БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ИНФОРМАТИКИ И РАДИОЭЛЕКТРОНИКИ
кафедра информационных технологий автоматизированных систем
РЕФЕРАТ
на тему:
«РАБОТА С БАЗАМИ ДАННЫХ ЧЕРЕЗ ВИЗУАЛЬНЫЙ ИНТЕРФЕЙС»
МИНСК, 2008
ПЛАН
1. Описание визуальных компонентов
2. Компонент Grid
3. Пример приложения с компонентами
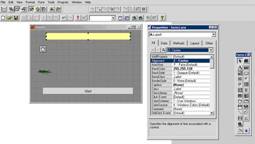
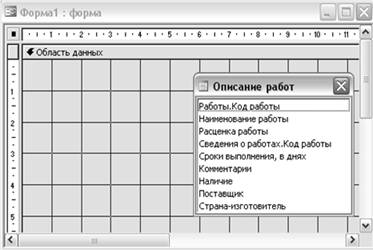
Каждый визуальный компонент имеет набор свойств, которые можно устанавливать программно или во время проектирования приложения. Для ознакомления с некоторыми визуальными элементами напишем первое простое приложение “бегущий таракан”. Создадим форму, как показано на рис.1.

Рис.1
На форме размещена кнопка (компонент класса CommandButton), таймер (компонент класса Timer) и рисунок (компонент класса Image). Подготовим два рисунка, которые будут сменять один другого по событию от таймера. У таймера есть свойство Interval, первоначально равное 0. В этом случае таймер не активен. Но если значение Interval равно, скажем, 200, то каждые 200 милисекунд (1 милисекунда = одной тысячной секунды) наступает событие от таймера. По событию от таймера и следует изменить рисунок таракана и переместить его вправо на небольшое расстояние, создав имитацию движения. Сначала запрограммируем кнопку следующим образом
timer1.Interval=200
Form1.Tag="1"
Первая из этих команд запускает таймер, вторая – задает в свойстве Tag объекта формы номер текущего отображаемого рисунка. Теперь запрограммируем событие от таймера. Щелкнем мышью на иконке таймера дважды и напишем следующий код
if Form1.Tag="1" then
Form1.Image1.Picture="d:\msdev\german\croach2.bmp"
Form1.Tag="2"
Form1.Image1.Left=Form1.Image1.Left+10
else
Form1.Image1.Picture="d:\msdev\german\croach1.bmp"
Form1.Image1.Left=Form1.Image1.Left+10
Form1.Tag="1"
endif
Обработчик события проверяет, какая картинка загружена: if Form1.Tag="1" then …
Если загружена первая картинка, то грузим вторую:
Form1.Image1.Picture="d:\msdev\german\croach2.bmp"
Изменяем номер загруженной картинки:
Form1.Tag="2"
После этого смещаем картинку влево на 10 пикселей на форме:
Form1.Image1.Left=Form1.Image1.Left+10
Действия в части else симметричны. Результирующее окно программы имеет такой вид (рис.2).
Теперь отобразим окно, в котором будем изменять время движения таракана. Разместим на форме компонент Label (ярлык). Дадим ему фон цвета – желтый. Окно редактирования примет вид, показанный на рис. 3. Зададим значение свойства Alignment компонента Label1, равным Center. Запомните, для того чтобы задать то или иное свойство компонента на форме, нужно выделить его щелчком мыши и в окне свойств прописать нужное значение для этого свойства. Если окно свойств отсутствует, то щелкните на компоненте правой кнопкой мыши для открытия контекстного меню и выберите п. Properties. При установке, например, цвета фона компонента Label1, следует в окне свойств найти BackColor, выделить щелчком мыши эту строку, а затем открыть палитру цветов, нажав кнопку с многоточием в окне свойств непосредственно под закладкой Other вверху окна.

