Навигация
Гипертекстовые и гипермедиа средства
1.2.2 Гипертекстовые и гипермедиа средства
Гипертекст – это способ нелинейной подачи текстового материала, при котором в тексте имеются каким-либо образом выделенные слова, имеющие привязку к определенным текстовым фрагментам. Таким образом, пользователь не просто листает по порядку страницы текста, он может отклониться от линейного описания по какой-либо ссылке, т.е. сам управляет процессом выдачи информации. В гипермедиа системе в качестве фрагментов могут использоваться изображения, а информация может содержать текст, графику, видеофрагменты, звук.
Использование гипертекстовой технологии удовлетворяет таким предъявляемым к учебникам требованиям, как структурированность, удобство в обращении. При необходимости такой учебник можно “выложить” на любом сервере и его можно легко корректировать. Но, как правило, им свойственны неудачный дизайн, компоновка, структура и т.д.
В настоящее время существует множество различных гипертекстовых форматов (HTML, DHTML, PHP и др.).
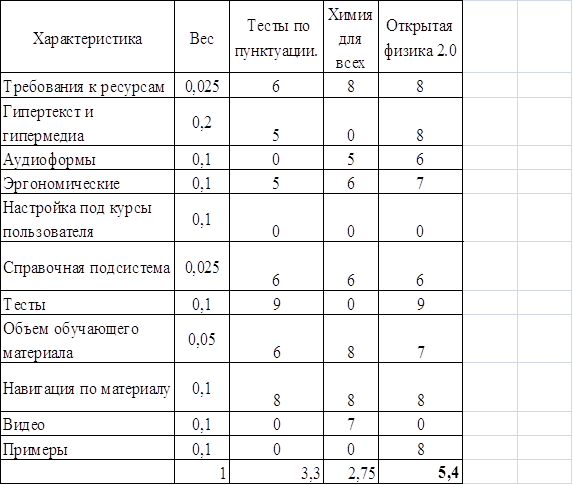
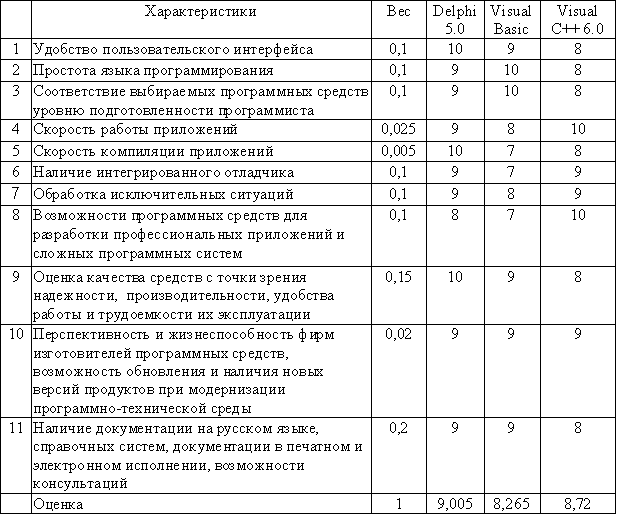
1.2.3 Критерии выбора средств
В настоящее время к учебникам предъявляются следующие требования: структурированность, удобство в обращении, наглядность изложенного материала. Чтобы удовлетворить вышеперечисленные требования, целесообразно использование гипертекстовой технологии.
Электронный вариант учебника вмещает в себе и средства контроля, так как контроль знаний является одной из основных проблем в обучении. Долгое время в отечественной системе образования контроль знаний, как правило, проводилось в устной форме. На современном этапе применяются различные методы тестирования. Многие, конечно, не разделяют этой позиции, считая, что тесты исключают такие необходимые навыки, как анализирование, сопоставление и т.д. В системах дистанционного обучения применение новых технологии дает возможность качественно по-новому решить проблему. Мы заложили в электронный вариант учебника.
Таким образом, можно надеяться, что применение новых информационных технологий способствуют повышению эффективности обучения, а также являются незаменимым инструментом при самостоятельной подготовке обучающегося.
Известно, что для активного овладения конкретной предметной областью необходимо не только изучить теорию, но и сформировать практические навыки в решении задач. Для этого нужно научиться строить математические модели изучаемых процессов и явлений, проектировать алгоритмы решения и реализовывать их в виде программ. Для достижения этой цели в состав ЭУ включена серия модельных программ, обеспечивающих графическую иллюстрацию структуры и работы алгоритмов, что позволяет не только повысить степень их понимания, но и способствует развитию у студента интуиции и образного мышления.
1.3 Интерфейс программы. Настройка интерфейса
Smart Web Builder поддерживает возможность гибкой индивидуальной настройки интерфейса. Интерфейс может быть полностью изменён пользователем. Среди возможностей:
· Скрытие и показ всех панелей инструментов.
· Назначение горячих клавиш для элементов главного меню.
· Смена языка интерфейса программы прямо в процессе работы.
· Гибкие настройки внешнего вида редактора кода.
Настройка интерфейса.· Назначение горячих клавиш на элементы меню.
· Скрытие и показ всех панелей инструментов.
· Смена языка интерфейса программы в процессе работы.
· Настройки окна редактирования, поля отступа и пр.
1.4 Средства программирования и дизайна Сервисные средства· Суфлёр кода JavaScript и HTML облегчают создание страниц и сценариев, уменьшая время разработки.
· Оптимизация и проверка HTML-кода позволит легко создавать кроссбраузерные страницы.
· Вставка html-кодов специальных символов поможет сэкономить Вам время без необходимости запоминания значений символьных примитивов.
· Подбор цвета в трёх шкалах: RGB, HSV, CMYK и встроенное средство определения цвета пикселя на экране.
Сервисные средства.· FTP-эксплорер.
· Автоматическая замена.
· Вставка закладок.
· Подсветка синтаксиса языков программирования (Assembler, ASP, Bat, C++, CORBA IDL, CSS, Html, Ini, Java, JavaScript, Pascal, Perl, PHP, Python, SQL, Tcl/Tk, UNIX Shell, VBScript, XML).
· Подсветка парных скобок.
· Расширенный поиск и замена (поддержка регулярных выражений).
· Удобный подбор цвета в трёх шкалах (RGB, HSV, CMYK).
· Экспорт исходного кода в Html, RTF, TeX с учётом подсветки синтаксиса.
1.5 Проекты· Создание и управление проектами.
· Импорт проектов из других редакторов.
HTML-редактор предоставляет пользователю:
· Простой, гибкий и интуитивно понятный интерфейс с возможностью гибкой индивидуальной настройки, который позволяет с удобством вести разработку.
· Мощные сервисные средства и инструменты вставки HTML-кода, делающие процесс создания web-страниц быстрым, качественным и функциональным. Далее будут рассматриваться именно эти возможности редактора.
· Внушительное количество готовых к использованию скриптов и шаблонов страниц уменьшающих ресурсоемкость разработки.
· Менеджер сайтов, который позволяет создать проект и с удобством управлять им. Благодаря высокой скорости загрузки может быть обеспечена работа с большими проектами, от 1000 файлов и более.
Похожие работы
... программного комплекса ведется на основании задания на дипломную работу, утвержденное приказом ректора Донбасской машиностроительной академии по ГОСТ 19.101-77. Тема дипломной работы – «Программно – методический комплекс для мультимедийного представления учебной информации». Спецчасть разработки – «Разработка программного обеспечения для интерфейса оболочки комплекса и примера информационного ...





0 комментариев