначити відстань до стіни.
5. Використувуючи відстань, визначити з таблиці висот висоту стіни яку треба намалювати.
6. Додати 0,1875 до кута проведення променя і знову пройти пункти 1-6 доки не намалюємо всі 320 ліній екрану.
11. Описаний вище алгоритм дає більш-менш нормальний результат, але має декілька недоліків:
1. Швидкість. Проведення 320 ліній для кожного кадру просто дуже повільно. На екрані може бути видно як перемальовується кожен кадр зліва направо.
2. Перетини. Немає простого способу визначити з якою саме чистиною стіни перетнувся наш промінь, а тому важко на стіни накласти текстуру.
Для точнішого визначення швидкості роботи описаного алгоритму (в кадрах за секунду), були написані відповідні процедури. Ось основна схема визначення кількості кадрів за секунду.
long getTime() {
return peek(0, 0x46E)*65535+peek(0, 0x46C);
int TimeCounter=0;
void main(void) {
long RememberTheTime=getTime();
int FramesPerSecond=0;
while (TRUE) {
TimeCounter++;
if (getTime()-RememberTheTime>=18) {
FramesPerSecond=TimeCounter;
TimeCounter=0;
RememberTheTime=getTime();
}
}
}
Функція getTime() повертає поточний час у вигладі довгого цілого. Це число збільшується на одиницю приблизно 18 разів на секунду. TimeCounter показує скільки разів виконався цикл. У функції main() організован основний цикл програми, що збільшує TimeCounter на одиницю. На початку роботи програми час, що повертається функцією GetTime запам’ятовується у змінній RememberTheTime. Але якщо в ході роботи циклу пройшла 1 секунда, то FramesPerSecond буде мати значення кількості проходів циклу за секунду. При умові що за один цикл програми малюється один кадр, то FramesPerSecond можна вважати кількістю кадрів за секунду.
А ось що можна зробити для покращення та прискорення цієї гри.
1. В першу чергу потрібно звільнитися від чисел з точкою, що плаває. Використавши числа з фіксованою точкою ми прискоримо весь алгоритм. Число з фіксованою точкою приблизно дорівнює числу з плаваючою точкою побітово зсунутим дещо вліво, щоб зберігати дробову частину. a = long( (float)b << 8). Такі числа можна складати та віднімати без перетворень. Щоб ділити та множити потрібно виконати побітові зсуви — (a >> 8) * (b >>8).
2. По-друге, потрібно всі значення, які можна, вирахувати заздалегідь і помістити в змінні та масиви. Наприклад значення сінусів та косінусів можна занести в таблицю з 360 елементів, що відповідають кожному з 360°.
3. Накладання текстури відбувається за методом інтерполяції. Знаючи верхню та нижню точки, можна пройти в циклі по всім точкам від верхньої до нижньої і взнати відповідні точки в текстурі. Але більш докладне пояснення виходить за рамки даного документу.
4. Робота з монстрами майже нічим не відрізняється від роботи з самим гравцем. Він має координати свого положення і кут зору. Переміщується до гравця якщо має досить енергії і стріляє через рандомізований проміжок часу. Якщо енергії недостатньо, втікає.
Список літератури
1. Lary Myers. Animation Construction Kit 3D
2. Sebastien Loisel. Zed3D. A compact reference for 3D computer graphics.
3. Дейв Робертс. Программирование игрушек. Основы.
4. Mark Feldman. Brezenham’s Line and Circle Algorithms.
5. Sebastien Loisel. A tutorial for 2D and 3D vector and texture mapped graphics. Version 0.60
6. Chris. Egerter. Texture mapped polygons.
0 комментариев