Рис.2

Рис.3
Нам следует теперь несколько изменить обработчик события от таймера:
if Form1.Tag="1" then
Form1.Image1.Picture="d:\msdev\german\croach2.bmp"
Form1.Tag="2"
Form1.Image1.Left=Form1.Image1.Left+10
else
Form1.Image1.Picture="d:\msdev\german\croach1.bmp"
Form1.Image1.Left=Form1.Image1.Left+10
Form1.Tag="1"
Endif
Form1.Label1.Caption=TIME()
Здесь добавлена строка Form1.Label1.Caption=TIME() для отображения времени.
Теперь зададим размер и цвет шрифта на компоненте LABEL1: FontSize=16 (размер шрифта), ForeColor – цвет шрифта. Кроме того, от времени оставим только секунды:
if Form1.Tag="1" then
Form1.Image1.Picture="d:\msdev\german\croach2.bmp"
Form1.Tag="2"
Form1.Image1.Left=Form1.Image1.Left+10
else
Form1.Image1.Picture="d:\msdev\german\croach1.bmp"
Form1.Image1.Left=Form1.Image1.Left+10
Form1.Tag="1"
Endif
s= TIME()
k=AT(":",s)
s=SUBSTR(s,k+1,LEN(s))
k=AT(":",s)
s=SUBSTR(s,k+1,LEN(s))
s=ALLTRIM(s)
Form1.Label1.Caption=s
Попробуйте самостоятельно осмыслить текст, помещенный сразу после ключевого слова EndIf.
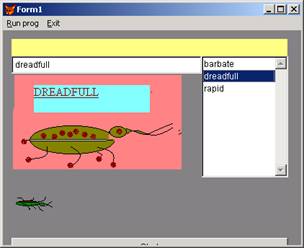
Теперь сделаем следующее. Разместим на форме список с названиями тараканов. При двойном щелчке мышью на названии в списке будет производиться выдача краткой информации (названия “бегуна”) в текстовом поле (компонент TextBox) – рис.4.

Рис.4
Чтобы запрограммировать обработку двойного щелчка на элементе списка, следует найти событие DblClick в окне свойств списка (List) и вписать следующий код:
form1.text1.value=form1.list1.List(form1.list1.listindex)
Номер выбранного элемента в списке задается через свойство listIndex. Вообще, элементы списка доступны через свойство List(i), где i определяет номер элемента списка. Содержимое текстового поля доступно через свойство value компонента TextBox.
Добавление начальных значений в список по команде addItem реализуется в обработчике события Init для формы:
Do menu1.mpr with thisform
thisform.list1.addItem("barbate")
thisform.list1.additem("dreadfull")
thisform.list1.additem("rapid")
Первую строку сохраним для последующих целей. Строки
thisform.list1.addItem("barbate")
thisform.list1.additem("dreadfull")
thisform.list1.additem("rapid")
Добавляют в список новые элементы во время инициализации формы. Заметим, что их нельзя включать в обработчик события Load для формы, т.к. при загрузке формы список программно не виден.
Достаточный интерес представляет использование чужеродных компонентов – ACTIVEX. Для этого воспользуемся контейнером OLEBoundControl. Компонент OleBoundControl расположен на панели элементов управления рядом с кнопками, текстовыми полями, списками, рисунками и пр. Этот компонент предназначен для хранения в нем объекта OLE. Таким объектом может быть документ WORD, мультимедийный файл, рисунок PaintBrush и др. Компонент OleBoundControl обычно используют для отображения полей таблиц, содержащих OLE-объекты. Для того чтобы воспользоваться OleBoundControl создадим новую таблицу, в которой будет всего два поля: nickname (кличка) таракана и photo (рисунок, который мы подготовим в PaintBrush). Таблицу назовем runners (бегуны). Полю nickname при формировании таблицы в конструкторе присвоим тип Character, а полю photo – тип General. В FoxPro тип General как раз и используется для хранения OLE-объектов.
Нам нужно занести рисунки с изображениями тараканов в General-поля. Это делается следующим образом. Откроем таблицу runners командой (кнопкой) Browse. Затем дважды щелкаем по полю General в каждой записи. Откроется окно редактора. Выберем в главном меню FoxPro п. Edit, а в нем – п.Insert Object. В новом окне следует выбрать тип вставляемого объекта (если он создается впервые) и указать, является ли он новым (т.е. его требуется создать) или находится в файле. Здесь выбираем второй вариант, поэтому тип объекта указывать не надо. Следует выбрать файл со вставляемым объектом, используя кнопку Browse. Никаких других установок не производим. Отметим, что в этом окне можно установить опцию Связать. Если это сделать, то любое изменение объекта-оригинала автоматически приведет к изменению объекта, помещенного в таблицу. Итак, после этих объяснений и предварительных действий считаем, что в таблице runners поля photo содержат рисунки с изображениями тараканов.
Разместим на форме компонент OleBoundControl (перечеркнут на рис.5).

Теперь расширим наше приложение таким образом, чтобы при выборе из списка клички, выбранная кличка отыскивалась в таблице runners и на компоненте OleBoundControl появлялся соответствующий рисунок. Для этого нужно связать компонент OleBoundControl с полем photo таблицы runners. Выделите мышью объект OleBoundControl и в окне его свойств найдите свойство ControlSource. Вручную установите в качестве значения этого свойства строку runners.photo (Рис.6).

Теперь изменим обработчик события, возникающего при выборе элемента из списка двойным щелчком мыши, следующим образом:
form1.text1.value=form1.list1.List(form1.list1.listindex)
close tables
use runners
locate for nickname=form1.text1.value
if found()=.T.
Form1.OleBoundControl2.Refresh
Endif
В приведенном фрагменте часть строк
close tables
use runners
сначала закрывает все открытые таблицы, а затем грузит таблицу runners в память. Команда
locate for nickname=form1.text1.value
выполняет поиск записи, где значение поля nickname совпадает с содержимым выбранного элемента списка.
Команды
if found()=.T.
Form1.OleBoundControl2.Refresh
проверяют, найдена ли запись, и в случае успеха обновляют содержимое компонента OleBoundControl. Обновление содержимого выполняется командой
Form1.OleBoundControl2.Refresh.
В результате использования нового обработчика для события двойного щелчка на элементе списка будет получено окно приложения, помещенное на рис.7.

Рис.7
В заключение рассмотрим еще одну очень интересную возможность – использования элементов ACTIVEX, созданных в других системах программирования. Мы создадим два элемента ACTIVEX – один в DELPHI, второй – в Visual Basic. Оба эти элемента будут весьма просты и будут представлять собой кнопку, по нажатии на которую выводится сообщение “Hello To participants !!!” (“Привет участникам соревнования !!!”). Начнем с DELPHI.
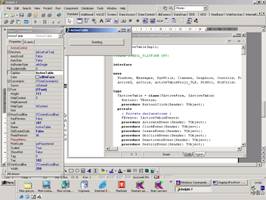
Для создания ACTIVEX в DELPHI нужно создать сначала пустой проект (Application), а затем закрыть его. После этого следует в меню системы выбрать п.File, затем – New. Далее выберите закладку Other (для Delphi 7.0), а в открывшемся окне – элемент ACTIVEXFORM. Система попросит ввести имя создаваемого объекта ActiveX и имя OCX-файла (файла имплементации). Введите имя элемента ActiveTable1, а имя OCX-файла ActiveTableProj1. Нажмите кнопку OK. На экране появится обычная форма Delphi. Расположите на ней кнопку (рис.8) и запрограммируйте ее таким образом.

procedure TActiveTable.Button1Click(Sender: TObject);
begin
showmessage('Hello To participants !!!');
end;
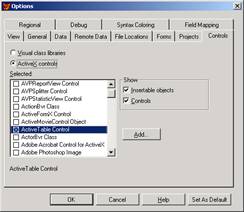
Больше делать ничего не надо. Откомпилируем этот файл. Для этой цели нажмите комбинацию клавиш CTRL+F9. Затем через меню File сохраните все с помощью пункта Save All. При сохранении укажите место, куда система поместит созданные файлы. Заметим, что в результате описанных действий созданный нами ACTIVEX-компонент будет также зарегистрирован в реестре с указанием места сохранения. Больше DELPHI нам не нужен. Вернемся к проекту Visual FoxPro. Наша задача – разместить созданный компонент ActiveX на форме. Для этой цели перейдем к окну дизайнера формы и в меню системы выберем пункт Tools, подпункт Options. В открывшемся окне выберем закладку Controls. После этого откроется окно диалога, где выберем окошко ActiveXControls (рис9) и найдем в списке элементов тот, который мы создали – ActiveTable.

Нажмем кнопку OK после выделения данного элемента (квадратное окошко должно быть перекрещено). Теперь на палитре элементов выберем самую правую иконку в верхнем ряду (справа от стрелки). Затем укажем ActiveX Controls (рис.10)


После этого появится окошко, показанное на рис.11. Наш элемент – единственный в среднем ряду (при наведении на элемент курсора мыши на нем появляется идентифицирующая надпись). Выберем этот элемент и прорисуем его на форме (рис.12)

Программировать этот элемент не надо. Результат, который мы достигли, показан на рис.13

Рис.13
Того же результата можно добиться и с помощью Visual Basic. Используем Visual Basic 6.0.
1. Выберем при открытии главного окна Visual Basic тип проекта ActiveXControl. Щелкните кнопку Открыть. Появится обычная форма, такая же как и для проекта. Разместите на ней кнопку и запрограммируйте так:
Private Sub Command1_Click()
MsgBox "Hello to participants"
End Sub
2. Изменим в окне свойств проекта имя создаваемого элемента ACTIVEX и имя проекта с UserControl1 на myCTRL (Рис.14). Окно проекта расположено в правой части экрана. Щелкните правой кнопкой мыши на имени элемента UserControl1 и в контекстном меню выберите пункт Properties (свойства). В окне свойств (справа внизу) установите новое значение свойства Name – myCTRL. Аналогично измените имя проекта с Project1 на MyCTRLProj. Для этого щелкните правой кнопкой мыши на имени проекта – Project1 и в окне свойств введите новое имя -.MyCTRLProj.

2. Скопилируем ActiveX. Для этого из меню File запустим команду Make myCTRLProj.ocx. Система запросит имя файла, в котором следует сохранить скомилированный элемент. Если сообщений об ошибке не последовало, то все закончилось успешно.
4. Созданный файл myCTRLProj.ocx подключается в проект Visual Foxpro аналогично тому, как это делали для DELPHI.
ЛИТЕРАТУРА
1. Пэддок Р., Петерсон Дж., Тэлмэйдж Р. Visual FoxPro 6. Разработка корпоративных приложений. М.:ДМК, 2006.-590с.
2. Фаронов В.В. Программирование баз данных в Delphi 6. – СПб., Питер,-2002. -352с.
3. Пирогов В.П. MS SQL Server 2000. Управление и программирование. – СПб. БХВ.-2005,-600с.
Похожие работы
... работы с сервером баз данных (SQL-сервером); - наличие средств отчуждаемых приложений, позволяющих не проводить полной инсталляции СУБД для тиражируемых приложений пользователя. 3.Режим работы с базами данных 3.1 Основные возможности Access СУБД Microsoft Access 7.0 является 32-разрядной системой управления реляционными базами данных нового поколения, работающей в среде Windows 95 и ...
... записи из таблиц, связанных с текущей таблицей, путем отображения подтаблиц в пределах основной таблицы. Форма – диалоговый графический интерфейс пользователя для работы с базой данных. Задача формы – предоставлять пользователю средства для заполнения только тех полей, которые ему положено заполнять. Одновременно с этим в форме можно разместить специальные элементы управления (счетчики, ...
... (самостоятельно указать определенный стиль), фамилия исполнителя, город. Ход работы По методическим указаниям была построена база данных «Моя музыкальная коллекция». Ниже указаны сформированные в ходе работы с базой данных таблицы 1-4. Таблица1 Стили Порядковый номер Код стиля Название стиля 1 1 Джаз 2 2 Рок-музыка 3 3 Поп-музыка 4 4 Классика 5 1 Джаз 6 1 Джаз 7 2 Рок- ...
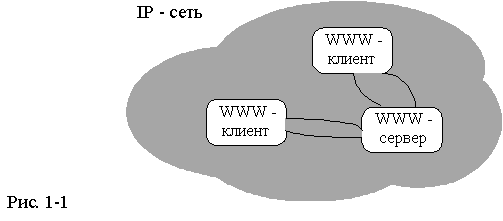
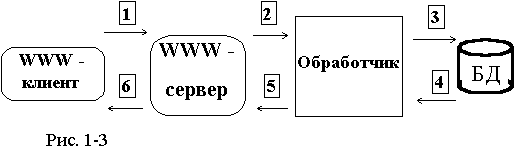
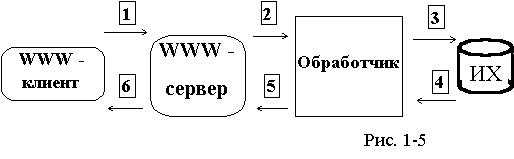
... данных и обеспечением доступа к ней. При обеспечении WWW-доступа к существующим БД, возможен ряд путей - комплексов технологических и организационных решений. Практика использования WWW-технологии для доступа к существующим БД предоставляет широкий спектр технологических решений, по разному связанных между собой - перекрывающих, взаимодействующих и т.д. Выбор конкретных решений при обеспечении ...















0 комментариев